-
编辑器背后的程序观 - mindwind
编辑器背后的程序观 最近看到新闻,Eclipse 的市场份额持续下滑,而 Intellij IDEA 异军突起终于坚持不懈的超越了 Eclipse 成为了 Java 程序员的首选开发工具。 有感于此,回想起这么些年来写过不同的语言,用过不少的编辑器。以前的程序员和现在的程序员他...
2016-11-08 12:00 -
毕业七年,谁自迷茫! - 浴子风
毕业七年,谁自迷茫! 毕业七年,谁自迷茫! 前段时间《七年失败的程序之路》引无数小伙伴共鸣,回想这些年的自己,久久难平。但人人有异彩,何必羡他人! 走出大西北 因高中顽劣,如高考前还在通宵,被调配到西北的某某学院。话说军训在滚滚烟尘中结束时,...
2016-11-08 11:00 -
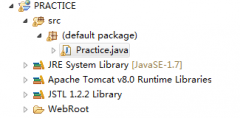
html5+jqueryMobile编写App推广注册页 - L-H
html5+jqueryMobile的组合可以直接开发web版的app,所以用到我当前app中的推广注册页的编写是很恰当的,其实只要你熟悉html4+jquery的组合开发,那么html5+jqueryMobile你会立刻上手。html5比html4多了很多的标签,特别是多媒体这块有了很好的支持,但是如果只...
2016-11-08 10:00 -
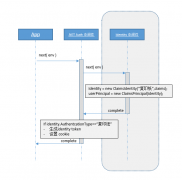
ASP.NET Core 之 Identity 入门(一) - Savorbo
ASP.NET Core 之 Identity 入门(一) 前言 在 ASP.NET Core 中,仍然沿用了 ASP.NET里面的 Identity 组件库,负责对用户的身份进行认证,总体来说的话,没有MVC 5 里面那么复杂,因为在MVC 5里面引入了OWIN的东西,所以很多初学者在学习来很费劲,对于 Iden...
2016-11-07 15:00 -
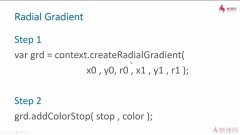
Canvas 练习及学习笔记 (一) - Fanyear
2016-11-05 在MOOC上 学习了关于 Canvas 的教程 受益匪浅 先上练习的demo 本人用的是 Chorme 暂时没有考虑兼容性问题 时钟 https://fanyear.github.io/Canvas/Clock/index.html (放大镜)鼠标左键 https://fanyear.github.io/Canvas/Magnifier/index.html...
2016-11-07 14:00 -
css3 transition animation nick - webNick
时光转眼即逝,又到周六了,今天写点某部分人看不起的css玩玩! 转换 转换属性 transform: 浏览器前缀: -webkit-transform;-o-transform;-moz-transform;-ms-transform; 取值: none : 默认值,没有转换操作 transform-function:一组转换函数 transform:函数...
2016-11-07 13:00 -
结合WebSocket编写WebGL综合场景示例 - ljzc002
在WebGL场景中导入多个Babylon骨骼模型,在局域网用WebSocket实现多用户交互控制。 首先是场景截图: 上图在场景中导入一个Babylon骨骼模型,使用asdw、空格、鼠标控制加速度移动,在移动时播放骨骼动画。 上图在场景中加入更多的骨骼模型(兔子),兔子感知...
2016-11-07 12:00 -
漫谈Nuclear Web组件化入门篇 - 【当耐特】
目前来看,团队内部前端项目已全面实施组件化开发。组件化的好处太多,如:按需加载、可复用、易维护、可扩展、少挖坑、不改组件代码直接切成服务器端渲染(如Nuclear组件化可以做到,大家叫同构)... 怎么做到这么强大的优势,来回忆下以前见过的坑,或者现...
2016-11-07 11:00 -
神奇的css!竟然可以这样玩转表格 - dudu
这是在对一个博客模板进行移动端适配时遇到的一个场景。html结构如下: 要解决的问题是如何在不修改任何html代码的情况下,仅仅通过css实现下面的效果: 1)改变它们的显示顺序,.MainCell显示在前,.LeftCell显示在后(与html结构中的顺序相反)。 2)让它...
2016-11-07 10:00 -
发布:.NET开发人员必备的可视化调试工具(你值
1:如何使用 1:点击下载:.NET可视化调试工具(更新于2016-11-04 17:46:00) 2:解压RAR后执行:CYQ.VisualierSetup.exe 成功后关掉提示窗口即可。 PS:一次运行,支持各个VS版本,终身提高调试的效率,而且没任何副作用。 2:开源及后续升级地址: 开源地址...
2016-11-05 11:00
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们











 编辑推荐
编辑推荐