-
HTML5 canvas带渐变色的圆形进度条卡通片
HTML5 canvas带渐变色的圆形进度条动画 【本文来自鸿网互联 (http://www.68idc.cn)】 query-circle-progress是一款带渐变色的圆形进度条动画特效jQuery插件。该...
2016-07-12 13:00 -
Android Drawable、Bitmap、Canvas和Paint的区别
很多朋友刚刚开始学习Android平台,对于Drawable、Bitmap、Canvas和Paint它们之间的概念不是很清楚,其实它们除了Drawable外早在Sun的J2ME中就已经出现了,但是...
2016-07-12 12:00 -
Python图表绘制:matplotlib绘图库入门
Python图表绘制:matplotlib绘图库入门 matplotlib 是python最著名的绘图库,它提供了一整套和matlab相似的命令API,十分适合交互式地行制图。而且也可以方便地将它作为绘图控件,嵌入GUI应用程序中。 它的文档相当完备,并且Gallery页面中有上百幅缩略图,...
2016-07-12 11:00 -
基于HTML5 Canvas:字符串,路径,背景,图片的详解_
基于HTML5 Canvas:字符串,路径,背景,图片的详解_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HTML5网...
2016-07-12 10:00 -
Android中Bitmap,byte[],Drawable相互转化
一、相关概念 1、Drawable就是一个可画的对象,其可能是一张位图(BitmapDrawable),也可能是一个图形(ShapeDrawable),还有可能是一个图层(LayerDrawable),我们根据画图的需求,创建相应的可画对象 2、Canvas画布,绘图的目的区域,用于绘图 3、Bitma...
2016-07-11 18:05 -
CYQ.Data V5 从入门到放弃ORM系列:框架的优势 -
前言: 框架开源后,学习使用的人越来越多了,所以我也更加积极的用代码回应了。 在框架完成了:数据库读写分离功能 和 分布式缓存功能 后: 经过三天三夜的不眠不休,终于完成框架第三个重量级的功能:自动化分布式缓存。 源代码已经提交,源码地址见:终于...
2016-07-11 16:00 -
拥抱.NET Core,如何开发跨平台的应用并部署至Ub
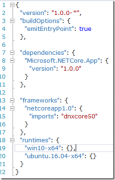
之前写了一篇博文宣布Rabbit Rpc跨平台了“拥抱.NET Core,跨平台的轻量级RPC:Rabbit.Rpc”,在过程中尝试了如何编写支持跨平台的类库与应用程序,也尝试了在linux上的运行,今天特此将过程中的一些经历记录下来,方便后人。 安装开发环境 本人用Windows环...
2016-07-11 16:00 -
Android学习之Canvas之clip方法的Region.Op参数
Android学习之Canvas之clip方法的Region.Op参数学习...
2016-07-11 15:00 -
《Canvas袖珍参考手册 (第1版)》(Canvas Pocket
内容介绍:Canvas Pocket Reference provides both a tutorial that covers all of the elements features with plenty of examples and a definitive referenc...
2016-07-11 14:09 -
Central Louisiana Technical Community College
CLTCC Announces Manufacturing Offerings for 2016 CLTCC is pleased to announce four new Manufacturing program offerings as part of our 2016 schedule. The following trainings will be held at the CLTCC Alexandria Campus: *Process Controls *Pr...
2016-07-11 12:01
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们






 编辑推荐
编辑推荐