目前正在规划的HTML5标准中有很多令人兴奋的特性,我们非常愿意将这些特性在Webkit里加以实现。其中有一个特性,我们觉得目前可以带给浏览器足够的惊喜——这甚至还并不是规范,那就是客户端数据库存储。因此最近几周我和andersca还有xenon已经将其实现!
客户端数据库存储接口允许网页应用通过SQL——这个很多Web开发者已经熟悉的媒介,存储结构化的本地数据。
这些接口是异步的并且使用回调函数来处理数据库查询的结果。
定义一个简单用途的回调函数大概是如下的样子:
- var database = openDatabase("Database Name", "Database Version");
- database.executeSql("SELECT * FROM test", function(result1) {
- // do something with the results
- database.executeSql("DROP TABLE test", function(result2) {
- // do some more stuff
- alert("My second database query finished executing!");
- });
- });
这里还有如何在一个真实的情境中使用这些接口的例子 ,我们将尝试不断记录事情的发展。
这个初步的功能实现有一些已知的和规范不符的缺陷。不过这个是基础,同时也是为了人们真正把这个特性用起来而探索接下来工作需求的最好方式!

原文:
WebKit Does HTML5 Client-side Database Storage
Posted by Brady Eidson on Friday, October 19th, 2007 at 4:04 pm
The current working spec for the HTML5 standard has a lot of exciting features we would eventually like to implement in WebKit. One feature we felt was exciting enough to tackle now even though the spec is still in flux is client-side database storage. So for the last few weeks andersca, xenon, and I have been cooking up an implementation!
The client-side database storage API allows web applications to store structured data locally using a medium many web developers are already familiar with – SQL.
The API is asynchronous and uses callback functions to track the results of a database query.
Compact usage defining a callback function on the fly might look something like this:
- var database = openDatabase("Database Name", "Database Version");
- database.executeSql("SELECT * FROM test", function(result1) {
- // do something with the results
- database.executeSql("DROP TABLE test", function(result2) {
- // do some more stuff
- alert("My second database query finished executing!");
- });
- });
There will also be a small example of how to use the API in a real site that we’ll try to keep up to date as things evolve.
This initial implementation has some things missing from the spec as well as a few known bugs. But it does the basics and the best way to discover what needs work is to get it out there for people to start using it!
If you find any bugs, would like to suggest features, or have gripes about the spec itself, please drop by #webkit or drop us a line on the WebKit email lists.
Oh, and one more thing…
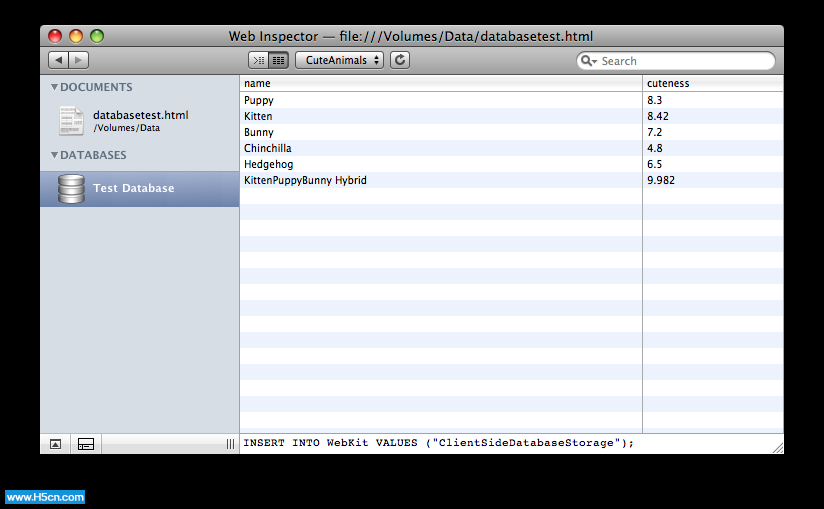
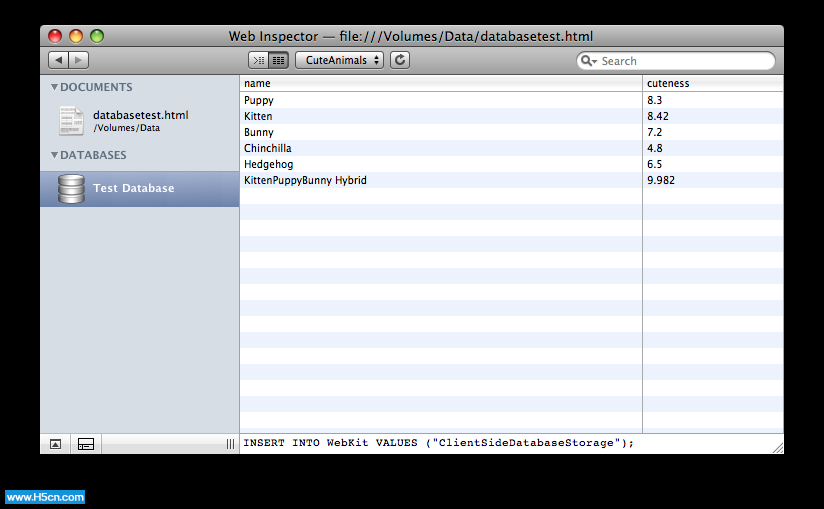
We’re landing this initial implementation with pretty cool Web Inspector support!
So far you can view the full contents of any table and run arbitrary queries on each database a page is using. We have a lot of ideas for improvements but would also love to hear yours.

 相关文章
相关文章



 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
