html5�ṩ��һ��<canvas>��ǩ�����javascript��canvas api�ӿڿ�����������ͼ�κͶ���������������漰����ͼ�������������˽�һ��canvas�Ļ�����canvas������
1��canvas����������width��height
����Ĵ����з���������canvas������һ��ͼƬ�����Կ���canvas��ǩ��img��ǩһ����������Ԫ�أ�canvasҲ��width��height���ԣ�����ָ�����Ŀ��ߣ������ָ��Ĭ��Ϊ300x150��
������Ҫע����ǣ������css��ʽ��ָ��canvas��ǩ�Ŀ��ߣ���ôcanvas�����е�ͼ������Ⱦʱ������Ӧ�����ţ����Σ�����Ӧ��ǩ�Ŀ��ߣ�������Ҫ��css��ʽ��ָ�������Ŀ��ߣ�������ʾ��ͨ������canvas��width��height��ָ�������Ŀ��ߡ�

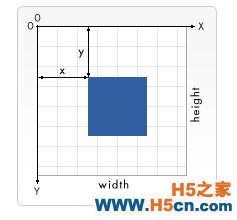
canvasĬ�ϱ�դ�������ǣ�һ����˵������û�б�ѹ�������죩һ���������canvas�е�һ�����ء���ά��canvas������һ��ԭ�㣬Ĭ�ϵ�λ��λ�ڻ��������Ͻǣ�

�����ѧ�г��õ�ֱ������ϵ���в�ͬ������y���������dz��µģ���ͬʱҲӰ���˻��������ǵķֲ���30��λ��x����·��������Ϸ����ڻ�ͼʱ��Ҫע�⡣����canvas�����ǿ�����ת�ģ�����ԭ��Ҳ�ǿ����ƶ��ġ�
���
Canvas�̳�
<canvas>��ǩ
��
 �������
�������


 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
