-
CSS的未来 - 追梦子
CSS的未来 仅供参考 前言 完成《CSS核心技术与实战》这本书,已有一个多月了,而这篇文章原本是打算写在那本书里面的,但本章讲解的内容,毕竟属于CSS未来的范畴,而这一切都还不能够确定下来,所以这一章没有写进去,但不管怎么说,多少了解一下还是有好处...
2016-12-17 16:00 -
物联网建设中通讯互联层的终极解决方案 - 唯笑志
1.自我介绍 本人已经工作10年,一直在工业领域。在一线干过实施,下过矿井;干过项目,带过团队;干过软件研发,出过产品;干过项目群管理,售前和市场也接触过;期间在纯软件公司也干过将近两年的时间,熟悉软件开发流程与管理。虽然没有取得多大成绩,也算...
2016-12-17 15:01 -
2016,折腾而稳定的一年 - DO歌_forever
徘徊在家和公司,虽说日子过得单调些,但还是挺舒心的,身处北上广,却只住在城乡结合部的外环以外,所谓的生活压力,在我这里好像也就不存在了。 不过日子在年初左右好像有了变化,作为一个女汉子,可毕竟不是纯爷们,那段时间在公司上班的一半时间差不多都...
2016-12-17 15:00 -
HTML5的新语义化的标签 - Avenstar
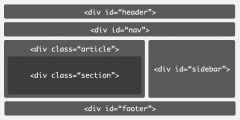
在HTML5之前采用 HTML+CSS文档结构写法 . (翻译:上图展示 典型的两列布局标记使用div的id和class类属型.它包含一个 页眉,页脚,横向的导航栏. 主要内容包含 一篇文章和右边的侧边栏 ) 缺点 1.不利于SEO搜索引擎对页面内容的抓取 2.文档结构定义不明确 于...
2016-12-17 14:01 -
观点:哪些小程序会最先抢占到小程序的红利 - 腾
哪些小程序会最先抢占到小程序的红利? 预测一、出行工具查询信息会更方便 滴滴打车、火车票、机票、地铁,是不是用一个入口都可以搞定呢?很多人认为纯工具类的应用特别适合小程序,尤其是像买票,查航班。所以预测微信会有一个统一的入口,该搜索会直接链...
2016-12-17 14:00 -
怎样让js循环重复执行过程 - 诩小贝
setInterval(function(){ cc(); },60000); setInterval是每隔一分钟就执行一次方法体,主要特点是循环不断的执行。而setTimeout是执行一次就不会继续执行了...
2016-12-17 13:01 -
梁宁:我在腾讯学到的两堂产品课 - 腾讯攻城师le
1 「喂饱」用户的三个方法 最近,我看到有创业者开始为自己的用户增长缓慢而发愁。 实际上,如果将自己的产品当成精心为用户烹调的牛排,用户吃一口就放下了餐具。这是火候的问题吗?是调料问题吗?还是摆盘装饰的问题?......也许都不是,这个时候你更应该问自...
2016-12-17 13:00 -
第一个随笔,调试中,用的CSS3 - TheWinds
希望能在博客园很好的学习并得到技术上的提升!...
2016-12-17 12:01 -
浅谈微信小程序对于创业者,意味着什么? - 腾讯
尽管这个话题,有点儿烂大街,然而作为开发者兼创业人,兹以为很有必要为自己梳理一番。 多年前,当萌生创业的念头时,我是这样在脑海里绘制这幅蓝图的: 我需要一个域名,一个服务器,并且备了案。 我需要至少一个前端,至少一个后端,至少一枚设计师,由他...
2016-12-17 12:00 -
你必须收藏的Github技巧 - 【当耐特】
一秒钟把Github项目变成前端网站 GitHub Pages大家可能都知道,常用的做法,是建立一个gh-pages的分支,通过setting里的设置的GitHub Pages模块可以自动创建该项目的网站。 这里经常遇到的痛点是,master遇到变更,经常需要去sync到gh-pages,特别是纯web前...
2016-12-17 11:01
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们










 编辑推荐
编辑推荐