-
AngularJs 延时器、计时器 - 莫_莫
1.$timeout延时器 apptest.controller("main", function ($scope,$timeout){$scope.pink ="pink" ;$scope.box ="第二个盒子" ;$timeout( function (){$scope.pink ="第一个盒子内容,延迟两秒后改变了" ;}, 2000 );setTimeout( function (){$scope.pink ="第...
2017-09-16 12:11 -
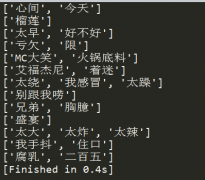
中国有嘻哈——押韵机器人 - 天外归云
押韵机器人简介 近来群里看到有人谈起押韵机器,突然想起好多年前的回忆。 心血来潮写了一个押韵机器人。可以识别韵脚、比较韵脚、词汇列表按韵脚分类。 经测试,目前对多音字支持不好:比如唠嗑,唠叨。这种就识别会出错。欢迎大家继续测试,有问题反馈给我...
2017-09-16 12:04 -
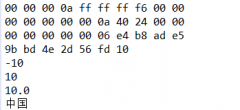
canvas中imagedata对象的拷贝
我们在使用canvas的imagedata对象时,经常需要保留原始的imagedata对象,但是对于对象和数组来说不能简单的用一个=号赋值来保存一个当前的数组,对象和数组的赋...
2017-09-16 11:21 -
WPF画布如何实时刷新
Window x:Class=CanvasTest.MainWindow xmlns= xmlns:x= Title=MainWindow Height=350 Width=525 Grid Canvas Height=232 HorizontalAlignment=Left Margin=12,12,0,0 Name=canvas1 VerticalAlignment=Top Width=467/Canvas Button Content=Button Height=23...
2017-09-16 11:02 -
用canvas绘制android机器人 - 七七九九
大写的尴尬 …… !DOCTYPE html html lang="en" head meta charset="UTF-8" title用canvas绘制android机器人/title /head body canvas/canvas script var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); var W = window.innerWidt...
2017-09-16 09:00 -
h5的本地存储——sessionStorage,localStorage -
HTML5 提供了两种在客户端存储数据的新方法: localStorage - 没有时间限制的数据存储 sessionStorage - 针对一个 session 的数据存储 SessionStorage, LocalStorage, Cookie这三者都可以被用来在浏览器端存储数据,localStorage和sessionStorage都是本地存...
2017-09-16 09:00 -
ASP.NET Core Web服务器 Kestrel和Http.sys 特性
1.1. 名词解释 内核态: CPU可以访问内存所有数据, 包括外围设备, 例如硬盘, 网卡. CPU也可以将自己从一个程序切换到另一个程序。 用户态: 只能受限的访问内存, 且不允许访问外围设备. 占用CPU的能力被剥夺, CPU资源可以被其他程序获...
2017-09-15 17:05 -
【Java IO流】字节流和字符流详解 - 云开的立夏
字节流和字符流 对于文件必然有读和写的操作,读和写就对应了输入和输出流,流又分成字节和字符流。 1.从 对文件的操作 来讲,有读和写的操作也就是输入和输出。 2.从流的 流向 来讲,有输入和输出之分。 3.从流的 内容 来讲,有字节和字符之分。 这篇文章先...
2017-09-15 15:06 -
Canvas 学习笔记 简介 陈建杭个人博客
前言Canvas,有时也称作画布,是 HTML5 新增的一个元素。通过 JavaScript Canvas API,我们可以在画布上绘制任何图形、动画。在 Canvas 诞生之前,网页绘图只能...
2017-09-15 13:26 -
[Java]双缓冲技术
我们很多用Java中的g.drawImage()方法导入图像时,如果我们将当前窗口转变成非当前窗口状态,再从非当前窗口恢复到当前窗口状态,有时,某些绘制好的图像会消失...
2017-09-15 13:08
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们







 编辑推荐
编辑推荐