本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:
Dev Club 是一个交流移动开发技术,结交朋友,扩展人脉的社群,成员都是经过审核的移动开发工程师。每周都会举行嘉宾分享,话题讨论等活动。
本期,我们邀请了腾讯SNG Web前端开发工程师——吕鸣,为大家分享《H5 视频直播那些事》。
如何加入 Dev Club?
移动端开发经验 >= 2 年,微信扫描下方群管理微信二维码,备注姓名-公司(或产品) 申请加入。

分享内容简介:
目前视频直播,尤其是移动端的视频直播已经火到不行了,基本上各大互联网公司都有了自己的直播产品,所以对于直播的一些基本知识和主要技术点也要有所了解,本次分享就向大家介绍一下其中的奥秘。
内容大体框架:
分享人介绍:
吕鸣 目前在腾讯SNG担任手Q的web前端开发工作
博客:
下面是本期分享内容整理
Hello, 大家好,我是吕鸣,目前是在腾讯 SNG 的即通应用部负责手Q的兴趣部落 Web 前端开发工作。
针对目前比较火的视频直播,我做了一些研究和探索,同时我们的项目将会用到直播为此打下技术基础,下面就向大家分享一下直播的整个流程和一些技术点。
一、移动视频直播发展大家首先来看下面这张图:

可以看到,直播从 PC 到一直发展到移动端,越来越多的直播类 App 上线,同时移动直播进入了前所未有的爆发阶段,但是对于大多数移动直播来说,还是要以 Native 客户端实现为主,但是 H5 在移动直播端也承载着不可替代的作用,例如 H5 有着传播快,易发布的优势,同时最为关键的时 H5 同样可以播放直播视频。
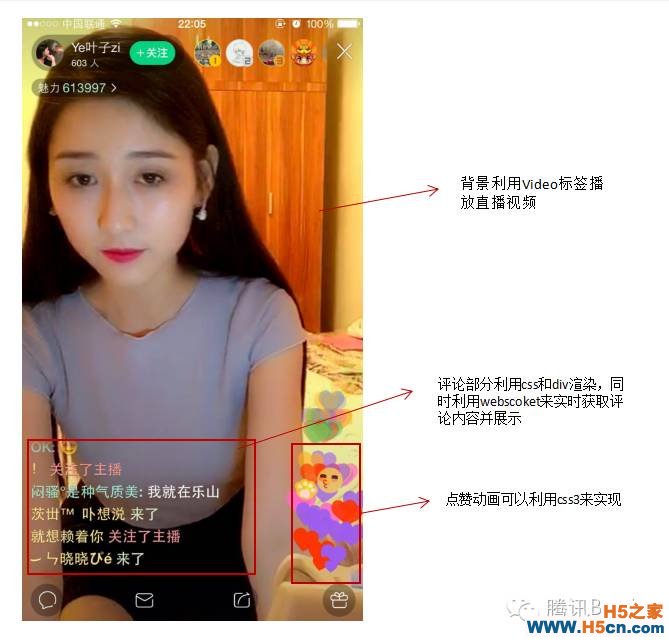
大家可以看下面这张大概的实现图

完整的直播可以分为以下几块:
视频服务器端:一般是一台 nginx 服务器,用来接受视频录制端提供的视频源,同时提供给视频播放端流服务。
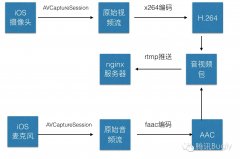
大家可以看下大致的结构图:

对于H5视频录制,可以使用强大的 webRTC (Web Real-Time Communication)是一个支持网页浏览器进行实时语音对话或视频对话的技术,缺点是只在 PC 的 Chrome 上支持较好,移动端支持不太理想。
使用 webRTC 录制视频基本流程是:
调用 window.navigator.webkitGetUserMedia() 获取用户的PC摄像头视频数据。
利用 webscoket 将视频流数据传输到服务端
由于许多方法都要加上浏览器前缀,所以很多移动端的浏览器还不支持 webRTC,所以真正的视频录制还是要靠客户端(iOS,Android)来实现,效果会好一些。
三、H5 播放直播视频:对于视频播放,可以使用 HLS(HTTP Live Streaming)协议播放直播流,iOS和 Android 都天然支持这种协议,配置简单,直接使用 video 标签即可。
下面是简单的代码使用 video 播放直播视频:

