玩Canvas玩了有两三个礼拜了,平面的东西玩来玩去也就那样,所以就开始折腾3D了。
因为Canvas画布终究还是平面的,所以要有3D就得抽象出一个Z轴。然后再把3D坐标转换成2D坐标, 画到画布上,再通过旋转等变换效果来产生3D感。做3D一般就是由点到线,然后由线到面。
【点】
点的话,之前我有写过关于3D的博文 解析3D标签云,其实很简单 ,这篇博文虽然讲的是用div实现 的3D标签云,但是追根到底产生的3D原理是一样的,就是最简单的由点构成的3D了。每一个标签就是一 个点。也可以直接看这个DEMO:

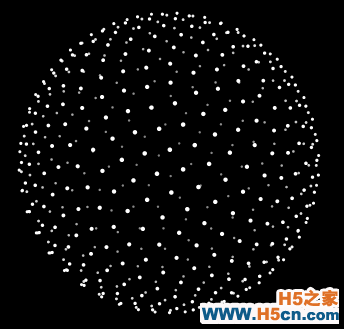
3DBall:
里面的总共有五百个点对象,每个点对象相应的根据他们的Z轴来改变他们的大小和透明度,再平均 分布在球面上,就构成了点球体了。
【线】
如果知道怎么做点之后,线也就容易了,只要把点连起来就行了。这个没做DEMO,不过也确实不难 。就循环moveTo,然后lineTo,线就出来了。
【面】
这篇博文主要讲面滴。
二话不说,先上个DEMO吧 :

3D立方体:
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
