-
程序员的又一春,微信小程序带来的一个赚钱机遇
微信小程序可能是原生的机遇,在程序员面对微信小程序的恐惧中说其实也是我们程序员创业的春天或者挣外快的一个机遇。 为什么这么说呢?且听我慢慢给你分析 成本角度 你想想,会ios开发的可能只会ios,会安卓开发的可能只会安卓,想开发一款应用时,需要开发...
2016-12-14 10:01 -
AlloyTouch Button插件-不再愁click延迟和点击态
移动端不能使用click,因为click会有300ms。所有有了fastclick这样的解决方案。然后fastclick并没有解决点击态(用户点击的瞬间要有及时的外观变化反馈)的问题。hover会有不消失的问题,所有大家一般用:active。利用 :active 伪类来设置某元素被点击时的点...
2016-12-14 10:00 -
10个TWaver 网页3D可视化精彩案例 - twaver
以下网页3D案例均为TWaver原创出品,推荐使用Chrome, FireFox, Safari等对WebGL支持良好的浏览器运行。案例排名不分先后,如需Demo,可直接申请试用。 1. 化学元素周期表 六种排列方式,炫酷动画效果,TWaver 3D轻松实现。 演示地址: 2.DNA螺旋图 DNA3D模型...
2016-12-13 18:02 -
Canvas 自定义文字绘图
#快捷键(PC)快捷键(Mac)相关描述 1F11F11全屏编辑 2EscEsc退出全屏编辑 3TabTab缩进 4Shift+TabShift+Tab撤销缩进 5DeleteDelete删除光标右侧内容 6Ctrl+A (PC)Cmd+A (Mac)全选 7NullCtrl+K (Mac)删除光标右侧整行 8Ctrl+D (PC)Cmd+D (Mac)删除光标所在...
2016-12-13 14:02 -
HTML我帮您源码站
javaScript 二维码生成工具Qrcanvas,仅依赖 canvas,支持几乎所有的现代浏览器,可定制性强,可以定制出有个性的二维码。...
2016-12-13 13:01 -
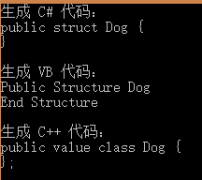
【.net 深呼吸】细说CodeDom(2):表达式、语句
在上一篇文章中,老周厚着脸皮给大伙介绍了代码文档的基本结构,以及一些代码对象与CodeDom类型的对应关系。 在评论中老周看到有朋友提到了 Emit,那老周就顺便提一下。严格上说,Emit并不是针对代码文档生成和编译而设计的,Emit一方面可以实时发出 IL 指令...
2016-12-13 12:00 -
Qt实现FlatUI样式(开源) - 飞扬青云
对于现在做前端开发人员来说,FlatUI肯定不陌生,最近几年扁平化的设计越来越流行,大概由于现在PC端和移动端的设备的分辨率越来越高,扁平化反而看起来更让人愉悦,而通过渐变色产生的质感色彩反而没有扁平化来得亲切。 Flat UI是基于Bootstrap之上进行二次...
2016-12-13 11:01 -
30分钟带你熟练性能优化的那点儿事儿(案例说明
前言 性能优化是数据库运维人员和中、高级软件开发人员的必备技能,很多时候老司机和新司机的区别就在写出的东西是否优化。 博主接触过近千家客户的系统,这些系统都存在着各种各样的性能问题。那么如何透彻的了解我们的数据库性能问题?今天就用一个案例来...
2016-12-13 11:00 -
html5实现GIF图效果 - string卿
!DOCTYPE html html head meta charset="utf-8" title/title style type="text/css" *{ margin: 0; padding: 0; } .box{ width: 180px; height: 300px; margin: 50px auto; overflow: hidden; } .run{ width: 180px; height: 300px; background: url(images/...
2016-12-13 10:01 -
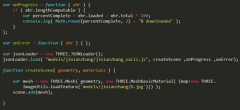
Three.js外部模型加载 - CQ-engineer
1. 首先我们要在官网: https://threejs.org/ 下载我们three.js压缩包,并将其中的build文件夹下的three.js通过script标签对的src属性导入到我们的页面中 2. 创建three.js核心对象 Scene(场景) Camera(相机) Light(光源) Mesh(模型) Renderer(渲染器...
2016-12-13 10:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们










 编辑推荐
编辑推荐