-
CanvasЛљБОЖЈвх
CanvasЛљБОЖЈвх,AndroidжаЪЙгУЭМаЮДІРэв§ЧцЃЌ2DВПЗжЪЧandroid SDKФкВПздМКЬсЙЉЃЌ3DВПЗжЪЧгУOpen GL ES 1.0ЁЃНёЬьЮвУЧжївЊвЊСЫНтЕФЪЧ2DЯрЙиЕФДѓВПЗж2DЪЙгУЕФapiЖМ...
2017-02-04 17:01 -
JavaScript РзДя
!DOCTYPEhtmlhtmlheadmetacharset=...
2017-02-04 17:00 -
HTML5 CanvasЛљБОЯпЬѕЛцжЦЕФЪЕР§НЬГЬ
етЦЊЮФеТжївЊНщЩмСЫHTML5 CanvasЛљБОЯпЬѕЛцжЦЕФЪЕР§НЬГЬ,АќРЈжБЯпКЭелЯпЕФЛцжЦЗНЗЈ,ашвЊЕФХѓгбПЩвдВЮПМЯТ...
2017-02-04 12:00 -
ExpressionBlendЪЕР§жаЮФНЬГЬ4-ВМОжПиМўПьЫйШыУХ
ExpressionBlendЪЕР§жаЮФНЬГЬ4-ВМОжПиМўПьЫйШыУХCanvas,ЩЯвЛЦЊЃЌЮвНщЩмСЫSilverlightПиМўБЛЗжЮЊШ§жжРраЭЃЌЕквЛРрЃКLayoutControlsЃЈВМОжПиМў)ЕкЖўРрЃКItem?Contr...
2017-02-04 10:01 -
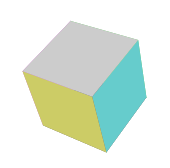
гУCanvasЭц3DЃКЕу-Яп-Уц
ЭцCanvasЭцСЫгаСНШ§ИіРёАнСЫЃЌЦНУцЕФЖЋЮїЭцРДЭцШЅвВОЭФЧбљЃЌЫљвдОЭПЊЪМелЬк3DСЫЁЃ вђЮЊCanvasЛВМжеОПЛЙЪЧЦНУцЕФЃЌЫљвдвЊга3DОЭЕУГщЯѓГівЛИіZжсЁЃШЛКѓдйАб3Dзј...
2017-02-04 10:00 -
html5-CanvasПЩвддкwebжаЛцжЦИїжжЭМаЮ
дкhtml5жаЮвОѕЕУзюживЊЕФОЭЪЧв§ШыСЫCanvasЃЌЪЙЕУЮвУЧПЩвддкwebжаЛцжЦИїжжЭМаЮ,ЖјCanvasЮЊЛљгкЯёЫиЕФЛцЭМЁЃCanvasЪЧвЛИіЯрЕБгкЛАхЕФhtmlНкЕуЃЌЮвУЧБиаывдjsВйзї...
2017-02-04 09:02 -
CanvasЃЈЛВМЃЉзщМўВЮПМ
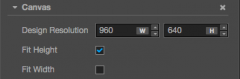
CanvasЃЈЛВМЃЉзщМўВЮПМ CanvasЃЈЛВМЃЉзщМўФмЙЛЫцЪБЛёЕУЩшБИЦСФЛЕФЪЕМЪЗжБцТЪВЂЖдГЁОАжаЫљгафжШОдЊЫиНјааЪЪЕБЕФЫѕЗХЁЃГЁОАжаЕФ Canvas ЭЌЪБжЛФмгавЛИіЃЌНЈвщЫљга UI КЭПЩфжШОдЊЫиЖМЩшжУЮЊ Canvas ЕФзгНкЕуЁЃ бЁЯю бЁЯюЫЕУї Design ResolutionЩшМЦЗжБцТЪЃЈФк...
2017-02-04 09:01 -
ЁЖhtml5 canvasЖЏЛЁЗЁЊЁЊвЦЖЏЮяЬх(2)
дкЩЯвЛНкжаЮвУЧНщЩмСЫШчКЮВЖЛёвЛИіЮяЬхЃЌВЂЧвЖдЮяЬхНјааЭЯзЇЁЃЪзЯШЃЌЮвУЧдкаЁЧђЕФдаЭЖдЯѓЩЯЬэМгСЫвЛИіЗНЗЈgetBounds()ЃЌИУЗНЗЈЕФзїгУЪЧЗЕ......
2017-02-03 11:00 -
HTML5 canvasЛДјМ§ЭЗЕФащЯп
БОАИР§зЂвтЪТЯюЃК 1ЁЂЕБФуЭЯЖЏМ§ЭЗЪБ canvasРяУцЯпЬѕЛцжЦздЖЏжиаТМЦЫуЕуЁЃ 2ЁЂcanvasУЛгаЛащЯпЕФapiЃЌвђЮЊЖдapiВЛЪЧКмЪьЯЄЃЌЫљвдОЭВЛЯзГѓСЫЃЌдкЭјЩЯевЕФЁЃ 3ЁЂМ§ЭЗГіРДКѓ ЕуЛїЛВМРяУцЕФШЮвтЕу М§ЭЗНЋбгЩьЕНИУДІЃЌжСгкОпЬхЕФгІгУ аоИФcanvasЕФlineToЪєадОЭ...
2017-02-03 10:01 -
WebGLжаЮФЭј
КУСЫЃЌзюКѓЃЌЮвУЧРДПДПДЃЌЮвУЧЕФЫљгаДњТы,ДњТыжа"КѓЕФ-",ЧыКіТдЕєЃЌЪЧвђЮЊhtmlХХАцЕФдвђБЛМгЩЯЁЃ -!DOCTYPE html-html lang="en"-head-title-/title-meta charset="utf-8"-stylebody {margin: 0px;background-color: #000000;overflow: hidden;}-/style-/he...
2017-02-03 10:00
 ХХааАё
ХХааАё- html5 CanvasЛЭМНЬГЬ24ЃКВтСПЮФзж
- html5 canvas ЪЙгУЪОР§
- personalbusinessmodelcanvas.itдк
- suyanxinshengЕФПЮГЬ
- AndroidЪЕеНМђвзНЬГЬЕкСљЪЎОХЧЙЃЈ
- Melborne ЄЕЄѓЄЮШAћЄЪММЧЩЄђшaйp
- html5 canvasМђЕЅЕФжБЯпТЗОЖ
- Canvas + JS ЪЕЯжМђвзЕФЪБжг
- aspМгЗЈбщжЄТыЕФЗНЗЈ
 БрМЭЦМі
БрМЭЦМі ЙизЂЮвУЧ
ЙизЂЮвУЧ