技术库:tec.5lulu.com
目录
from:tec.5lulu.com
字体图标(Glyphicons),并通过一些实例了解它的使用。Bootstrap 捆绑了 200 多种字体格式的字形。首先让我们先来理解一下什么是字体图标。 1 什么是字体图标?字体图标是在 Web 项目中使用的图标字体。虽然,Glyphicons Halflings 需要商业许可,但是您可以通过基于项目的 Bootstrap 来免费使用这些图标。
为了表示对图标作者的感谢,希望您在使用时加上 GLYPHICONS 网站的链接。
2 获取字体图标我们已经在 环境安装 章节下载了 Bootstrap 3.x 版本,并理解了它的目录结构。在 fonts 文件夹内可以找到字体图标,它包含了下列这些文件:
相关的 CSS 规则写在 dist 文件夹内的 css 文件夹内的 bootstrap.css 和 bootstrap-min.css 文件上。
字体图标列表点击这里,查看可用的字体图标列表。
3 CSS 规则解释下面的 CSS 规则构成 glyphicon class。
@font-face { font-family: 'Glyphicons Halflings'; src: url('../fonts/glyphicons-halflings-regular.eot'); src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg'); } .glyphicon { position: relative; top: 1px; display: inline-block; font-family: 'Glyphicons Halflings'; -webkit-font-smoothing: antialiased; font-style: normal; font-weight: normal; line-height: 1; -moz-osx-font-smoothing: grayscale; }所以 font-face 规则实际上是在找到 glyphicons 地方声明 font-family 和位置。
.glyphicon class 声明一个从顶部偏移 1px 的相对位置,呈现为 inline-block,声明字体,规定 font-style 和 font-weight 为 normal,设置行高为 1。除此之外,使用 -webkit-font-smoothing: antialiased 和 -moz-osx-font-smoothing: grayscale; 获得跨浏览器的一致性。
然后,这里的
.glyphicon:empty { width: 1em; }是空的 glyphicon。
这里有 200 个 class,每个 class 针对一个图标。这些 class 的常见格式如下:
.glyphicon-keyword:before { content: "hexvalue"; }比如,使用的 user 图标,它的 class 如下:
.glyphicon-user:before { content: "e008"; } 4 用法如需使用图标,只需要简单地使用下面的代码即可。请在图标和文本之间保留适当的空间。
<span></span>下面的实例演示了如何使用字体图标:
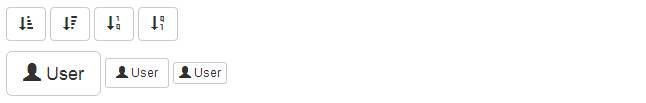
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 如何使用字体图标</title> <link href="/bootstrap/css/bootstrap.min.css"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <p> <button type="button"> <span></span> </button> <button type="button"> <span></span> </button> <button type="button"> <span></span> </button> <button type="button"> <span></span> </button> </p> <button type="button"> <span></span> User </button> <button type="button"> <span></span> User </button> <button type="button"> <span></span> User </button> </body> </html>结果如下所示:

我们已经看到如何使用字体图标,接下来我们看看如何定制字体图标。
我们将以上面的实例开始,并通过改变字体尺寸、颜色和应用文本阴影来进行定制图标。
下面是开始的代码:
<button type="button"> <span></span> User </button>效果如下所示:
定制字体尺寸
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
