-
Html5 Json应用 - 飞翔的月亮
本文主要说明Json的基本概念,和一个在Html中使用Json给元素赋值的小例子,属于基础性信息 什么是 JSON ? * JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。 相比 XML 的不同之...
2016-12-12 17:00 -
订阅号如何实现网页授权? - 枫叶落一地
想给订阅号做一个网页,如果进入后发现没关注微信公众号就提示关注。但是微信对订阅号做了限制,无论是否认证都是不能网页授权获取用户信息的,这就给网页内直接判断用户是否关注该订阅号造成了困难。 解决这个问题通过另一个网站授权或认证的服务号间接完成...
2016-12-12 16:00 -
HTML5 与 CSS3 jQuery部分知识总结 - 细数逝去的
公司 部门 姓名 职位 分享内容 痛客梦工厂科技有限公司 技术部 张应钦 Web前端开发工程师 HTML5与CSS3 注:此帖子详见本人博客文件HTML5与CSS3.docx文件 一、 HTML5 二、 CSS3 CSS3简介 CSS3有什么(边框、圆角、背景、渐变、文本效果、字体、2D转换、3D转换...
2016-12-12 15:00 -
简单粗暴的移动端页面开发技能 - 谦一
简单粗暴的移动端页面开发技能 移动端响应式页面开发说简单也简单,根据屏幕尺寸调节根字体大...
2016-12-12 14:01 -
一分钟搞定AlloyTouch图片轮播组件 - 【当耐特】
轮播图也涉及到触摸和触摸反馈,同时,AlloyTouch可以把惯性运动打开或者关闭,并且设置min和max为运动区域,超出会自动回弹。 除了一般的竖向滚动,AlloyTouch也可以支持横向滚动,甚至任何属性的运动,因为它的设计的本质就是属性无关,触摸可以反馈到任何...
2016-12-12 14:01 -
HTML5之文件API - 覃
问题很简单, 做个上传文件的页面。 html页面中简单两行代码就完成基本的文件上传页面。如下图。解决。 /***************************分割线********************/ 此时又来了一个新问题: 如何获取用户上传的这个文件的文件名、文件大...
2016-12-12 14:01 -
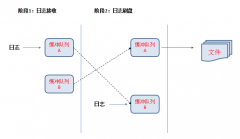
日交易额百亿级交易系统的超轻量日志实现 - cyfo
首先来聊聊往事吧~~两年前就职于一家传统金融软件公司,为某交易所开发一套大型交易系统,交易标的的价格为流式数据,采用价格触发成交方式,T+0交易制度(类似炒股,只是炒的不是股票而是其他标的物,但可以随时开平仓)。鉴于系统需要记录大量价格数据、交...
2016-12-10 13:00 -
YY一下十年后的自己 - 聂微东
ps:其实这篇文章的评论比文章本身更有意思,欢迎关注。 每到年底总是我最焦虑的时候,年龄越大情况越明显。 可能越长大越是对 时光的流逝 更有感触,有感触之后就会胡思乱想。所以随手开始写下这篇文章。 人无远虑必有近忧。那么同学呀,你听说过安利么。 一...
2016-12-10 12:00 -
form表单提交和ajax表单提交,关于移动端如何通
【文章来源】由于自己对于form研究甚少,所以一直用的都是AJAX进行提交,这次后台提出要用form提交,顺便深入研究一下;之前在做表单的时候,发现input可以通过设置不同的type属性,调用不同的移动端软键盘,但是对于软键盘中的【搜索】和【前往】不知道怎么...
2016-12-10 11:00 -
Pro HTML5 Programming(Second Edition)2.Canvas
1.在页面中加入canvas元素 eg: Test02 注意:上面的代码中增加了值为“diagonal”的ID特性,这样做可以方便以后通过ID来快速找到canvas元素,对于任何cnavas对象来说,ID特性都是十分重要的,因为对canvas元素的所有操作都是通过脚本代码控制的,没有ID的话...
2016-12-10 10:00
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们








 编辑推荐
编辑推荐