添补颜色
艺术离不开色彩,本日咱们来先容一下添补颜色,领会一下色彩的魅力。
添补颜色首要分为两种:
1.根基颜色
2.渐变颜色(又分为线性渐变与径向渐变)
我们一个个来看。
添补根基颜色
Canvas fillStyle属性用来配置画布上外形的根基颜色和添补。fillStyle行使简朴的颜色名称。这看起来很是简朴,譬喻:
下面是出自 HTML4 类型的可用颜色字符串值列表,共十六个。因为 HTML5 没有修改专属的颜色,HTML4 的颜色都可以在 HTML5 中正确表现。

全部这些颜色值都可以应用到 strokeStyle 属性和 fillStyle 属性中。
好了,我来总结一下添补根基色的要领:(也可用于strokeStyle属性)
(1) 行使颜色字符串添补。
(2)行使十六进制数字字符串添补。
JavaScript Code(3)行使十六进制数字字符串简写情势添补。
JavaScript Code(4)行使rgb()要领配置颜色。
(5)行使rgba()要领配置颜色。
JavaScript Code
此要领最后一个参数转达的是alpha值,透明度范畴为1(不透明)~0(透明)。
(6)行使hsl()要领配置颜色。
HSL等于代表色相(H),饱和度(S),明度(L)三个通道的颜色。
(7)行使hsla()要领配置颜色。
以上7句代码都是添补"#FF0000"这个赤色。
添补渐变外形
在画布上建设渐变添补有两个根基选项:线性或径向。线性渐变建设一个程度、垂直可能对角线的添补图案。径向渐变自中心点建设一个放射状添补。添补渐变外形分为三步:添加渐变线,为渐变线添加要害色,应用渐变。下面是它们的一些示例。
线性渐变
三步走计谋:
添加渐变线:
为渐变线添加要害色(相同于颜色断点):
这里的stop转达的是 0 ~ 1 的浮点数,代表断点到(xstart,ystart)的间隔占整个渐变色长度是比例。
应用渐变:
JavaScript Code
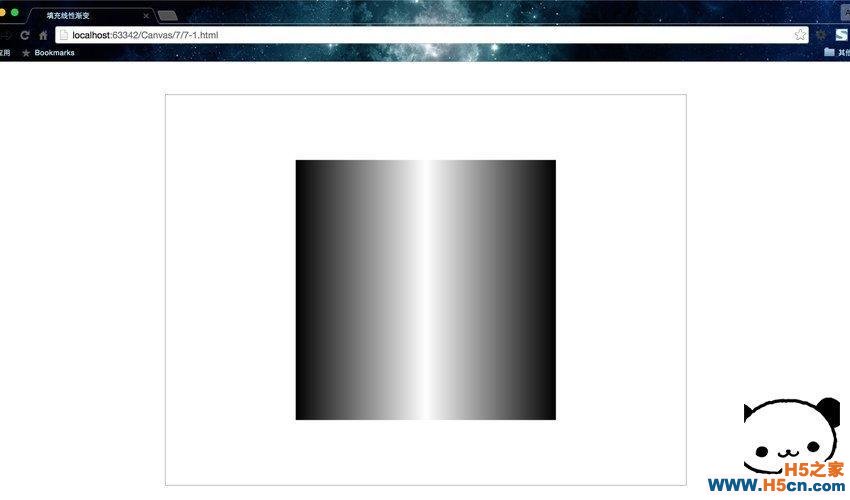
写个代码来看看。
运行功效:

