在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题。
首先,这限定了我们的开发模式是基于页面的,而不是基于组件的,组件的所有代码都直接写在页面中,这对于一些复杂的页面来说,不是好事情,代码的可读性会较差,也不便于管理。
其次,定义在HTML页面中的组件,无法被其他页面重用,我们只能通过复制粘贴的方式将组件代码拷贝到其他页面,这也违反了DRY原则。既然组件是Vue.js的重要概念,我们就应该利用好它。
为了解决这些问题,Vue.js官方提供了一些开发模板,这使得我们能够快速地配置好vue.js的开发环境。基于这些开发模板,将使用.vue文件定义组件,使组件代码从HTML页面代码中分离出来。在定义组件时,使用一些ES2015的便捷语法,将会使组件开发变得更加轻松。
Vue.js官方提供了两种类型的模板项目:
vue cli是Vue.js官方提供的命令行创建Vue.js项目脚手架的工具。这两种类型的项目模板分别提供了简单模式和完全模式,简单模式仅包含基于vue.js开发必要的一些资源和包,使用该模式可以快速地投入到开发。完全模式则还包括ESLink、单元测试等功能。
今天我们首先介绍基于vue cli和browserify的项目模板。
本文的Demo和源代码已放到GitHub,如果您觉得内容不错,请点个赞,或在GitHub上加个星星!
vue-browserify-simple示例 GitHub Source
browserify介绍
Browsers don't have the require method defined, but Node.js does. With Browserify you can write code that uses require in the same way that you would use it in Node.
Browserify是一个CommonJS风格的模块及依赖管理工具,它不仅是一个打包工具,更关键的是其JavaScript的模块及依赖管理能力。
Browserify参照了Node中的模块系统,约定用require()来引入其他模块,用module.exports来引出模块。在我看来,Browserify不同于RequireJS和Sea.js的地方在于,它没有着力去提供一个“运行时”的模块加载器,而是强调进行预编译。预编译会带来一个额外的过程,但对应的,你也不再需要遵循一定规则去加一层包裹。因此,相比较而言,Browserify提供的组织方式更简洁,也更符合CommonJS规范。
Browserify主页: vueify介绍
所谓vueify,就是使用.vue格式的文件定义组件,一个.vue文件就是一个组件。
在.vue文件定义的组件内容包括3部分:
vue.js已经拥抱ES6了,使用.vue文件定义组件时,需要使用ES6的一些语法,ES6提供了一些较为优秀的特性,这使得定义组件的代码变得更加简洁。
以下app.vue文件定义了一个组件:
// app.vue <style> .red { color: #f00; } </style> <template> <h1>{{msg}}</h1> </template> <script> export default { data () { return { msg: 'Hello world!' } } } </script>你也可以在组件文件中使用预处理语言:
// app.vue <style lang="stylus"> .red color #f00 </style> <template lang="jade"> h1(class="red") {{msg}} </template> <script lang="coffee"> module.exports = data: -> msg: 'Hello world!' </script>如果你不太熟悉预处理语言的语法,你可以使用第一种方式来定义组件。
vueify主页:https://github.com/vuejs/vueify
安装vue clivue cli是什么呢?官方的介绍如下:
A simple CLI for scaffolding Vue.js projects.
像Visual Studio这样的工具,在创建项目时可以直接选择Visual Studio内置的一些项目模板,例如:创建一个ASP.NET MVC或ASP.NET Web API项目。
Vue.js提供了的一系列项目模板,但它没有Visual Studio这种可视化的工具。通过什么方式来使用项目模板呢?这就是vue cli要干的事儿。
安装要求:安装vue cli需要Node.js和Git,Node.js需要4.x版本以上。
我使用的是node 6.3.0版本:

执行以下命令安装vue cli
npm install -g vue-cli安装完vue cli后,我们就可以在git bash窗口中使用命令创建Vue.js的项目了。
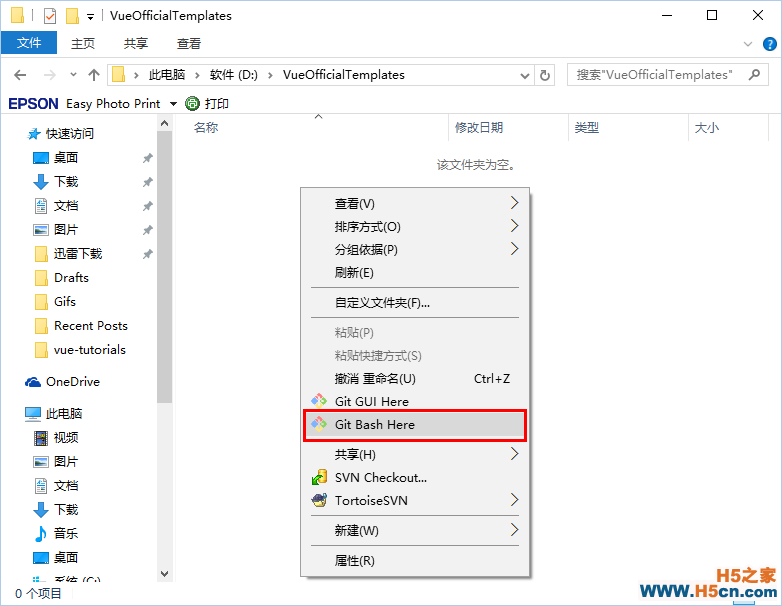
使用vue-browserify-simple模板 1.生成项目右键运行Git Bash Here

