-
香港与深圳之间的交通
深圳湾口岸出发到香港各地的省钱路线 一、深圳湾到尖沙咀: 1、最省钱也是最经典的路线:深圳湾到尖沙咀37元往返,这里是购物者的天堂,广东道上有N多大牌的专卖店,LV,GUCCI,CHANL等等.2、深圳湾出关,坐B2到天水围下,下车刷八达通8.5元. 然后过天桥到对面西铁站,...
2016-12-15 14:03 -
html5 canvas绘制色彩鲜艳的七巧板特效代码
三零网提供脚本代码的源码资源html5 canvas绘制色彩鲜艳的七巧板特效代码给大家,希望大家喜欢,七巧板,三角形...
2016-12-15 12:03 -
html5 Canvas画图教程(7)—canvas里画曲线之quad
今天讲quadraticCurveTo方法画曲线,quadratic的意思是二次,即数学中二次元方程那个二次,接下来详细介绍quadraticCurveTo方法的使用,感兴趣的朋友可以了解下...
2016-12-14 15:00 -
小议创业初期的技术选择 - 初码
我公司曾经拓展过一项外包业务,帮助硅谷没有技术能力的创业团队,在1个月内以3万美元不到的价格快速打造Web、移动Web、App以及对应的Web管理平台,使得他们能够从较为困难的天使融资阶段快速的进入PreA运维并进一步拿到A轮融资,这项业务的背后其实是小型创...
2016-12-14 14:00 -
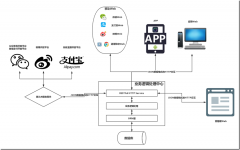
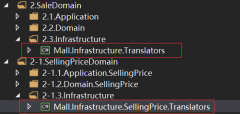
如何一步一步用DDD设计一个电商网站(八)——
阅读目录 一、前言 前面几篇已经实现了一个基本的购买+售价计算的过程,这次再让售价丰满一些,增加一个会员价的概念。会员价在现在的主流电商中,是一个不大常见的模式,其带来的问题是: 1.加大了运营的复杂度,会员价如何与促销结合,比如应在折前运用还...
2016-12-14 13:01 -
《HTML5》 Audio/Video全解 - Samcc
一、标签解读 audio 标签属性 audioid="media"src="http://www.abc.com/test.mp3"controls/audio src:音乐的URL (source标签在src属性不存在时使用) preload:预加载(none、metadata、auto。如果不使用此属性,默认为auto。) autoplay:自动播放 loop:...
2016-12-14 13:00 -
Bootstrap 我的学习记录2 栅格系统初识 - 浪迹灬
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站)。 栅格系统 Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的,还有强大的。 简介 栅格系...
2016-12-14 12:01 -
免费开源的.NET多类型文件解压缩组件SharpZipLib
前面介绍了六种.NET组件,其中有一种组件是写文件的压缩和解压,现在介绍另一种文件的解压缩组件SharpZipLib。在这个组件介绍系列中,只为简单的介绍组件的背景和简单的应用,读者在阅读时可以结合官网的相关介绍和在本地实际操作。 相关的组件功能非常强大...
2016-12-14 12:00 -
HTML5 Canvas玩转酷炫大波浪进度图 - 【当耐特】
如上图所见,本文就是要实现上面那种效果。 由于最近AlloyTouch要写一个下拉刷新的酷炫loading效果。所以首选大波浪进度图。 首先要封装一下大波浪图片进度组件。基本的原理是利用Canvas绘制矢量图和图片素材合成出波浪特效。 本文的代码你可以在这里https:/...
2016-12-14 11:01 -
Bootstrap 我的学习记录1 基本模板理解 - 浪迹灬
申明viewport 视口属性设置,只有在移动端才识别 12 其中属性有width = device-width 视口宽度等于 设备宽度 13 initial-scale = 1.0 初始化 缩放比为1:1 也就是等比显示 14 还有其他的属性: 15 user-scalable = 0 ;可选值1,0, 或 yes, no 16 用户是否允许...
2016-12-14 11:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们









 编辑推荐
编辑推荐