-
深度辨析IE10对HTML5 Canvas支持及实例教程(一)
深度剖析IE10对HTML5 Canvas支持及实例教程(一) 什么是HTML5? HTML5 是用于取代 1999 年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML标准版本,HTML5有两大特点,强化了 Web 网页的表现性能和追加了本地数据库等 Web 应用的功能。HTML5 的第一份正式草案已...
2016-12-20 16:02 -
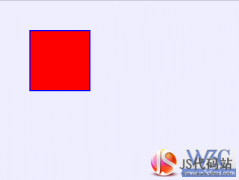
用Canvas标签绘制矩形
本文教大家如何在canvas上绘制矩形,当你学会后,可以再举一反三的做一下练习。注:本节内容,需要您有JS基础才能更好地理解。...
2016-12-20 14:02 -
HTML5 Canvas+JS控制电脑或手机上的摄像头实例
移动设备和桌面电脑上的客户端API起初并不是同步的。最初总是移动设备上先拥有某些功能和相应的API,但慢慢的,这些API会出现在桌面电脑上。其中一个应用接口技...
2016-12-20 14:01 -
升讯威ADO.NET增强组件(源码):送给喜欢原生AD
目前我们所接触到的许多项目开发,大多数都应用了 ORM 技术来实现与数据库的交互,O RM 虽然有诸多好处,但是在实际工作中,特别是在大型项目开发中,容易发现 ORM 存在一些缺点,在复杂场景下,反而容易大大增加开发的复杂度及牺牲灵活度。使用 ORM 不写 SQ...
2016-12-20 11:01 -
记一次和阿里某总监对话引发的思考:说说你框架
背景: 前不久和阿里的一个技术总监风动聊的时候,他问了这样一个问题:说说你框架的设计思路和优点? 话说,这个问题,5年前开始就一直经常出现在眼前,可我从没认真为它找出过答案! 于是,夜深深,我躺在床上,用笔记本,一边思考,一边打字,试着找寻!...
2016-12-20 11:00 -
HTML5 表单及其他新增和改良元素 - 喵喵喵---
1. 表单内元素的form属性 在H5中可以把form放到页面的任何地方,然后为该元素指定一个form属性,属性值为该表单的id,这样就可以声明该元素从属于指定表单了 form id= "testform" input type= "text"/form textarea form= "testform"/textarea 2. 表单内元素的...
2016-12-20 10:03 -
极富创意的3D文件夹切换效果 - h5street
今天分享的是一个极富创意的文件夹切换效果。 这个案例使用CSS 3动画实现了一个3D的平行六面体旋转效果。点击顶部的3个按钮可以旋转并切换。 另外,每个六面体本身是一个文件夹,点击后可以展开查看里面的详情。 这个案例的HTML代码结构清晰,方便学习和修改...
2016-12-20 10:01 -
canvas系列8-线条的属性
createPattern()简介纹理其实就是图案的重复,填充图案通过createPattern()函数进行初始化。它需要传进两个参数createPattern(img,repeat-style),第一个是Image...
2016-12-19 15:04 -
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(6月25日-7月1日)本周Silverlight学习资源更新用Silverlight做淘宝应用往事如锋基于 Silverlight的快速开发框架Ra...
2016-12-19 15:03 -
【翻译】Awesome R资源大全中文版来了,全球最火
0.前言 虽然很早就知道R被微软收购,也很早知道R在统计分析处理方面很强大,开始一直没有行动过。。。直到 直到12月初在微软技术大会,看到我软的工程师演示R的使用,我就震惊了,然后最近在网上到处了解和爬一些R的资料,看着看着就入迷了,这就是个大宝库...
2016-12-19 15:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们






 编辑推荐
编辑推荐