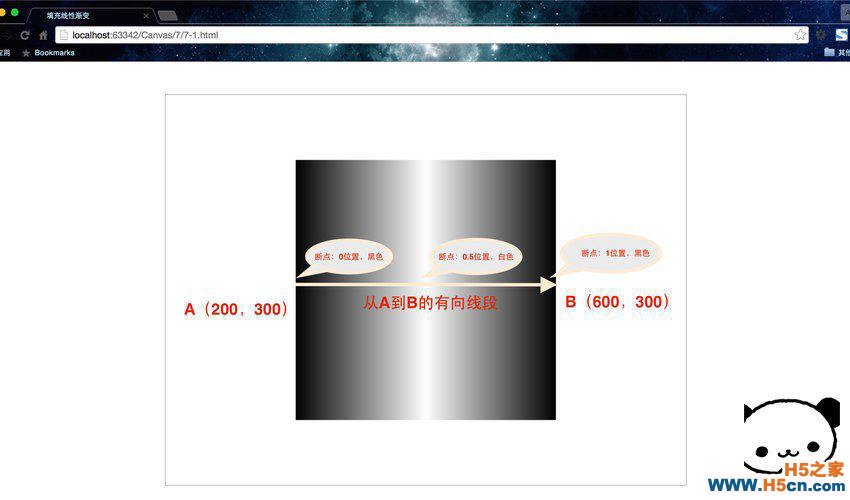
我认为有须要做一个图解,利便各人一次性领略渐变。

为了利便领略,提议把渐变线当作是一个有向线段。假如认识PS等画图器材,用过个中的渐变色配置,应该会很好领略。
这里渐变线的出发点和终点不必然要在图像内,颜色断点的位置也是一样的。可是假如图像的范畴大于渐变线,那么在渐变线范畴之外,就会自动添补离端点最近的断点的颜色。
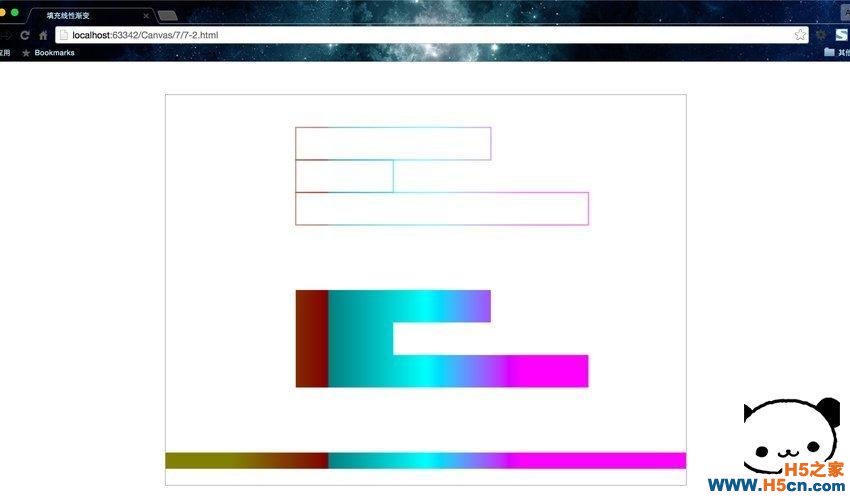
这里共同两个增补函数再举一例。
绘制矩形的快捷要领
JavaScript Code运行功效:

这两个页面都是程度渐变,可是要清晰线性渐变不必然是程度的,偏向可所以恣意的,通过渐变线的端点来配置偏向。
径向渐变
同样是三步走计谋,只不外是第一步的所用要领变了。
添加渐变圆:
为渐变线添加要害色(相同于颜色断点):
应用渐变:
线性渐变是基于两个端点界说的,可是径向渐变是基于两个圆界说的。
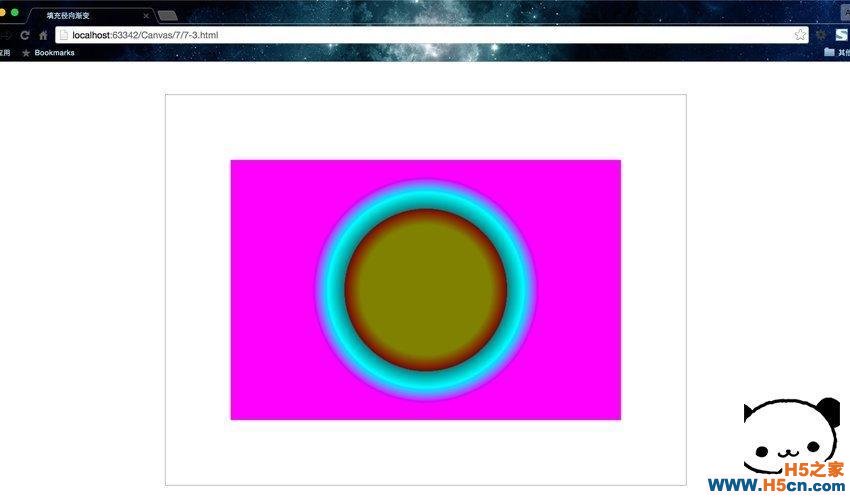
我们把示例7-2改写一下。
运行功效:

怎么感受这个颜色搭配那么的……算了,这个就叫做艺术。
createRadialGradient(x0,y0,r0,x1,y1,r1);方礼貌定了径向渐变开始和竣事的范畴,即两圆之间的渐变。
总结一下,这节课我们进修了fillStyle、createLinearGradient()、createRadialGradient()、addColorStop()、fillRect()、strokeRect()等属性和要领,具体先容了添补根基色、线性渐变、径向渐变。
好了,此刻学会了上色,那么随便的行使色彩,绘制出属于我们本身的艺术品吧!
添补纹理
createPattern()简介
纹理着实就是图案的一再,添补图案通过createPattern()函数举办初始化。它必要传进两个参数createPattern(img,repeat-style),第一个是Image工具实例,第二个参数是String范例,暗示在外形中怎样表现repeat图案。可以行使这个函数加载图像可能整个画布作为外形的添补图案。
有以下4种图像添补范例:
1.平面上一再:repeat;
2.x轴上一再:repeat-x;
3.y轴上一再:repeat-y;
4.不行使一再:no-repeat;
着实createPattern()的第一个参数还可以传入一个canvas工具可能video工具,这里我们只讲授Image工具,别的的各人本身实行。
建设并添补图案
起首看一下怎么加载图像:
建设Image工具
为Image工具指定图片源
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
