-
[js高手之路] html5 canvas系列教程 - 图片操作(
接着上文[js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)继续,本文介绍的内容是canvas开发,特别是游戏中,比较常用的内容:图片处理。在游戏中的资源大多数都是加载图片. 一、canvas怎么加载图片...
2017-09-30 10:01 -
微信服务号开发-商城微信登录 - 青丘
最近帮朋友写了个微信服务号,服务号名字叫做十四行诗。没错是卖月饼的商城。 简单介绍下微信登录,与官方文档不同,简单画了一下UML图 简单的说就是先建立了一个index.php(直接拍域名就过去了。),然后传一个appid,微信公众号后台能拿到 ? php $appid =...
2017-09-30 10:00 -
[js高手之路] html5 canvas系列教程 - 认识canva
canvas是html5中引入的一个新元素,俗称画布,既然是画布,当然是用来画图的。canvas技术指的是利用javascript操作canvas元素绘制图形的技术,要使用canvas,一定要浏览器支持canvas,谷歌和火狐的支持性很好,IE8不支持。你可以参考这个网站,查看canvas的支...
2017-09-30 09:00 -
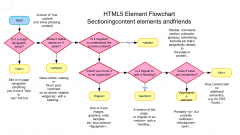
HTML5标签选择指引 - 喵嘻嘻
...
2017-09-30 09:00 -
[js高手之路] html5 canvas系列教程 - 掌握画直
我们接着上文[js高手之路] html5 canvas系列教程 - 认识canvas以及基本使用方法继续. 一、直线的绘制 cxt.moveTo( x1, y1 ): 将画笔移动到x1, y1这个点 cxt.lineTo( x2, y2 ):将画笔从起点开始画直线,一直画到终点坐标( x2, y2 ) cxt.stroke();用画笔连线...
2017-09-30 08:01 -
《移动Web前端高效开发实战》笔记2——使用Gulp
8.3.1安装和配置 运行Gulp需要Node.js环境,请参看第二章内容搭建Node.js环境。使用NPM全局安装Gulp,命令如下: npm install gulp-cli –g 然后,在项目根目录下创建package.json文件,命令如下: npm init 根据引导配置项目信息。然后安装Gulp依赖包,命令...
2017-09-30 08:00 -
[js高手之路] html5 canvas系列教程 - 像素操作(
接着上文[js高手之路] html5 canvas系列教程 - 状态详解(save与restore),相信大家都应该玩过美颜功能,而我们今天要讲的就是canvas强大的像素处理能力,通过像素处理,实现反色,黑白,亮度,复古,蒙版,透明等美颜效果. getImageData:获取一张图片的像素...
2017-09-29 18:01 -
Html(小试牛刀) - sonkouhou
结构代码: html head/head title/title body 页面主体内容 HTML超文本语言以标签为主编写前端页面。 /body /html...
2017-09-29 18:00 -
[js高手之路] html5新增的定时器requestAnimatio
在requestAnimationFrame出现之前,我们一般都用setTimeout和setInterval,那么html5为什么新增一个requestAnimationFrame,他的出现是为了解决什么问题? 优势与特点: 1)requestAnimationFrame会把每一帧中的所有DOM操作集中起来,在一次重绘或回流中就完...
2017-09-29 17:01 -
“一切都是消息”--MSF(消息服务框架)入门简介
一切都是消息 --这是MSF(消息服务框架)的设计哲学。 MSF的名字是 Message Service Framework 的简称,中文名称:消息服务框架,它是PDF.NET框架的一部分。 1,MSF诞生的背景 MSF最初来源于2009年,我们为某银行开发的基金投资分析系统,由于银行安全的原因...
2017-09-29 17:00
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们


![[js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPatter](/upload8/allimg/170930/10014WU5_lit.png)

![[js高手之路] html5 canvas系列教程 - 认识canvas以及基本使用方法 - ghostwu](/images/defaultpic.gif)

![[js高手之路] html5 canvas系列教程 - 掌握画直线图形的常用API - ghostwu](/upload8/allimg/170930/0P1291048_lit.png)

![[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明) - ghostw](/upload8/allimg/170929/1P134DA_lit.png)

 编辑推荐
编辑推荐