web前端之HTML的大框架
body元素与frameset元素
对于从事html的人员来说,我们一般熟悉的框架是先声明html ,然后在<html>标签对里包着<head>标签对和<body>标签对,body元素定义文档的主体,包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。而我们想要在页面中显示出来的内容全部写在<body>标签对里。
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<p>页面中能显示出来</p>
</body>
</html>

但是还有另外一个大框架,就是<frameset>标签对,它被用来组织多个窗口(框架),不常用,估计也很少人知道的,不多说 上代码演示:
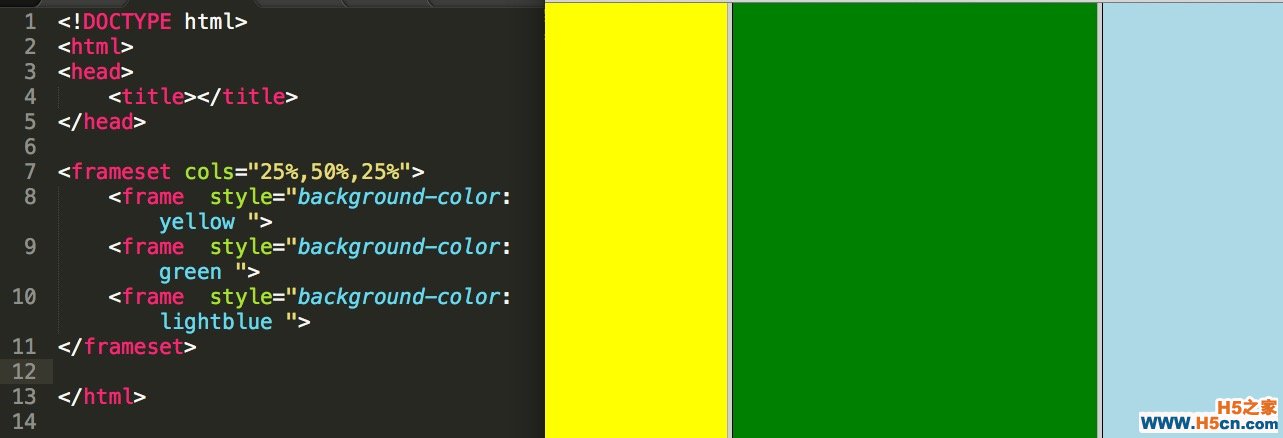
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<frameset cols="25%,50%,25%">
<frame style="background-color: yellow ">
<frame style="background-color: green ">
<frame style="background-color: lightbl ">
</frameset>
</html>

在其最简单的应用中,<frameset>标签对仅仅会规定在框架集中存在多少列或多少行,必须使用 cols 或 rows 属性。
代码中的cols表示的是所分的列,用相对宽度来表示的,第一列占整体宽度的25%,第二列占整体宽度的50%,第三列占整体宽度的25%,分别加上不同的背景色,看起来更明确。类似的也可以分成若干行rows 来划分整体的高度。如果所分的行或是列不能完全占据整体的宽度或是高度,就在最后加一个 * 来划分剩余的宽度或是高度。
<frameset>每个框架存有独立的文档,可以用src属性来调取,例如<frame src="a.html">就在一个框架中调取了 a.html文件。
需要注意的是 :不能与 <frameset></frameset> 标签一起使用 <body></body> 标签,它们是归属不同的框架架构。不过,如果需要为不支持框架的浏览器添加一个 <noframes> 标签,请务必将此标签放置在 <body></body> 标签中!
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
