-
深度辨析IE10对HTML5 Canvas支持及实例教程(一)
深度剖析IE10对HTML5 Canvas支持及实例教程(一) 什么是HTML5? HTML5 是用于取代 1999 年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML标准版本,HTML5有两大特点,强化了 Web 网页的表现性能和追加了本地数据库等 Web 应用的功能。HTML5 的第一份正式草案已...
2016-12-20 16:02 -
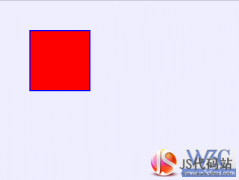
用Canvas标签绘制矩形
本文教大家如何在canvas上绘制矩形,当你学会后,可以再举一反三的做一下练习。注:本节内容,需要您有JS基础才能更好地理解。...
2016-12-20 14:02 -
HTML5 Canvas+JS控制电脑或手机上的摄像头实例
移动设备和桌面电脑上的客户端API起初并不是同步的。最初总是移动设备上先拥有某些功能和相应的API,但慢慢的,这些API会出现在桌面电脑上。其中一个应用接口技...
2016-12-20 14:01 -
canvas系列8-线条的属性
createPattern()简介纹理其实就是图案的重复,填充图案通过createPattern()函数进行初始化。它需要传进两个参数createPattern(img,repeat-style),第一个是Image...
2016-12-19 15:04 -
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(6月25日-7月1日)本周Silverlight学习资源更新用Silverlight做淘宝应用往事如锋基于 Silverlight的快速开发框架Ra...
2016-12-19 15:03 -
android图形系统:Canvas
概述 当写一个应用时,恰当的决定你的图形需求是很重要的.不同的图形任务对应不同的技术.例如,一个静态应用的图形和动画的实现肯定与一个交互式游戏非常不同...
2016-12-18 17:03 -
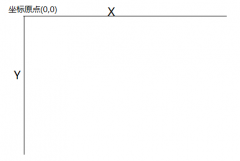
canvas默认坐标系与当前坐标系
canvas中的坐标是从左上角开始的,x轴沿着水平方向(按像素)向右延伸,y轴沿垂直方向向下延伸。左上角坐标为x=0,y=0的点称作原点。在默认坐标系中,每一个点的...
2016-12-18 17:00 -
canvas 画图,动画
引用来自“代碼猿”的评论当滚动条滑到一定距离自动隐藏某个div怎么实现?滑到一定距离会自动给这个div还是display:none 这是我的问题么? 滚动条滑到一定距离可以用scrollTop 来判断,隐藏div,给div加display:none,或者opac:0都可以,看看是不是需要占...
2016-12-18 16:04 -
android入门教程Andorid绘图Canvas
android入门教程Andorid绘图Canvas...
2016-12-18 15:02 -
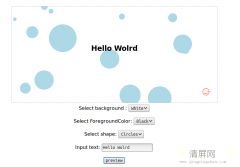
HTML5:Canvas很好的一个Demo
利用 HTML5 中的 Canvas ,我们可以做很多很棒的事情,下面来看看我做的一个 Demo 下面就针对这个例子介绍一下 Canvas 的基础使用。 HTML CSS 当然 Canvas 的绘...
2016-12-18 15:01
 排行榜
排行榜- html5 Canvas画图教程24:测量文字
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
- Android实战简易教程第六十九枪(
- Melborne さんの華麗な技巧を鑑賞
- html5 canvas简单的直线路径
- Canvas + JS 实现简易的时钟
- asp加法验证码的方法
 关注我们
关注我们







 编辑推荐
编辑推荐