NView模板封装了list组件,可以绘制原生列表,本文详细介绍list组件的用法。
模板结构\n<list>是列表容器标签,<item>是列表项标签,列表组件的模板结构如下:
<list><item>
<!-- 第一个列表项内容 -->
</item>
<item>
<!-- 第二个列表项内容 -->
</item>
</list>
\n
<list>标签必须嵌套在<nview>标签下,默认和父容器<nview>具备相同的宽高;<list>标签支持id、onclick、style通用属性,style属性中支持设置background、position样式。<list>标签内部仅允许嵌套<item>子标签。
<item>表示列表项,默认也和父容器<list>具备一样的宽高,因此实际使用中,需要设置每个列表项的宽高。<item>标签支持id、onclick、style通用属性,style属性中支持设置background、position样式。<item>下允许使用<canvas>、<richtext>两个布局标签,在<canvas>、<richtext>布局容器下,可以绘制图片、文字、按钮等元素。
如下是一个简单的纯文本列表示例:
<nview id="nview1" style="height: 150px;"><list id="list">
<item style="height: 30px;">
<canvas>
<font style="align: left;left: 15px;top:15px;">Item 1</font>
</canvas>
</item>
<item style="height: 30px;">
<canvas>
<font style="align: left;left: 15px;top:15px;">Item 2</font>
</canvas>
</item>
<item style="height: 30px;">
<canvas>
<font style="align: left;left: 15px;top:15px;">Item 3</font>
</canvas>
</item>
</list>
</nview>
\n
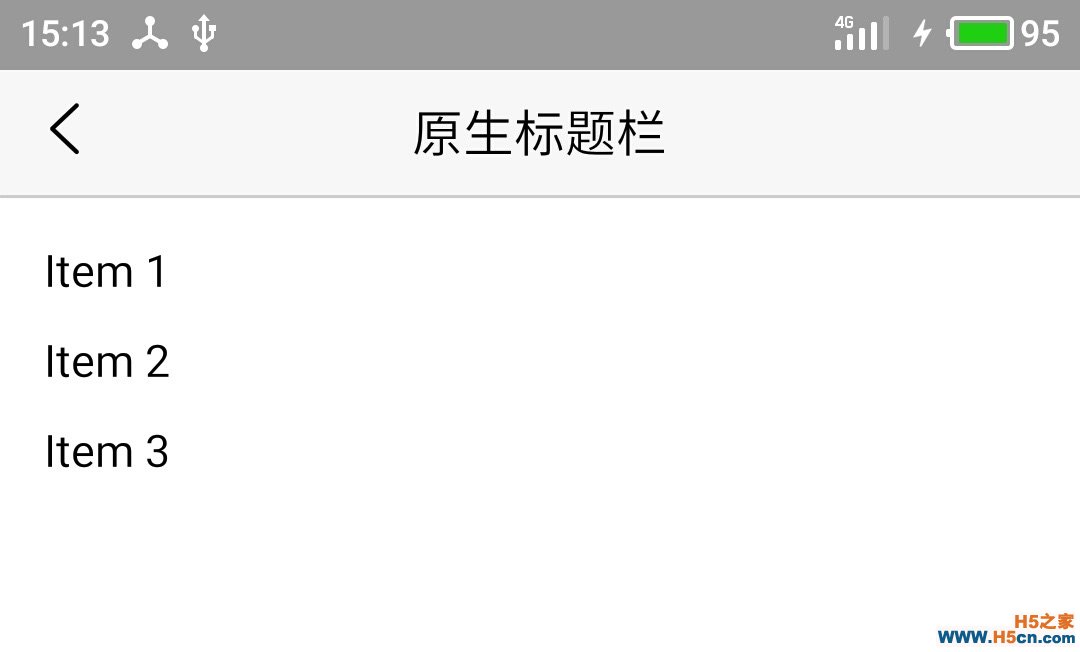
运行结果如下:

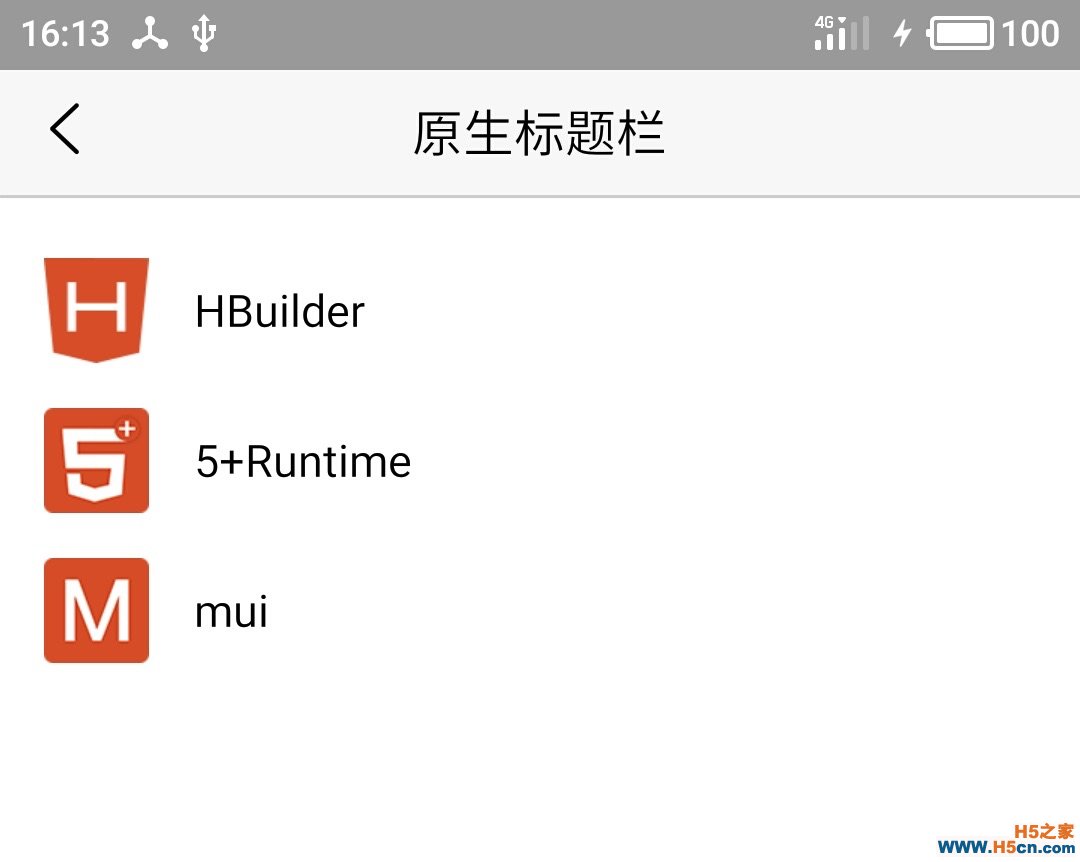
除了拼凑静态NView标签外,NView模板也支持通过n-for指令将数组中的数据渲染成原生列表,n-for指令需使用item in items的特殊语法,如下是一个示例:
<template><nviews cachemaxage="86400">
<nview style="height: 200px;">
<list style="top:10px;">
<item style="height: 50px;" for="item in data.items">
<canvas>
<!--Logo图片-->
