在WebGL场景中导入多个Babylon骨骼模型,在局域网用WebSocket实现多用户交互控制。
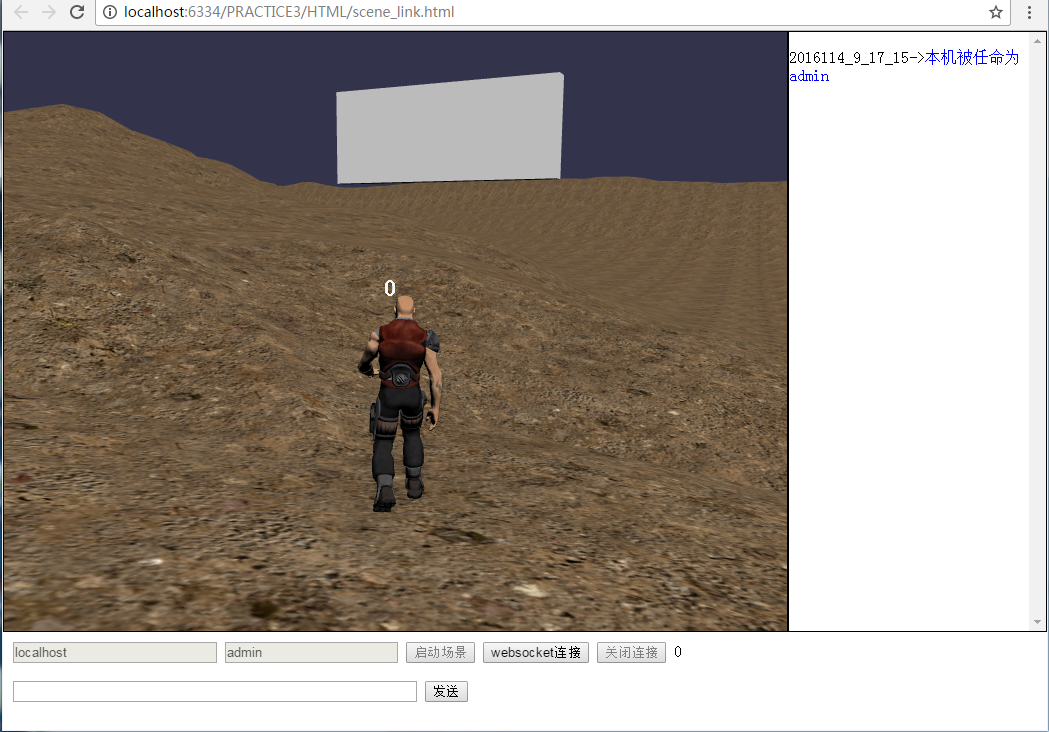
首先是场景截图:

上图在场景中导入一个Babylon骨骼模型,使用asdw、空格、鼠标控制加速度移动,在移动时播放骨骼动画。

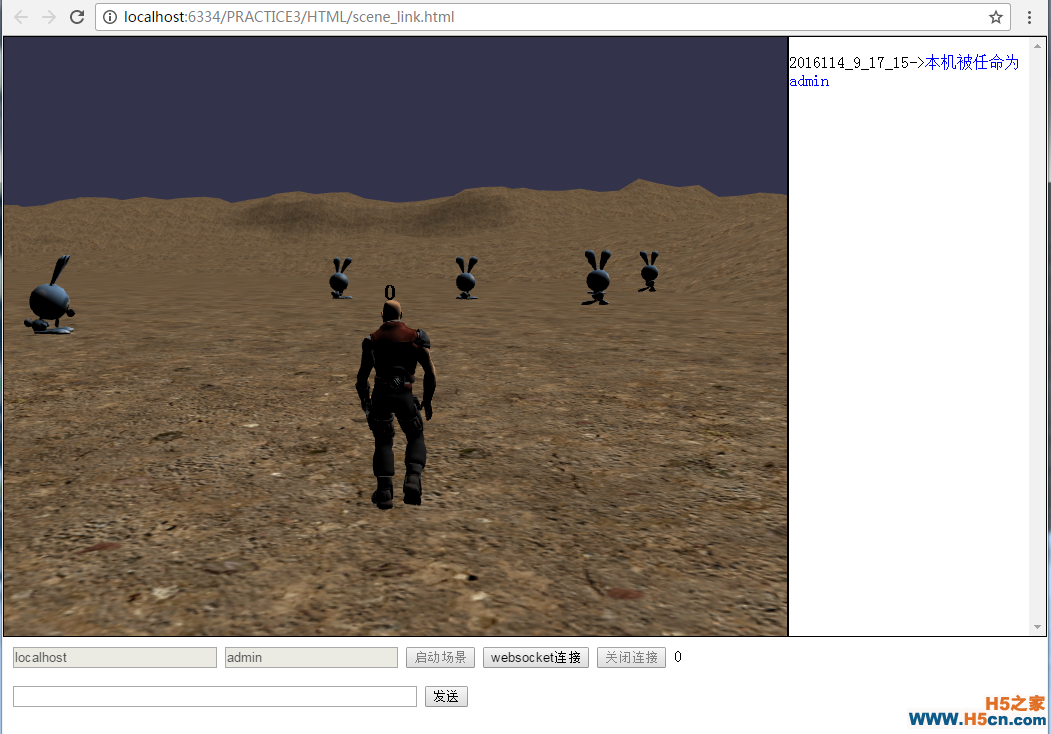
上图在场景中加入更多的骨骼模型(兔子),兔子感知到人类接近后会加速远离人类。

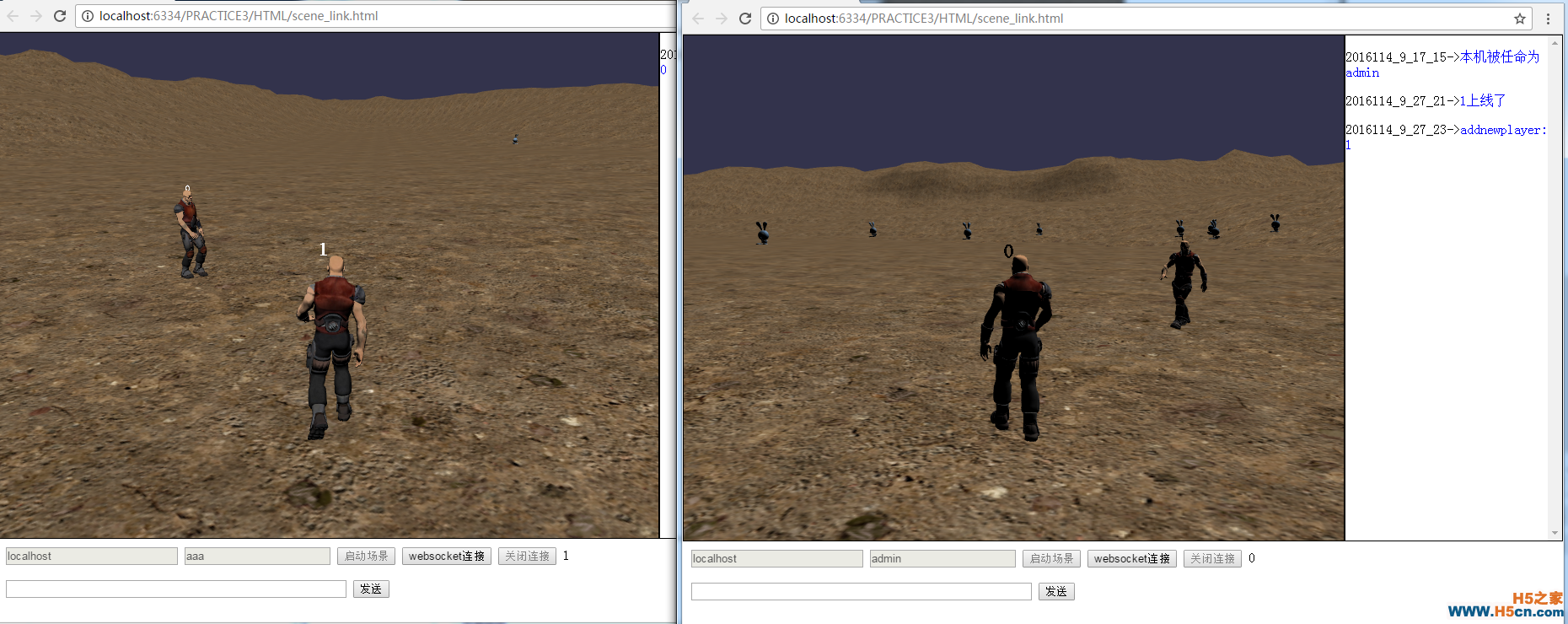
上图,一个局域网中的新玩家进入场景,(他们头上的数字是WebSocket分配的session id),兔子们受到0和1的叠加影响。
具体实现:
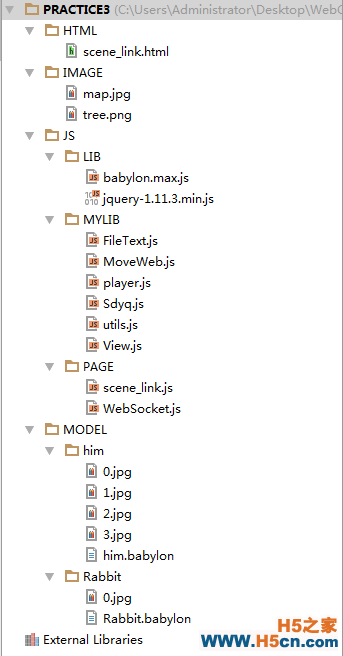
一、工程结构:
前台WebStorm工程:

