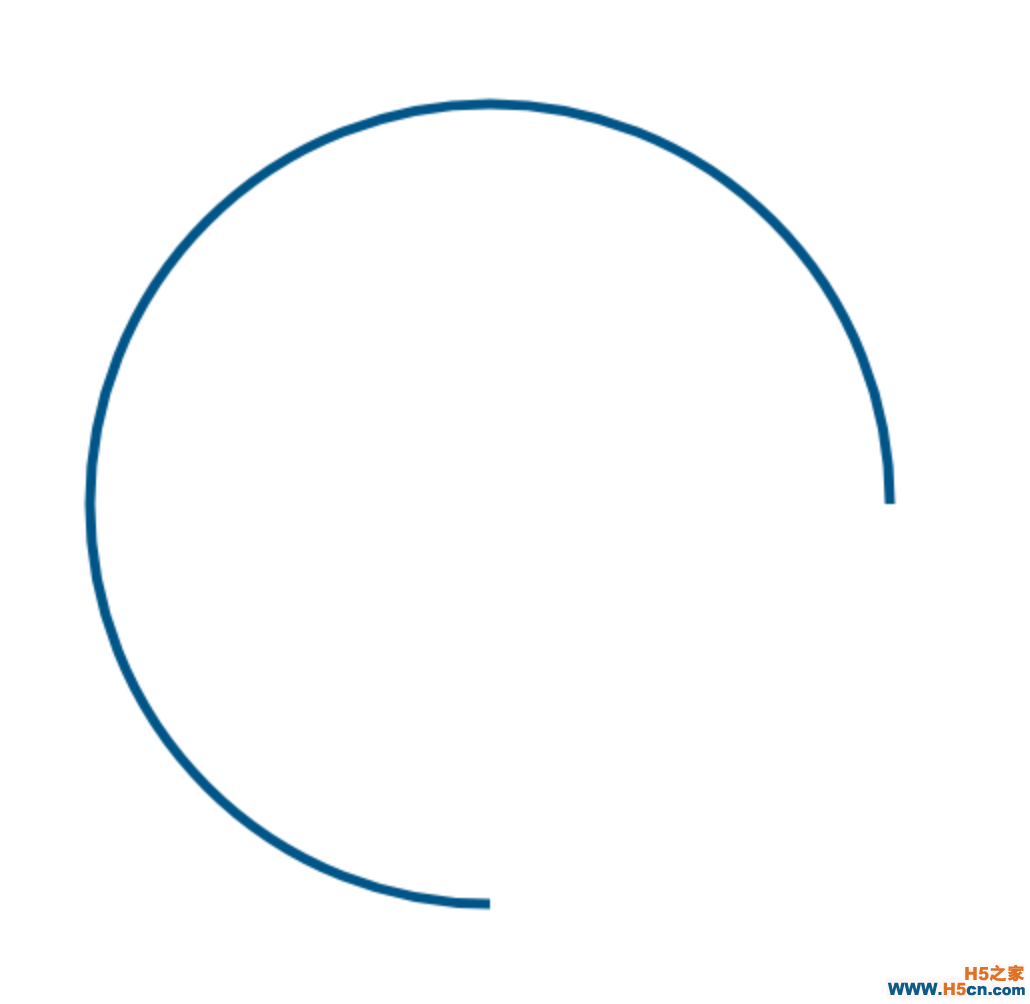
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>arc</title> </head> <body> <canvas></canvas> <script> canvas = document.getElementById("canvas"); canvas.width = 1024; canvas.height = 768; var context = canvas.getContext("2d"); context.lineWidth = 5; context.strokeStyle = "#058"; context.arc(300,300,200,0,0.5*Math.PI,true); context.stroke(); </script> </body> </html>
绘制单个圆:

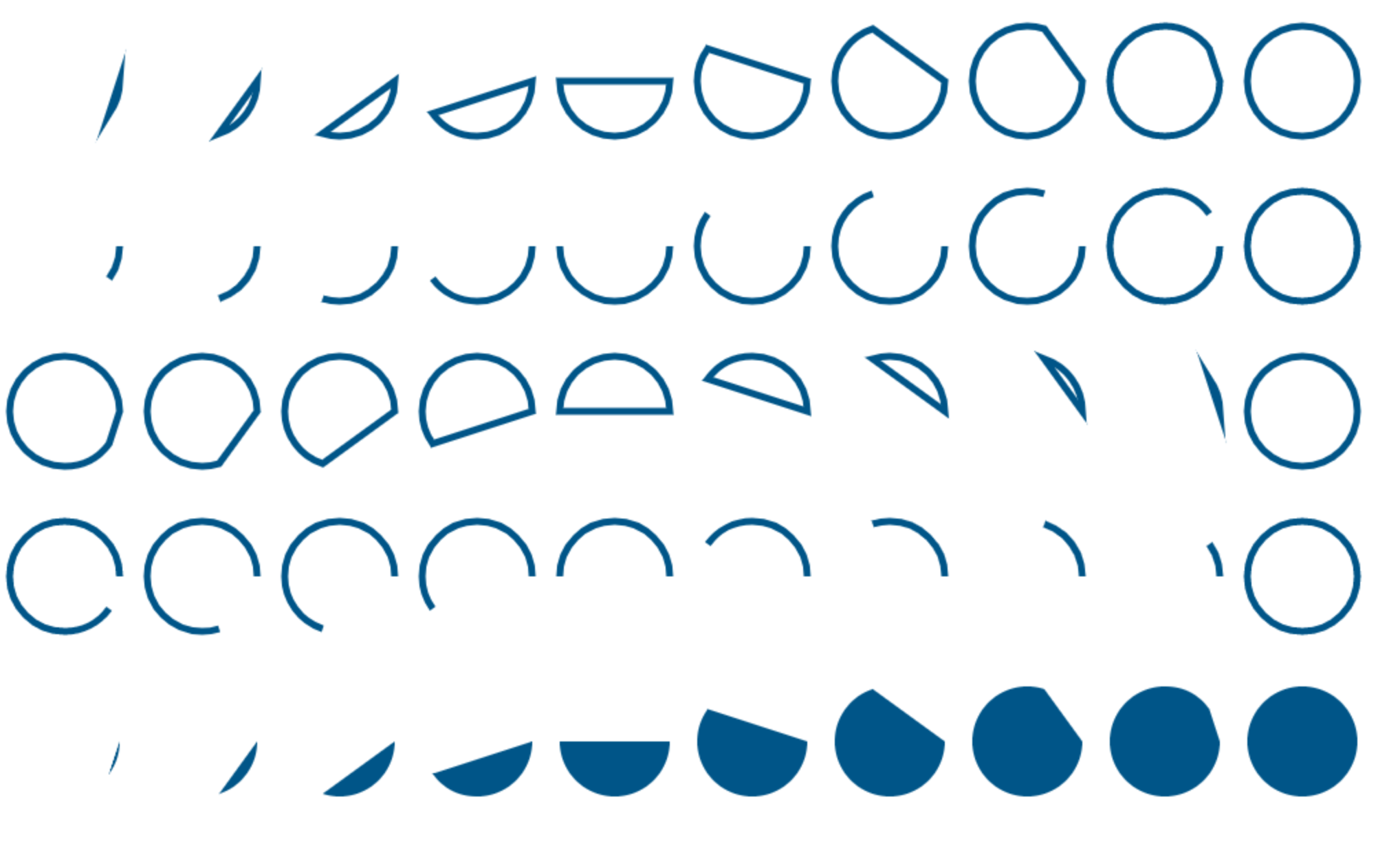
绘制多个圆:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>arc*n</title> </head> <body> <canvas></canvas> <script> var canvas = document.getElementById("canvas"); canvas.width = 1024; canvas.height = 768; var context = canvas.getContext("2d"); context.lineWidth = 5; context.strokeStyle = "#058"; for(var i=0;i<10;i++){ context.beginPath();//重新开始新的路径 context.arc(50+100*i,60,40,0,2*Math.PI*(i+1)/10); context.closePath();//结束当前路径,自动绘制封闭未封闭的线段 context.stroke(); } for(var i=0;i<10;i++){ context.beginPath();//重新开始新的路径 context.arc(50+100*i,180,40,0,2*Math.PI*(i+1)/10); context.stroke(); } for(var i=0;i<10;i++){ context.beginPath();//重新开始新的路径 context.arc(50+100*i,300,40,0,2*Math.PI*(i+1)/10,true); context.closePath();//结束当前路径,自动绘制封闭未封闭的线段 context.stroke(); } for(var i=0;i<10;i++){ context.beginPath();//重新开始新的路径 context.arc(50+100*i,420,40,0,2*Math.PI*(i+1)/10,true); context.stroke(); } //填充图形; context.fillStyle = "#058"; for(var i=0;i<10;i++){ context.beginPath();//重新开始新的路径 context.arc(50+100*i,540,40,0,2*Math.PI*(i+1)/10); context.fill(); } </script> </body> </html>

 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