<img src={item.icon} style="left: 15px;width: 35px;height: 35px;" />
<!--产品名称-->
<font style="align: left;left: 65px;height:35px;">
{item.name}
</font>
</canvas>
</item>
</list>
</nview>
</nviews>
</template>
<script>
module.exports = {
data: {
items: [
{name: "HBuilder",icon: "icon1.png"},
{name: "5+Runtime",icon: "icon2.png"},
{name: "mui",icon: "icon3.png"}
]
}
};
</script>
\n

<list>标签支持onclick事件属性,参考模板事件。
<item>标签也支持onclick事件属性,不同于其它标签的是,若列表是通过n-for指令渲染生成的,则<item>标签的点击回调中,可以获得当前列表项对应的数据及当前列表项索引值,如下是一个示例:
<template><nviews cachemaxage="86400">
<nview style="height: 200px;">
<list style="top:10px;">
<!--列表项增加onclick点击事件-->
<item style="height: 50px;" for="item in data.items" onclick={this.clickItem}>
<canvas>
<!--Logo图片-->
<img src={item.icon} style="left: 15px;width: 35px;height: 35px;" />
<!--产品名称-->
<font style="align: left;left: 65px;height:35px;">
{item.name}
</font>
</canvas>
</item>
</list>
</nview>
</nviews>
</template>
<script>
module.exports = {
data: {
items: [
{name: "HBuilder",icon: "icon1.png"},
{name: "5+Runtime",icon: "icon2.png"},
{name: "mui",icon: "icon3.png"}
]
},
methods: {
//item:当前列表项的数据对象
//index:当前列表项索引
clickItem:function(item,index,event){
plus.nativeUI.alert("name:"+item.name+",index:"+index);
}
}
};
</script>
\n
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
