一、什么是SVG
二、SVG的优势可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟SVG 于 2003 年 1 月 14 日成为 W3C 推荐标准。
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
三、浏览器支持情况
在 2003 年一月,SVG 1.1 被确立为 W3C 标准。
参与定义 SVG 的组织有:太阳微系统、Adobe、苹果公司、IBM 以及柯达。
与其他图像格式相比,使用 SVG 的优势在于:
SVG 可被非常多的工具读取和修改(比如记事本)
SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的情况下被放大
SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
SVG 可以与 Java 技术一起运行
SVG 是开放的标准
SVG 文件是纯粹的 XML
SVG 的主要竞争者是 Flash。
与 Flash 相比,SVG 最大的优势是与其他标准(比如 XSL 和 DOM)相兼容。而 Flash 则是未开源的私有技术。
四、在HTML页面中嵌入SVGInternet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持内联 SVG。
五、SVG简单实用方法在 HTML5 中,能够将 SVG 元素直接嵌入 HTML 页面中:
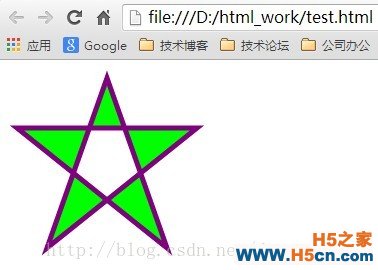
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" /> </svg> </body> </html>
六、SVG一个实例演示
SVG 有一些预定义的形状元素,可被开发者使用和操作:
- 矩形 <rect>
- 圆形 <circle>
- 椭圆 <ellipse>
- 线 <line>
- 折线 <polyline>
- 多边形 <polygon>
- 路径 <path>
我们来看看矩形的例子
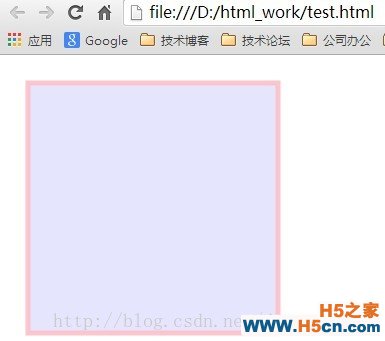
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="100%" height="100%"> <rect x="20" y="20" width="250" height="250" style="fill:blue;stroke:pink;stroke-width:5; fill-opacity:0.1;stroke-opacity:0.9"/> </svg> </body> </html>
- x 属性定义矩形的左侧位置(例如,x="0" 定义矩形到浏览器窗口左侧的距离是 0px)
- y 属性定义矩形的顶端位置(例如,y="0" 定义矩形到浏览器窗口顶端的距离是 0px)
- CSS 的 fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1)
- CSS 的 stroke-opacity 属性定义笔触颜色的透明度(合法的范围是:0 - 1)
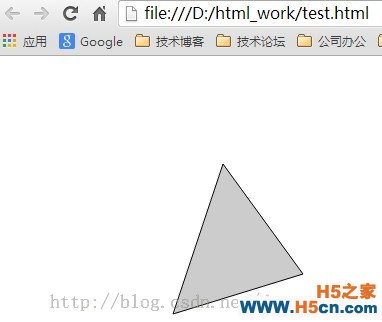
我们上面用的是<polygon>标签,用该标签可以创建含有不少于三个边的图形
<!DOCTYPE html> <html> <body> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polygon points="220,100 300,210 170,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/> </svg> </body> </html>
上面分别定义了三个点的坐标,然后定义了线条的颜色以及填充方式
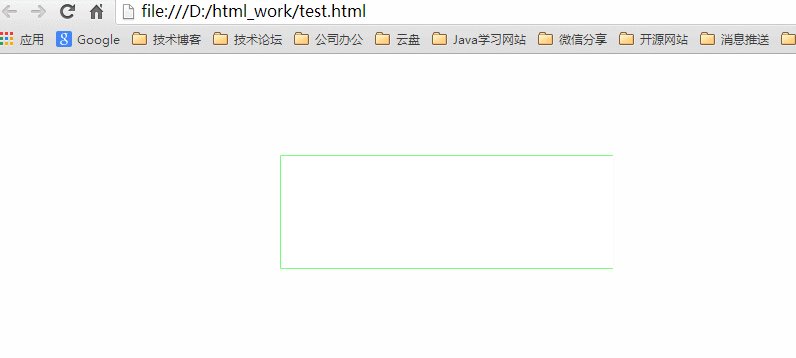
源代码:
<!DOCTYPE html> <html> <body> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <rect id="rec" x="300" y="100" width="300" height="100" style="fill:lime"> <animate attributeName="x" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="0"/> <animate attributeName="y" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="0"/> <animate attributeName="width" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="800"/> <animate attributeName="height" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="300"/> <animateColor attributeName="fill" attributeType="CSS" from="lime" to="red" begin="2s" dur="4s" fill="freeze"/> </rect> <g transform="translate(100,100)"> <text id="TextElement" x="0" y="0" style="font-family:Verdana;font-size:24; visibility:hidden"> It's SVG! <set attributeName="visibility" attributeType="CSS" to="visible" begin="1s" dur="5s" fill="freeze"/> <animateMotion path="M 0 0 L 100 100" begin="1s" dur="5s" fill="freeze"/> <animateColor attributeName="fill" attributeType="CSS" from="red" to="blue" begin="1s" dur="5s" fill="freeze"/> <animateTransform attributeName="transform" attributeType="XML" type="rotate" from="-30" to="0" begin="1s" dur="5s" fill="freeze"/> <animateTransform attributeName="transform" attributeType="XML" type="scale" from="1" to="3" additive="sum" begin="1s" dur="5s" fill="freeze"/> </text> </g> </svg> </body> </html>




 相关文章
相关文章

 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
