-
html5ѧϰ�ʼ�4--API Range����(һ) - tuohaibei
Range��������÷� Ч��ͼ���£��ڹȸ�������µ�չʾ�� �������� test(){ ; );selection = document.getSelection(); ) {} else { ) { selection.getRangeAt(i);html ;}showRange.innerHTML = html;}} Ϊ�й����˽������� �ڻ��������µ�չʾ Ϊʲô���...
2016-08-15 10:00 -
html����ѧϰ - Itsmallbo
HTML��hyper text markup language��:���ı�������� ���ѧϰ 1.�����ǣ������ֱ���h1-h6 body h1����һ/h1 h2�����/h2 h3������/h3 h4������/h4 h5������/h5 h6������/h6 /body 2.�б����������б��������б��������б���ul��ol��dl �����б�1�����б�2...
2016-08-14 18:00 -
webǰ��֮HTML�Ĵ��ܣ�bodyԪ����framesetԪ��
webǰ��֮HTML�Ĵ��� bodyԪ����framesetԪ�� ���ڴ���html����Ա��˵������һ����Ϥ�Ŀ����������html ��Ȼ����html��ǩ�������head��ǩ�Ժ�body��ǩ�ԣ�bodyԪ�ض����ĵ������壬�����ĵ����������ݣ������ı��������ӡ�ͼ������б��ȵȣ�������...
2016-08-14 17:00 -
DOM�¼�������� - �ո�
һ�������¼��� input�¼���input��textarea��ֵ�����仯ʱ���������⣬��contenteditable���Ե�Ԫ�أ�ֻҪֵ�����仯��Ҳ�ᴥ��input�¼���input�¼���һ���ص㣬���ǻ����������������û�ÿ�ΰ���һ�ΰ������ͻᴥ��һ��input�¼��� select�¼�����input...
2016-08-14 16:00 -
����ѶBugly�ɻ�������H5 ��Ƶֱ����Щ�� - ��Ѷ
������������Ѷbugly�������������Ǿ�����ͬ�⣬����ת�أ�ԭ�ĵ�ַ�� Dev Club ��һ�������ƶ������������ύ���ѣ���չ��������Ⱥ����Ա���Ǿ�����˵��ƶ���������ʦ��ÿ�ܶ�����мα��������������۵Ȼ�� ���ڣ�������������ѶSNG Webǰ�˿�������ʦ...
2016-08-14 15:00 -
������Ƶ���Ρ�������Ƶ��Ч - cnwander
һ��ǰ�� ��Һã�����19944����ʦ�����Ժ��ϣ����ַ���տ�����ƣ�Ŀǰ��TGideas��ְ�ع���������������Dz���aiden����һ��Motion���ƶ�������⣬���ܶ�ͻ��²�û��ʹ�ú�Ƶ������Ƶ����� ֮ǰ���ã� ��Ƶ��һ�鹦�ܽ�Ϊ������Ҫ��������� ������...
2016-08-14 14:00 -
webkit�ں��������Linear Gradients (���Խ���)
ת�ԣ� webkit�ں˵�safari�� Chrome��Linear Gradients (���Խ���)�ļ���˵������ʾ�� �ڶ��������,x1 y1, x2 y2,������ɫ��������������������ǡ�x1,x2,y1,y2��ȡֵ��ΧΪ0%-100%����x1,x2,y1,y2ȡֵΪ��ֵ��ʱ��x1��x2����ȡֵleft����0%����right...
2016-08-14 13:00 -
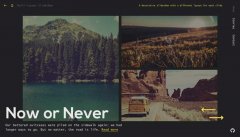
���ͬ���ҳ�沼�ֻõ�Ƭ��Ч - ���ϳ���Գ
����һ��Ч���dz��ſ�IJ�ͬ���ҳ�沼�ֻõ�Ƭ��Ч������Ч�У�ͨ��ǰ����ť���л��õ�Ƭ��ÿ���õ�Ƭ�е�ͼƬ��Ϊ��ͬ�IJ���Ч���� ����Ԥ��Դ������ �ûõ�Ƭ��Чʹ��anime.js�������õ�Ƭ�Ķ�����Ч����ʹ�úܶ�CSS3���ԣ���Ҫ���°汾���ִ������...
2016-08-14 12:00 -
CSS3 2D static - _this
Title * { margin pading .ppppp { width margin .ddddd { width height border-radius background-color margin .translate { transform .rotate { transform .rotate2 { transform-origin transform .scale { transform .skew { transform divĬ��״̬div...
2016-08-14 11:00 -
CSS3 ʱ�� - ǰ�˰�����
!DOCTYPE htmlhtml lang="en"headmeta charset="UTF-8"titleCSS3 click/titlestyle type="text/css" .clock - wrapper { position: absolute; top: 0 ; left: 0 ; height: 100% ; width: 100% ; background - color: #eceef0; overflow: hidden;}.clock - bo...
2016-08-14 10:01
 ���а�
���а�- Сǿ��HTML5�ƶ�����֮·��1������
- Сǿ��HTML5�ƶ�����֮·��5����
- HTML5�е�FORM2.0
- Сǿ��HTML5�ƶ�����֮·��2������
- html5 Canvas��ͼ�̳�24����������
- html5ʵ������:����web app�Ĺ���_
- html5 canvas ʹ��ʾ��
- personalbusinessmodelcanvas.it��
- suyanxinsheng�Ŀγ�
 ��ע����
��ע����








 �༭�Ƽ�
�༭�Ƽ