browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开发模板。webpack提供了和browserify类似的功能,在前端资源管理这方面,它提供了更加出色的功能。
官方基于webpack提供了两种项目模板,分别是vue-webpack-simple模板和vue-webpack模板,今天我们将介绍官方提供的这两种项目模板,并用vue-webpack-simple模板创建一个简单的示例。
本文的Demo和源代码已放到GitHub,如果您觉得内容不错,请点个赞,或在GitHub上加个星星!
vue-webpack-simple示例 GitHub Source
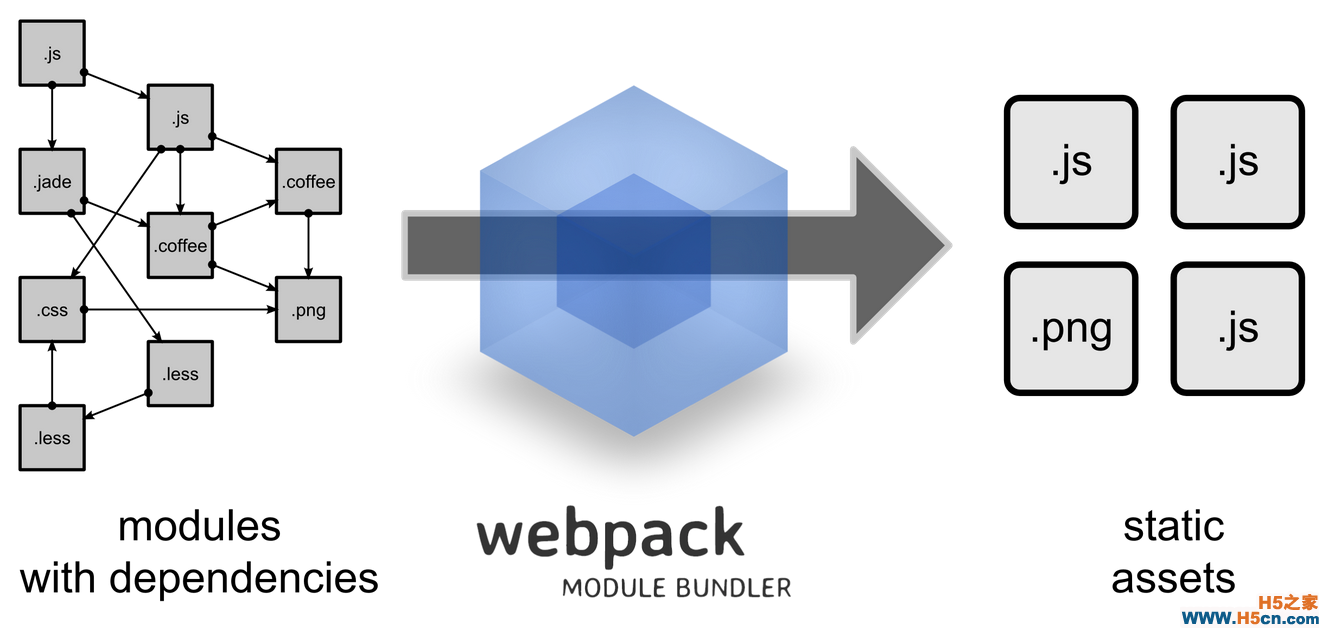
Webpack简介Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将很多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源,还可以将按需加载的模块进行代码分割,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
下图是官方对Webpack的简介,通过这幅图也不难看出,一些相互依赖的模块文件,会被打包成一个或多个js文件,可以减少HTTP的请求次数。

Webpack支持的特性:
由于本文不是webpack的教程,所以webpack相关的一些知识还需要各位去了解。
webpack主页:
环境准备Node.js和Git是必备的工具,NPM的版本最好是3.x版本以上,NPM 3.x提供了更有效的包依赖管理。

