2016-11-05
在MOOC上 学习了关于 Canvas 的教程 受益匪浅
先上练习的demo
本人用的是 Chorme
暂时没有考虑兼容性问题
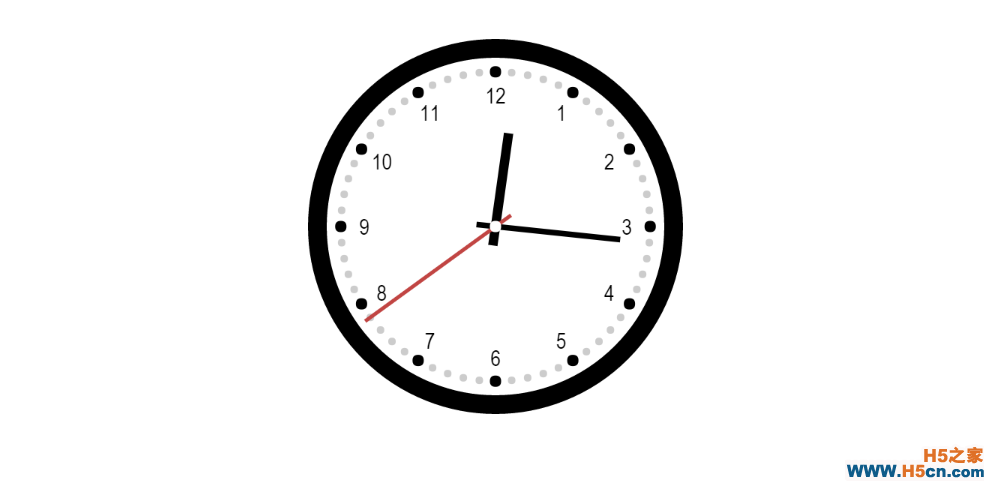
时钟 https://fanyear.github.io/Canvas/Clock/index.html