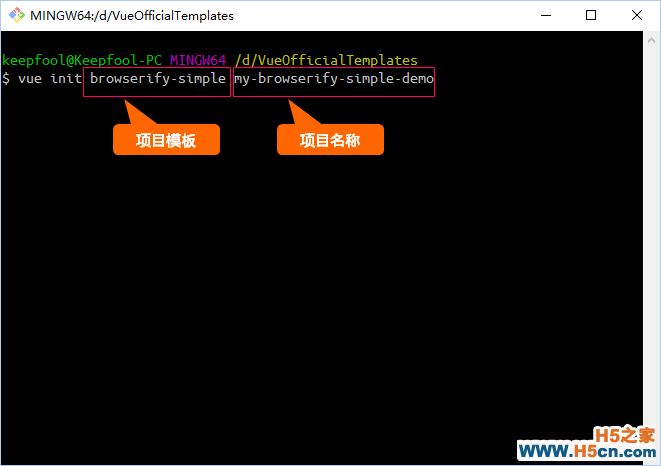
在git bash下输入以下命令:
vue init browserify-simple my-browserify-simple-demobrowserify-simple是项目模板的名称,my-browserify-simple-demo是你要生成的项目名称。

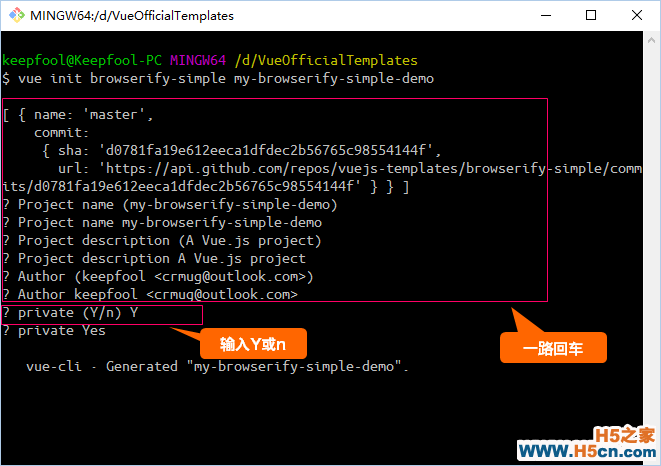
执行这个命令时,会有一些提示,一路按回车键。提示private (Y/n)时,根据需要输入Y或n,这里我输入了Y作为私有项目。

目录下生成了一个文件夹my-browserify-simple-demo。

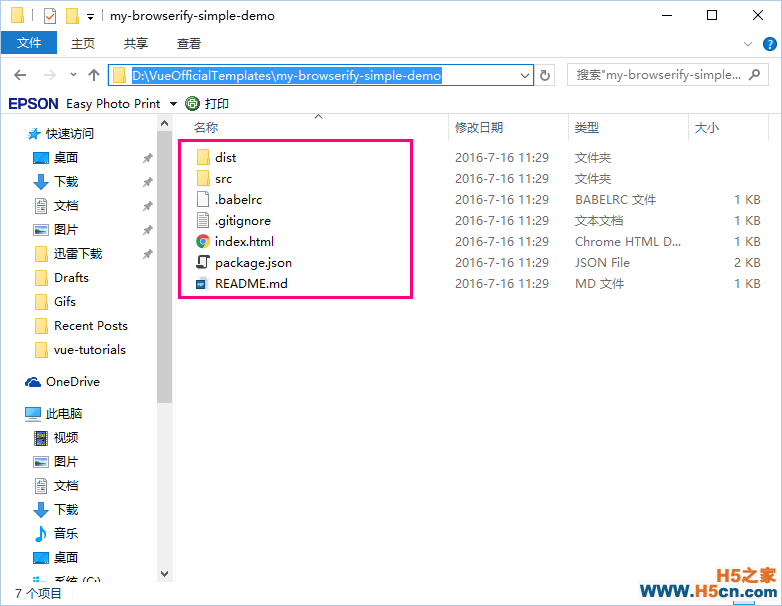
打开my-browserify-simple-demo文件夹,看到以下目录结构:

 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
