-
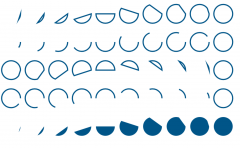
canvas基础绘制-arc - 喵嘻嘻
!DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"titlearc/title/headbodycanvas/canvasscriptcanvas = document.getElementById("canvas" );canvas.width = 1024 ;canvas.height = 768 ; var context = canvas.getContext("2d" );context.lineWidth =...
2017-09-14 13:00 -
canvas绘制基础 - 喵嘻嘻
初始接口 document.getElementById(“canvas”); canvas.getContext(“2d”); 直线绘制 !DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"titleTitle/title/headbodycanvas/canvasscript window.onload = function () { var canvas = document.getElemen...
2017-09-14 12:02 -
JavaScript: 使用 atan2 来绘制 箭头 和 曲线 -
在坐标系中理解 tan 和 atan 回顾一下三角函数 tan : tan tan 为何存在 atan2 ? 那么 atan2 又是怎么回事呢? 要知道这个,需要知道 arctan 的不足之处: arctan 它的计算过程是怎样的呢? 关于这个,我从 wikipedia 上摘取了它的计算过程: atan2 的应用 a...
2017-09-14 08:04 -
【C# in depth 第三版】温故而知新(1) - DJLNE
【C# in depth 第三版】温故而知新(1) 声明 本文欢迎转载,原文地址: 前言 关于这本书(《深入理解C# 第三版》)的详细情况以及好坏,自行搜索即可,我就不啰里啰嗦的,此文责在备份,意在记录一下第二次阅读当中发现原先囫囵吞枣之处,也为了记忆深刻吧。...
2017-09-13 15:01 -
bootstrap 基础(二) - 许大仙
1 栅格系统偏移 栅格系统的偏移只能向右:col-xs-offset-x。 bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"/scriptscript src="https://oss.maxcdn.com/libs/r...
2017-09-13 12:06 -
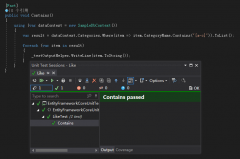
Entity Framework Core Like 查询揭秘 - Sweet-T
在Entity Framework Core 2.0中增加一个很酷的功能:EF.Functions.Like(),最终解析为SQL中的Like语句,以便于在 LINQ 查询中直接调用。 不过Entity Framework 中默认提供了StartsWith、Contains和EndsWith方法用于解决模糊查询,那么为什么还要提供EF.Funct...
2017-09-13 12:05 -
大龄程序员肉翻记录【一】 - JavaNerd
前言 本人大龄程序员,一直想去国外工作,最近拿到了几个 offer。已经递交了辞呈,在办离职和等签证的阶段,所以写下这篇博客,记录一下这半年来的过程。 个人背景 末流 985 CS 小硕,BAT 大厂底层搬砖,工作 5 年。个人感觉背景重要性从大到小是,大厂背景(...
2017-09-13 09:01 -
利用HBuilder开发基于MUI的H5+ app中使用百度地
定位功能有两种方法: 首先要初始化内置地图: var map = new plus.maps.Map(" map "); 这里黄色的map是html里面的id: divbackground-color: #ffff00;">map "地图加载中.../div 1、调用GPS定位API(注意,使用了 baidu 和 bd09l l参数,无需转换坐标) 1 pl...
2017-09-13 09:00 -
websocket实现简单聊天程序 - bingo咖咖
程序的流程图: 主要代码:服务端 app.js 先加载所需要的通信模块: var express = require('express' ); var app = express(); var http = require('http' ).createServer(app); var io = require('socket.io' ).listen(http); var fs = require('fs'); 创建...
2017-09-13 08:09 -
Js利用Canvas实现图片压缩 - similar
最近做的APP项目涉及到手机拍照上传图片,因为手机拍照的图片通常都比较大,所以上传的时候就会很慢。为此,需要对图片进行压缩处理来优化上传功能。以下是具体实现: /* * 图片压缩 * img原始图片 * width压缩后的宽度 * height 压缩后的高度 * ratio压缩比...
2017-09-12 12:00
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们










 编辑推荐
编辑推荐