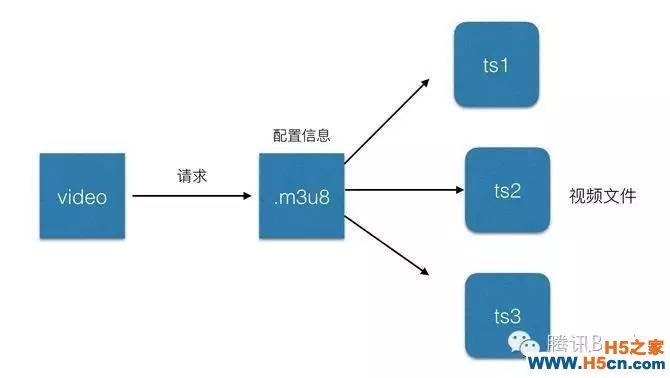
简单讲就是把整个流分成一个个小的,基于 HTTP 的文件来下载,每次只下载一些,前面提到了用于 H5 播放直播视频时引入的一个 .m3u8 的文件,这个文件就是基于 HLS 协议,存放视频流元数据的文件。
每一个 .m3u8 文件,分别对应若干个 ts 文件,这些 ts 文件才是真正存放视频的数据,m3u8 文件只是存放了一些 ts 文件的配置信息和相关路径,当视频播放时,.m3u8 是动态改变的,video 标签会解析这个文件,并找到对应的 ts 文件来播放,所以一般为了加快速度,.m3u8 放在 Web 服务器上,ts 文件放在 CDN 上。
.m3u8 文件,其实就是以 UTF-8 编码的 m3u 文件,这个文件本身不能播放,只是存放了播放信息的文本文件。
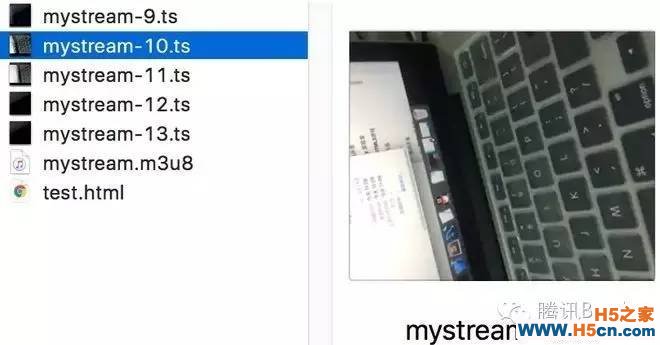
打开之后就是这个样子:

下面这个是 ts 文件,就是存放视频的文件:

HTTP 请求 m3u8 的 url。
客户端解析 m3u8 的播放列表,再按序请求每一段的 url,获取 ts 数据流。
大概是这个流程:

我们知道 hls 协议是将直播流分成一段一段的小段视频去下载播放的,所以假设列表里面的包含5个 ts 文件,每个 TS 文件包含5秒的视频内容,那么整体的延迟就是25秒。因为当你看到这些视频时,主播已经将视频录制好上传上去了,所以时这样产生的延迟。当然可以缩短列表的长度和单个 ts 文件的大小来降低延迟,极致来说可以缩减列表长度为1,并且 ts 的时长为1s,但是这样会造成请求次数增加,增大服务器压力,当网速慢时回造成更多的缓冲,所以苹果官方推荐的 ts 时长时10s,所以这样就会大改有30s的延迟。所以服务器接收流,转码,保存,切块,再分发给客户端,这里就延时的根本原因。
更多关于延迟的问题可以参考苹果官方地址:
https://developer.apple.com/library/ios/documentation/NetworkingInternet/Conceptual/StreamingMediaGuide/FrequentlyAskedQuestions/FrequentlyAskedQuestions.html
但是 H5 直播视频却有一些不可替代的优势:
传播性好,利于分享等操作。
不用安装 App,直接打开浏览器即可。
四、iOS 采集(录制)音视频数据OS
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