在使用这两种项目模板前,需要先安装vue cli,执行以下命令安装vue cli
npm install -g vue-cli安装完vue cli后,我们就可以基于vue-webpack-simple模板和vue-webpack模板创建项目了。
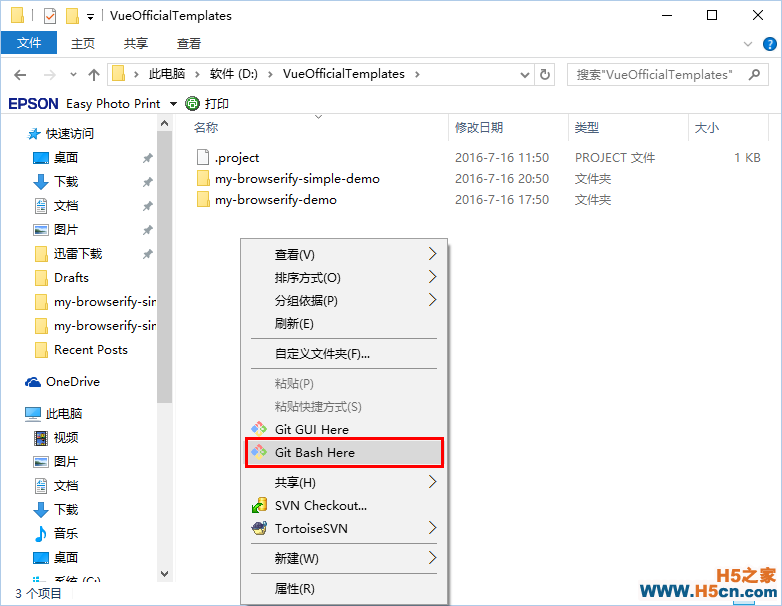
使用vue-webpack-simple模板 1.生成项目在某个目录下右键运行Git Bash Here,比如我的目录是D:\VueOfficialTemplates。

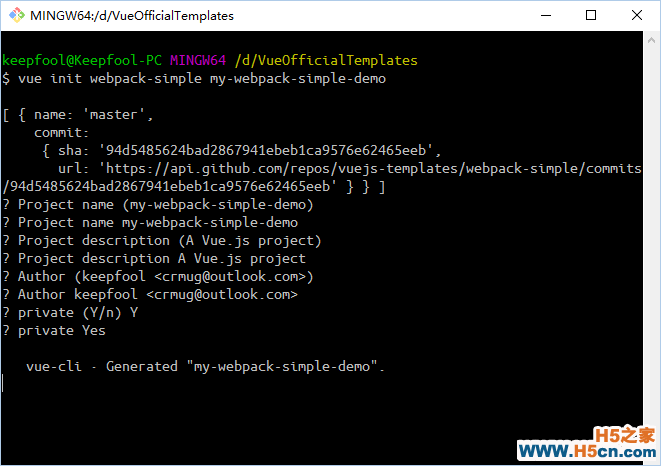
在git bash下输入以下命令:vue init webpack-simple my-webpack-simple-demo
webpack-simple是项目模板的名称,my-webpack-simple-demo是你要生成的项目名称。

目录下生成了一个文件夹my-webpack-simple-demo。

打开my-webpack-simple-demo文件夹,看到以下目录结构:

文件树结构如下:
├─.babelrc // babel配置文件 ├─.gitignore ├─index.html // 主页 ├─package.json // 项目配置文件 ├─README.md ├─webpack.config.js // webpack配置文件 ├─dist // 发布目录 │ ├─.gitkeep ├─src // 开发目录 │ ├─App.vue // App.vue组件 │ ├─main.js // 预编译入口相比于browserify-simple模板,多了一个webpack.config.js文件。
package.json{ "name": "my-webpack-simple-demo", "description": "A Vue.js project", "author": "keepfool <crmug@outlook.com>", "private": true, "scripts": { "dev": "webpack-dev-server --inline --hot", "build": "cross-env NODE_ENV=production webpack --progress --hide-modules" }, "dependencies": { "vue": "^1.0.0", "babel-runtime": "^6.0.0" }, "devDependencies": { "babel-core": "^6.0.0", "babel-loader": "^6.0.0", "babel-plugin-transform-runtime": "^6.0.0", "babel-preset-es2015": "^6.0.0", "babel-preset-stage-2": "^6.0.0", "cross-env": "^1.0.6", "css-loader": "^0.23.0", "file-loader": "^0.8.4", "json-loader": "^0.5.4", "url-loader": "^0.5.7", "vue-hot-reload-api": "^1.2.0", "vue-html-loader": "^1.0.0", "vue-loader": "^8.2.1", "vue-style-loader": "^1.0.0", "webpack": "^1.12.2", "webpack-dev-server": "^1.12.0" } }开发时依赖babel、各种loader和webpack,发布时依赖vue和babel-runtime。
scripts节点同样定义了开发时和发布时的编译命令,和browserify不同的是,编译的输入和输出是定义在webpack.config.js文件中的。
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
