问题很简单,做个上传文件的页面。
html页面中简单两行代码就完成基本的文件上传页面。如下图。解决。
/***************************分割线********************/
此时又来了一个新问题:如何获取用户上传的这个文件的文件名、文件大小、文件类型?
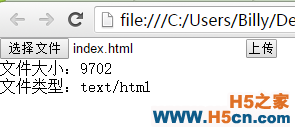
var btn = document.getElementById("btn"), file = document.getElementById("file"), fileSize = document.getElementById("fileSize"), fileType = document.getElementById("fileType"); btn.onclick = function() { fileSize.innerHTML = file.files[0].size; //files是一个数组,指的是第一个文件。 fileType.innerHTML = file.files[0].type; //获取文件名是file.files[0].type };
效果如下图。解决

这个files就是一个文件集合的数组。他包含四个对象,分别是
/***************************分割线***************************/
此时又来一个新问题,用户上传了一张图片,并想预览一下?
这里引入一个新类型FileReader。类似于XMLHttpRequest。
这个类型下有5个对象,分别是
readAsText(file,encoding):以纯文本形式(text)读取文件,将读取到的文本保存在 result 属性中。第二个参数用于指定编码类型,是可选的。
readAsDataURL(file):读取文件并将文件以数据 URI 的形式(图片)保存在 result 属性中。
readAsBinaryString(file):读取文件并将一个字符串保存在 result 属性中,字符串中每个字符表示一字节。
readAsArrayBuffer(file):读取文件并将一个包含文件内容的 ArrayBuffer 保存在result 属性中。
abort(): 中断读取文件
还有6个方法,分别是:
onabort 中断触发
onerror 错误触发
onprogress 读取中触发
onload 成功读取后触发
onloadend 无论失败或成功后触发
回归正题。
var btn = document.getElementById("btn"),
file = document.getElementById("file"),
fileSize = document.getElementById("fileSize"),
fileType = document.getElementById("fileType"),
show = document.getElementById("show");
btn.onclick = function() {
reader = new FileReader(); //先new一个对象。
reader.readAsDataURL(file.files[0]); //重要的一步,获取图片内容,图片的内容会保存在reader.result中
reader.onload = function(){
show.innerHTML = '<img src="'+ reader.result + '" alt="这是图片"/>';//页面显示
}
};
<span>文件大小:</span><span></span><br/> <span>文件类型:</span><span></span><br/>
真好看。

同理,还可以读取text文本,n进制文件等。。
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
