-
认识与入门 MarkDown (转Te_Lee) - Wshenawo21
Markdown是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown 的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的HTML 标记语言来说,Markdown...
2016-07-18 10:00 -
Chrome使用技巧(几个月的心得) - 牧云云hhh
几个月前转用Chrome后,我当时就发了个朋友圈,说是相见恨晚。不仅仅因为它的插件之编辑,更因为它的响应速度其他浏览器都望尘莫及。接着我就要写下以下Chrome使用攻略,参考了很多前辈的心得。 如何最简易地用上谷歌搜索? 1,下载hosts文件: 解压密码:lao...
2016-07-17 18:00 -
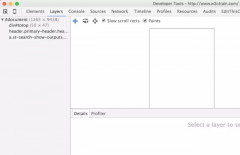
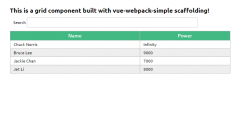
Vue.js60分钟webpack项目模板快速入门 - keepfoo
概述 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开发模板。webpack提供了和browserify类似的功能,在前端资源管理这方面,它提供了更加出色的功能。 官方基于webpack提供了两种项目模板...
2016-07-17 16:00 -
CSS技巧收集——毛玻璃效果 - Daryl
先上 demo 和 源码 其实毛玻璃的模糊效果技术上比较简单,只是用到了 css 滤镜(filter)中的 blur 属性。但是要做一个好的毛玻璃效果,需要注意很多细节。 比如我们需要将上图中页面中间的文字区域变成毛玻璃效果,首先想到的是给其设置一个透明度,并添加...
2016-07-17 15:00 -
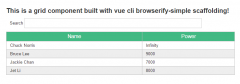
Vue.js60分钟browserify项目模板快速入门 - keep
概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题。 首先,这限定了我们的开发模式是基于页面的,而不是基于组件的,组件的所有代码都直接写在页面中,这对于一些复杂的页面来说,不是好事情,代码...
2016-07-17 14:00 -
SolidWorks2013 简体中文破解版 (32位/64位)
起点提供SolidWorks2013破解版下载,SolidWorks软件是世界上第一个基于Windows开发的三维CAD系统,由于技术创新符合CAD技术的发展潮流和趋势,而且十分的简学易...
2016-07-17 10:02 -
Bootstrap 字体图标(Glyphicons)
字体图标(Glyphicons),并通过一些实例了解它的使用。Bootstrap 捆绑了 200 多种字体格式的字形。...
2016-07-16 18:00 -
【无私分享:从入门到精通ASP.NET MVC】从0开始
声明:本系列为原创,分享本人现用框架,未经本人同意,禁止转载! 希望大家好好一步一步做,所有的技术和项目,都毫无保留的提供,希望大家能自己跟着做一套,还有,请大家放心,只要大家喜欢,有人需要,绝对不会烂尾,我会坚持写完~ 如果你感觉文章有帮助...
2016-07-16 17:00 -
字符型图片验证码识别完整过程及Python实现 - 一
字符型图片验证码识别完整过程及Python实现 1摘要 验证码是目前互联网上非常常见也是非常重要的一个事物,充当着很多系统的防火墙功能,但是随时OCR技术的发展,验证码暴露出来的安全问题也越来越严峻。本文介绍了一套字符验证码识别的完整流程,对于验证码安...
2016-07-16 16:00 -
websocket初探 - 2778085001
应用背景 首先我们了解一下什么是WebSocket。WebSocket是HTML5的重要特性,其通信协议实现的是基于浏览器的远程socket,实现了浏览器和服务器全双工通信(full-duplex)。 在websocket之前,为了实现即时通信,所用的技术都是轮询,在特定的时间间隔内,由浏...
2016-07-16 15:11
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们












 编辑推荐
编辑推荐