-
快速解决canvas.todataurl 图片跨域的问题
当前位置 : 首页 网络编程 快速解决canvas.todataurl 图片跨域的问题 出现canvas.todataurl 图片跨域问题怎么解决呢?下面小编就为大家带来一篇canvas.todataurl 图片跨域问题的快速解决方法。 如题,在将页面的图片地址进行本地输出时(html2canvas.js),...
2016-08-22 11:02 -
调用HTML5的Canvas API绘制图形的快速入门指南
油松节,1. Canvas元素以下html代码定义了一个canvas元素2. 基础API2.1 坐标系统Canvas 2D渲染上下文采用平面笛卡尔坐标系统,首先必须调用beginPath方法,2.2.3 圆...
2016-08-22 10:00 -
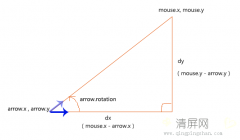
canvas中的三角运动(2):旋转动画
一. 需求: 来一个挑战: 绘制一个物体,并让它随着鼠标旋转,使它总能指向鼠标。 假设这个可供旋转的对象为箭头对象,箭头的构造函数如下: // 箭头绘制的构造...
2016-08-21 18:01 -
10几个HTML5经典动画应用回顾 让你大饱眼福
1、HTML5 Canvas画板画图工具 可定义笔刷和画布 HTML5 Canvas还有一个比较实用的应用,那就是网络画板,这样我们就可以在网页上直接进行画图操作。今天要分享的...
2016-08-21 12:00 -
firefox中使用canvas画图的问题 JavaScript DHTM
firefox中使用canvas画图的问题...
2016-08-21 11:00 -
html5 js控制音乐播放 - 裂光逝
!DOCTYPE HTML html head meta charset="UTF-8" script language="javascript" type="text/javascript" function autoPlay(){ var myAuto = document.getElementById('myaudio'); myAuto.play(); } /script /head body audio src="http://www.rrt.dev/pages/...
2016-08-20 11:00 -
《七年失败的程序之路》读后感续:积累和包装 -
最近实在太忙,所以这一篇还是继续形散意也散的散文风格,碎碎念,大家都轻松一点。 上一篇其实主要讲的就是一个提高的问题。在工作中提高,有一点非常重要:走出你的舒适区。这个概念现在已经被广泛传播,我也不过是炒冷饭。但很多人知道这个概念,理解却不...
2016-08-20 10:00 -
那些年我们一起过的JS闭包,作用域,this,让我
之前有写过闭包,作用域,this方面的文章,但现在想想当时写的真是废话太多了,以至于绕来绕去的,让新手反而更难理解了,所以就有了此篇文章,也好和闭包,作用域,this告一段落。 第一个问题:什么是闭包? 我不想回答这个问题,但是我可以告诉你的是闭包...
2016-08-19 18:00 -
【前端安全】JavaScript防http劫持与XSS - ChokC
作为前端,一直以来都知道HTTP劫持与XSS跨站脚本(Cross-site scripting)、CSRF跨站请求伪造(Cross-site request forgery)。但是一直都没有深入研究过,前些日子同事的分享会偶然提及,我也对这一块很感兴趣,便深入研究了一番。 最近用 JavaScript 写了...
2016-08-19 17:00 -
设置块元素居窗口中间的位置 - sw缪斯
...
2016-08-19 16:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们






 编辑推荐
编辑推荐