-
canvas beginPath() - 瓦蕾瓦蕾
先举个简单的例子, var myCanvas = document.getElementById("myCanvas"); var context= myCanvas.getContext("2d"); context.beginPath(); context.moveTo(150, 50); context.lineTo(250, 50); context.strokeStyle = "green"; context.stroke(); context....
2016-08-05 18:00 -
用H5+Boostrap做简单的音乐播放器 - 玉菲莎
前言:这个是综合一下我最近在学的东西做的小Demo,到实际使用还有距离,但是用来练手巩固知识点还是不错的,最近在二刷JS书和Boostrap.css的源码,做完这个Demo也算是暂告一段落,接下来是jQuery的源码和Boostrap.js的源码,任务很艰巨呢,加油~在此就不整...
2016-08-05 17:01 -
拥抱.NET Core,学习.NET Core的基础知识补遗 -
前言 .NET Core的新特性之一就是跨平台,但由于对之前框架的兼容导致编写一个.NET Core类库变得相当复杂,主要体现为相当多的框架目标和支持平台,今天我们就对.NET Core的跨平台特性进行一次梳理。 在.NET Core之前 其实早在.NET Core之前微软就有推出.NET的...
2016-08-05 13:00 -
快速入手别人的安卓项目??你信我,不会想错过
转载请注明出处谢谢: 最近入手公司别人之前写的项目,我那个天呀,500多M的源码,好几十万的源代码,光java文件都得好几百个,要理清别人项目的跳转顺序,怎么办??? 再举个情形,你现在看别人之前的一个页面,和你要做的页面类似,而且为了让项目保持一...
2016-08-05 12:00 -
CSS计数器与动态计数呈现 - MrZou
代码:CSS代码:body { counter-reset: icecream;}input:checked { counter-increment: icecream;}.total::after { content: counter(icecream);}HTML代码: 下面中国十大冰淇淋你吃过几个?哈根达斯和路雪wall's八喜冰淇淋DQ冰淇淋蒙牛冰淇淋雀巢冰淇淋伊利...
2016-08-05 11:00 -
一个项目经理的贪嗔痴 - archy_yu
我有时候在想,自己到底是一个什么角色?产品经理?还是一个项目经理?或者只是一个技术经理。 身边一些朋友说,自己想转行做一个产品经理,做一个伟大的产品。我奉劝他们说还是省省吧,在这样一个二三线城市,空降的产品经理,最终会成为杂工,做做测试,做...
2016-08-05 10:00 -
功能齐全并且比较时髦的Jquery通用开源框架之【e
简介 ejq是一款非常小巧的JS工具库,未压缩才50K,在jquery的基础上对jquery缺失部分作了很好的弥补作用。 优点: 1、具有内置的模板解析引擎语法和angularjs相近减少学习成本 2、能够方便的对JSON操作,增删查改 3、随机数功能比较健全 4、丰富的通用函数,...
2016-08-04 18:00 -
C#进阶系列——一步一步封装自己的HtmlHelper组
前言:之前学习过很多的Bootstrap组件,博主就在脑海里构思:是否可以封装一套自己Bootstrap组件库呢。再加上看到MVC的Razor语法里面直接通过后台方法输出前端控件的方式,于是打算仿照HtmlHelper封装一套BootstrapHelper,今天只是一个开头,讲述下如何封装...
2016-08-04 17:00 -
HTML5中判断横屏竖屏 - 请把姓名返给我
在移动端中我们经常碰到横屏竖屏的问题,那么我们应该如何去判断或者针对横屏、竖屏来写不同的代码呢。 这里有两种方法: 一:CSS判断横屏竖屏 写在同一个CSS中 @media screen and (orientation: portrait) { /*竖屏 css*/} @media screen and (orientation:...
2016-08-04 16:00 -
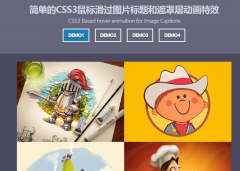
简单的CSS3鼠标滑过图片标题和遮罩层动画特效 -
这是一款使用CSS3制作的简单的鼠标滑过图片标题和遮罩层动画特效。该鼠标滑过特效通过CSS3transitions 和 transform 属性,在鼠标滑过图片时制作遮罩层和图片标题动画效果。 在线预览源码下载 使用方法 HTML结构 该鼠标滑过图片特效的HTML结构非常简单:使用...
2016-08-04 15:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们









 编辑推荐
编辑推荐