ʱ��ת�ۼ��ţ��ֵ������ˣ�����д��ij�����˿������css���棡
ת�� ת������transform:�����ǰ:
-webkit-transform;-o-transform;-moz-transform;-ms-transform;
ȡֵ��
none : Ĭ��ֵ��û��ת������
transform-function:һ��ת������
transform:����1() ����2() ......;
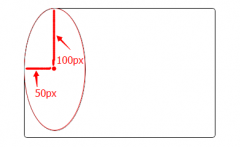
�ڲ�ָ��ԭ��ǰ��ǰ��Ĭ��ԭ��ΪԪ�ص����Ĵ�
ȡֵ����ֵ/�ٷֱ�/�ؼ���
һ��ֵ��������λ��
����ֵ����ʾx���y��
����ֵ����ʾx�ᣬy�ᣬz��
����:translate()
ȡֵ��
translate(x) : ֻ��x��(����)�ƶ�
translate(x,y) : ��x���y����ƶ�
��������
+ ���ҡ�����
- ��������
ע�⣺
ȡֵ����Ϊ��ֵ��ٷֱȡ�����
����λ�ƺ���:
translateX(x) : ֻ��x���ƶ�
translateY(y) : ֻ��y���ƶ�
�ı�Ԫ�صijߴ�
����:scale()
ȡֵ��
1��ֵ����ʾ��һ��ֵ�͵ڶ���ֵ����ȵ�
2��ֵ����һ�� x �ڶ��� y
�������ź�����
scaleX(x),scaleY(y)
ȡֵ:
Ĭ��ֵ Ϊ1
��С��0-1֮���С��
�Ŵ���1����ֵ
������rotate()
ȡֵ��rotate(ndeg)
n : ����Ƕ�ֵ
nΪ���� ��˳ʱ����ת
nΪ���� ����ʱ����ת
������skew()
skewx() --x����б
skewy() --y����б
���ã�ָ��Ԫ������Щcss�����ϵı仯��������ɵ�Ч��������ģ�
���ԣ�transition-property
ȡֵ��none | all | property
eg:transition-property:background;
eg:transition-property:background,width,height;
���ã�ָ������Ч���ڶʱ������ɡ�
ע�⣺������ s | ms Ϊ��λ.�����Բ���ʡ�ԣ�һ��ʡ����û�й���Ч��
���ԣ�transition-duration
ȡֵ��s|ms
eg:transition-duration:5s;
eg:transition-duration:5s,1s,1s;
���ã�������������Ч�������ʡ����� �ȿ���������� ������죬����������
����:transition-timing-function
ȡֵ��Ԥ����ֵ����������
ease : Ĭ��ֵ�����ٿ�ʼ�����ٱ�죬�����ٽ���
linear:����
ease-in�����ٿ�ʼ������Ч��
ease-out:���ٽ���(���ٿ�ʼ),����Ч��
ease-in-out:���ٿ�ʼ�ͽ������м��ȼӺ��
eg:transition-timing-function:linear;
���ã��������ɲ����ȴ��ʱ���ſ�ʼִ�й���Ч��
����:transition-delay
ȡֵ���� s | msΪ��λ��ʱ��
eg:transition-delay:5s;
���ԣ�transition
ȡֵ���Կո�ֿ���ֵ�б�
property duration timing-function delay;
eg:transition:background 1s linear 0s;
transition:background 1s;
���������:
transition : background 1s linear 0s,
color 2s linear 0s,
border-radius 3s linear 1s;
��������ϸ����ȥ��w3c�ɣ�
���������ע��ĵط���
@keyframes���������д����ѡ�����⣬style�ڣ� @keyframes name{ from {css��ʽ��} percent{css��ʽ��} to {css��ʽ��} } animation�����д��ѡ�����ڣ� animation��name duration timing-function delay iteration-count direction��
animation-fill-mode��ie10+�����Թ涨�����ڲ���֮ǰ��֮���䶯��Ч���Ƿ�ɼ���
none --���ı�Ĭ����Ϊ��
forwards-- ��������ɺ������һ������ֵ�������һ���ؼ�֡�ж��壩��
backwards --�� animation-delay ��ָ����һ��ʱ���ڣ��ڶ�����ʾ֮ǰ��Ӧ�ÿ�ʼ����ֵ ���ڵ�һ���ؼ�֡�ж��壩��
both --��ǰ��������ģʽ����Ӧ�á�
˵��Ҳ����ˣ�ֱ���ϴ��룡
��
 �������
�������

 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
