-
HTML5绘图基础_07_绘制第二个图形
如何在画布上连续绘制两个图形呢? 我们需要在每次的图形前后添加beginPath和closePath方法即可。并且每次绘制需要调用stroke方法。 代码如下: context.beginPa...
2017-09-15 12:04 -
this的用法 – JavaScript深入浅出(二) - Okay
写在前面 上一篇中,我们对于JavaScript中原始值、复杂值以及内存空间进行了一个深入浅出的总结,这次我们来聊一聊JavaScript中this关键字的深入浅出的用法. 在 JavaScript 中,this 是动态绑定,或称为 运行期绑定 的,这就导致 JavaScript 中的 this 关键字...
2017-09-15 12:00 -
CSS文本效果 - 小火柴的蓝色理想
前面的话 本文将详细介绍CSS文本效果 凸版印刷效果 这种效果尤其适用于中等亮度背景配上深色文字的场景;但它也可用于深色底、浅色字的场景,只要文字不是黑色并且背景不是纯黑或纯白就行 【浅色背景深色文本】 background:hsl(210,13%,60%); color:hsl(210,1...
2017-09-15 11:01 -
canvas基础绘制-一个小球的坠落、反弹 - 喵嘻嘻
效果如图: html: Title ball.js: var ball = {x:512,y:100,r:20,g:2,vx:10,vy:0,color:"#058" };window.onload = function () { var canvas = document.getElementById("canvas" ); var context = canvas.getContext("2d" );canvas.width = 1024 ;canvas.h...
2017-09-15 11:00 -
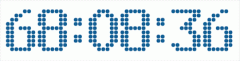
canvas基础绘制-倒计时(下) - 喵嘻嘻
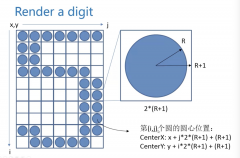
digit_1.js: digit = [[[ 0,0,1,1,1,0,0 ],[ 0,1,1,0,1,1,0 ],[ 1,1,0,0,0,1,1 ],[ 1,1,0,0,0,1,1 ],[ 1,1,0,0,0,1,1 ],[ 1,1,0,0,0,1,1 ],[ 1,1,0,0,0,1,1 ],[ 1,1,0,0,0,1,1 ],[ 0,1,1,0,1,1,0 ],[ 0,0,1,1,1,0,0 ]], // 0 [[ 0,0,0,1,1,0,0 ],[ 0,1,1,1,1...
2017-09-15 10:05 -
canvas基础绘制-倒计时(上) - 喵嘻嘻
效果: html: !DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"titledigit/title/headbodycanvas/canvasscript src="digit_1.js"/scriptscript src="countdown.js"/script/body/html countdown.js: var WINDOW_WIDTH = 1024 ; var WINDOW_HEIGHT = 768...
2017-09-15 10:04 -
NView模板绘制原生列表教程
NView模板绘制原生列表教程 - NView模板封装了list组件,可以绘制原生列表,本文详细介绍list组件的用法。模板结构\nlist是列表容器标签,item是列表项标签,列...
2017-09-15 09:00 -
HTML学习总结(四)【canvas绘图、WebGL、SVG】
一、Canvas canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术。canvas 标记和 SVG以及 VML 之间的...
2017-09-15 08:08 -
行使HTML5 Canvas为图片添补颜色和纹理的教程
这篇文章首要先容了行使HTML5 Canvas为图片添补颜色和纹理的教程,包罗颜色渐变的添补结果等,必要的伴侣可以参考下...
2017-09-14 17:06 -
HTML5 canvas 在线画笔绘图工具(一)
HTML5 canvas 在线画笔绘图工具(一) 功能介绍 这是我用Javascript写的第一个程序,在写的过程中走了很多弯路,所以写完之后想分享出来,给与我一样的初学者做为...
2017-09-14 17:03
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们








 编辑推荐
编辑推荐