(放大镜)鼠标左键 https://fanyear.github.io/Canvas/Magnifier/index.html

缩放图像 https://fanyear.github.io/Canvas/ScaleImage/index.html

星星动画闪烁 https://fanyear.github.io/Canvas/StarTwinkling/index.html

炫酷计时动画效果 https://fanyear.github.io/Canvas/Timer/index.html

推荐MOOC 教程 ?sort=publish (一系列教程 讲得很好 有条理)
(星星闪烁教程)
以下是我的学习笔记,不算是教程,讲得不全面,是一些注意事项,更多是为了自己忘了的时候可以回来看看,希望说得不好或有错的,还望各位指教:
1、HTML部分
以下是HTML部分,当浏览器不支持canvas的时候,第二行(文字部分)才会显示。可以在canvas 标签里添加 width 和height 的属性,设定canvas的宽高,但建议在js中设置。
Your browser doesn't support Canvas // 当浏览器不支持Canvas 的时候 才会显示
2、JavaScript部分
2.1获得绘图环境
一开始可以设置全局变量,canvas的宽高,方便修改。然后用getElementById的方法找到 html中的对应的canvas。然后用getContext() 方法返回一个用于在画布上绘图的环境(我传入的参数是 2d ,指定为二维绘图)。
1 var CANVASWIDHT = 800; 2 var CANVASHEIGHT = 600; canvas = document.getElementById("canvas"); 5 var context = canvas.getContext("2d");
2.2基本操作
ontext.moveTo(x,y) 就像是画画将笔放在画布上对应的x,y坐标上。
context.lineTo(x,y)创建从上一点到点(x,y)的线条。
注意:若使用lineTo(),还没有上一点的时候,这个lineto() 充当moveTo()的作用。
context.lineWidth 设置路径线条宽度
context.strokeStyle 设置路径样式
context.fillStyle 设置路径填充样式
canvas 编程是基于状态的 , 上面提到的都是 设置绘图的状态,而最终是由 context.stoke() , context.fill() 绘制完成。
stroke() 是 绘制路径
fill() 是填充路径(会默认调用closePath() (将路径闭合))
context.moveTo(100,100)
// 起点
context.lineTo(200,200)
//可直接使用 若没有moveTo
context.lineWidth = 6
context.strokeStyle = "red"
context.fillStyle = "blue"
context.fill()
//绘制
context.stroke()
/ * 有多种颜色表示方法 #bbb #123456 rgb(1,2,3) rgba(1,2,3,0.6) hsl(20,50%,28%) hsla(40,80%,20%,0.5) */
2.2线条属性
lineCap 属性设置或返回线条末端线帽的样式
butt(默认) 向线条的每个末端添加平直的边缘。round 向线条的每个末端添加圆形线帽。
aquare 向线条的每个末端添加正方形线帽。
lineJoin 属性设置或返回所创建边角的类型,当两条线交汇时。
miter (默认)创建尖角
bevel 创建斜角
round 创建圆角
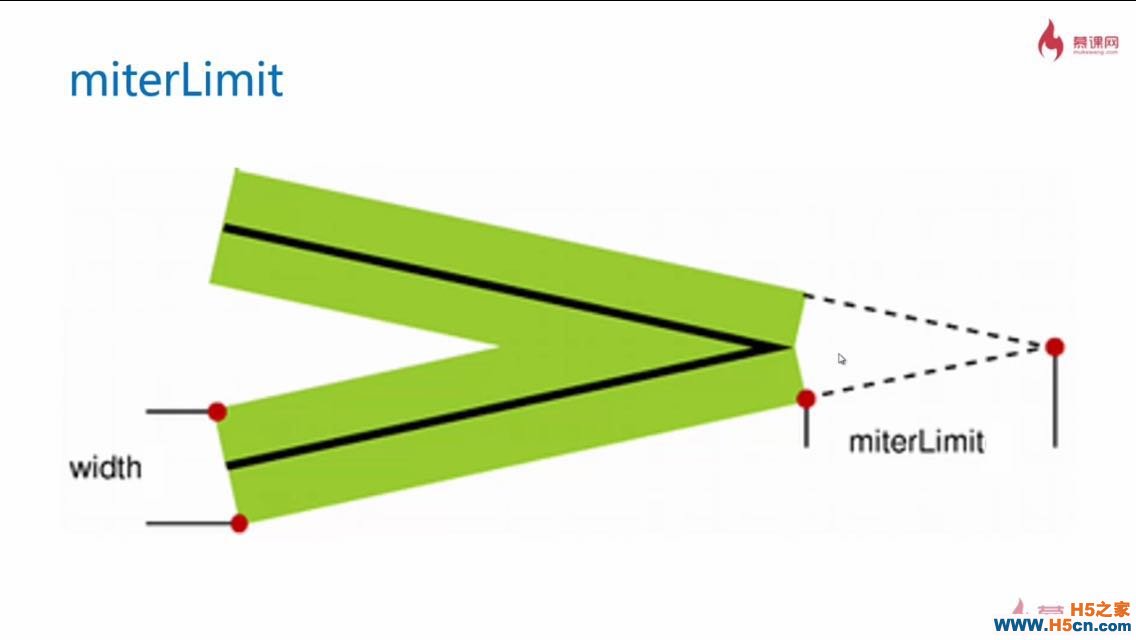
miterLimit 有个默认值 可修改
W3C 这样解释的:
提示:只有当 lineJoin 属性为 "miter" 时,miterLimit 才有效。
边角的角度越小,斜接长度就会越大。
为了避免斜接长度过长,我们可以使用 miterLimit 属性。
如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示

2.3当需要画多条路径的时候,就要用到beginPath() closePath()
beginPath() 开始画新的路径
closePath() 结束,同时若路径没闭合会自动闭合路径
2.4画矩形
context.rect(x,y,width,height) //路径
context.fillRect(x,y,width,height) //直接绘制
context.strokeRect(x,y,width,height) //直接绘制
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