其中map.jpg是地形高度图,tree.jpg不是树而是地面泥土的纹理。。。
LIB文件夹里是引用的第三方库(babylon.max.js是2.4版),MYLIB文件夹里是我自己编写或整理修改的库,PAGE里是专用于此网页的脚本文件
其中FileText.js是js前台文件处理库(这里只用到了其中的产生日期字符串函数)
MoveWeb.js是加速度计算库
Sdyq.js里是对物体对象的定义和操作监听
Player.js里是继承了物体对象的玩家对象和动物对象的定义
utils是一些其他工具
View是页面控制库
MODEL文件夹里是人物和兔子的骨骼模型文件。
后台MyEclipse工程:

使用JDK1.7,因为Tomcat v8.0里包含了WebSocket所用的库,所以不需要引入额外jar包,只写了一个类。
二、基本场景构建和骨骼模型导入:
html页面文件:
使用websocket联网进行数据传递,这个节点应该既可以做主机也可以加入他人的主机启动场景websocket连接关闭连接发送; BeforeLog; Resize_Pllsselect; 40 function BeforeLog() 41 { 42 Resize_Pllsselect(); } ); 47 function Resize_Pllsselect() 48 { window_size(); ); ); ); ); undefined) 56 { 57 engine.resize(); 58 } 59 } ; []; []; []; tempobj; ); skybox, 75 scene, , 77 meshOctree, octree; 80 var engine; 81 var shadowGenerator ;
View Code其中包含对页面尺寸大小变化的响应和一些全局变量的定义
scene_link.js文件中包含场景的构建和模型导入:
1、在createScene()方法的开头部分建立了一个基本的PlayGround场景:
1 engine = new BABYLON.Engine(canvas, true); 2 engine.displayLoadingUI(); 3 scene = new BABYLON.Scene(engine); scene.collisionsEnabled = true; LightDirectional = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(-2, -4, 2), scene); LightDirectional.specular = LightDirectional.position = new BABYLON.Vector3(250, 400, 0); shadowGenerator = cameraArcRotative[0] = new BABYLON.ArcRotateCamera("CameraBaseRotate", -Math.PI/2, Math.PI/2.2, 12, new BABYLON.Vector3(0, 5.0, 0), scene); cameraArcRotative[0].lowerRadiusLimit = 2; 22 cameraArcRotative[0].upperRadiusLimit = 22; 23 cameraArcRotative[0].minZ = 0; 24 cameraArcRotative[0].minX = 4096; 25 scene.activeCamera = cameraArcRotative[0]; ground = BABYLON.Mesh.CreateGroundFromHeightMap("ground", "../IMAGE/map.jpg", 1000, 1000, 100, 0, 60, scene, groundMaterial = groundMaterial.diffuseTexture = groundMaterial.diffuseTexture.uScale = 50.0;groundMaterial.diffuseTexture.vScale = 50.0; 35 ground.material = groundMaterial; ground.receiveShadows = Mur = BABYLON.Mesh.CreateBox("Mur", 1, scene); 41 Mur.scaling = new BABYLON.Vector3(15, 6, 1); 42 Mur.position.y = 20; 43 Mur.position.z = 20; 44 Mur.checkCollisions = true;
其中各个方法的具体用法可以参考官方的基础教程
2、接下来是在场景中导入第一个人物的骨骼模型:
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
