-
canvas圆形进度条 - 云悠
通过定义一个canvas标签, new方法传进ID值,和旋转角度值,即可生成圆形进度条 圆进度条 window.chart = function (ID){ document.getElementById(ID); ); canvas.width; canvas.height; ; ; ; ;console.log( R);console.log(outW);console.log(outR);$ (nu...
2016-12-17 11:00 -
Bootstrap 我的学习记录4 轮播图的使用和理解 -
Bootstrap 轮播图 [if lt IE 9] 10 script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"/script 11 script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"/script 轮播图1 轮播图2 轮播图3 轮播图尝试PreviousNext向前向后停止开始...
2016-12-17 10:01 -
Bootstrap 我的学习记录3 导航条理解 - 浪迹灬天
以下理论内容copy自Bootstrap中文网 (一个不错的bootstrap学习网站) 导航条默认样式的导航条 导航条是在您的应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。...
2016-12-17 10:00 -
模拟Bootstrap响应式网格系统 - Avenstar
Bootstrap响应式 (适应于不同的终端设备). Bootstrap栅格系统 是利用百分比把视口等分为12个,然后利用媒体查询,设置float属性使之并列显示 一.媒体查询 媒体查询 包含一个 可选的媒体类型和零或多个表达式来限制使用媒体特性的样式表范围 例如width,heig...
2016-12-16 18:04 -
小议创业初期的技术选择 - 初码
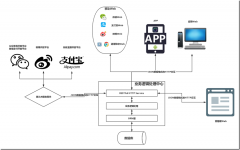
我公司曾经拓展过一项外包业务,帮助硅谷没有技术能力的创业团队,在1个月内以3万美元不到的价格快速打造Web、移动Web、App以及对应的Web管理平台,使得他们能够从较为困难的天使融资阶段快速的进入PreA运维并进一步拿到A轮融资,这项业务的背后其实是小型创...
2016-12-14 14:00 -
如何一步一步用DDD设计一个电商网站(八)——
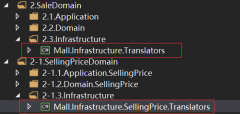
阅读目录 一、前言 前面几篇已经实现了一个基本的购买+售价计算的过程,这次再让售价丰满一些,增加一个会员价的概念。会员价在现在的主流电商中,是一个不大常见的模式,其带来的问题是: 1.加大了运营的复杂度,会员价如何与促销结合,比如应在折前运用还...
2016-12-14 13:01 -
《HTML5》 Audio/Video全解 - Samcc
一、标签解读 audio 标签属性 audioid="media"src="http://www.abc.com/test.mp3"controls/audio src:音乐的URL (source标签在src属性不存在时使用) preload:预加载(none、metadata、auto。如果不使用此属性,默认为auto。) autoplay:自动播放 loop:...
2016-12-14 13:00 -
Bootstrap 我的学习记录2 栅格系统初识 - 浪迹灬
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站)。 栅格系统 Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的,还有强大的。 简介 栅格系...
2016-12-14 12:01 -
免费开源的.NET多类型文件解压缩组件SharpZipLib
前面介绍了六种.NET组件,其中有一种组件是写文件的压缩和解压,现在介绍另一种文件的解压缩组件SharpZipLib。在这个组件介绍系列中,只为简单的介绍组件的背景和简单的应用,读者在阅读时可以结合官网的相关介绍和在本地实际操作。 相关的组件功能非常强大...
2016-12-14 12:00 -
HTML5 Canvas玩转酷炫大波浪进度图 - 【当耐特】
如上图所见,本文就是要实现上面那种效果。 由于最近AlloyTouch要写一个下拉刷新的酷炫loading效果。所以首选大波浪进度图。 首先要封装一下大波浪图片进度组件。基本的原理是利用Canvas绘制矢量图和图片素材合成出波浪特效。 本文的代码你可以在这里https:/...
2016-12-14 11:01
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们








 编辑推荐
编辑推荐