-
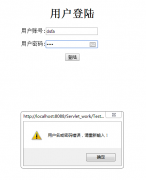
编写Servlet,验证用户登录,如果用户名与密码都
java代码:(Test1) package com.test; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http....
2017-09-14 16:09 -
请教一个屏幕画图问题,呼唤高手!
请教一个屏幕画图问题,呼唤高手!各位大虾,如何才能在屏幕画图,使得它可以超出程序窗口的范围,我觉得Screen这个对象好像可以做到,可不知如何去做,如果成功...
2017-09-14 16:02 -
【html5 代码画兰博基尼跑车,6不6你说的算!
html5 代码画兰博基尼跑车,6不6你说的算! - 大黑马, 源代码下方 由于本人喜爱html5,无聊所画: 画图需要掌握; 1.画布,画笔,画圆,给画笔添加颜色。(注:掌...
2017-09-14 15:04 -
c uint16 byte
c uint16 byte...
2017-09-14 15:02 -
你所不知道的 CSS 滤镜技巧与细节 - ChokCoco
承接上一篇你所不知道的 CSS 动画技巧与细节,本文主要介绍 CSS 滤镜的不常用用法,希望能给读者带来一些干货! 系列 CSS 文章汇总在我的Github,持续更新,欢迎点个 star 订阅收藏。 OK,下面直接进入正文。本文所描述的滤镜,指的是 CSS3 出来后的滤镜,不...
2017-09-14 14:03 -
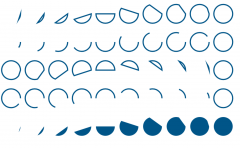
canvas基础绘制-arc - 喵嘻嘻
!DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"titlearc/title/headbodycanvas/canvasscriptcanvas = document.getElementById("canvas" );canvas.width = 1024 ;canvas.height = 768 ; var context = canvas.getContext("2d" );context.lineWidth =...
2017-09-14 13:00 -
canvas绘制基础 - 喵嘻嘻
初始接口 document.getElementById(“canvas”); canvas.getContext(“2d”); 直线绘制 !DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"titleTitle/title/headbodycanvas/canvasscript window.onload = function () { var canvas = document.getElemen...
2017-09-14 12:02 -
抓取当前屏幕信息
[java]代码库import java.awt.BorderLayout;import java.awt.Container;import java.awt.Dimension;import java.awt.Graphics;import java.awt.Rectangle;import java.awt.Robot;import java.awt.Toolkit;import java.awt.event.ActionEvent;import java.awt...
2017-09-14 10:00 -
Qt 视频 鼠标双击
使用 VFW并响应鼠标双击实现全屏显示 目的:通过USB视频源获取视频,在VC6.0中的MFC环境下,使用系统自带的VFW实现视频的显示,并实现鼠标双击视频最大化显示. 工具:USB摄像头VC6.0VFW 方法:通过使用SetWindowLong给创建的窗口添加过程函数,解惑鼠标双击消息,然...
2017-09-14 09:28 -
JavaScript: 使用 atan2 来绘制 箭头 和 曲线 -
在坐标系中理解 tan 和 atan 回顾一下三角函数 tan : tan tan 为何存在 atan2 ? 那么 atan2 又是怎么回事呢? 要知道这个,需要知道 arctan 的不足之处: arctan 它的计算过程是怎样的呢? 关于这个,我从 wikipedia 上摘取了它的计算过程: atan2 的应用 a...
2017-09-14 08:04
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们







 编辑推荐
编辑推荐