-
WEB前端工程师(实践)制作天气预报难度:简单 - Se
需要准备:jQuery Bootstrap 天气预报API(本文中使用API可能会失效请灵活运用) CSS样式可以你自己去写这里只提出jQuery 请求数据和解析JSON数据 {"resultcode":"200","reason":"successed!","result":{"sk":{"temp":"21","wind_direction":"东北风","wind_str...
2016-10-16 14:00 -
移动开发viewport - gw_iron
移动开发viewport 三种 viewport使用 meta 标签对 viewport 进行设置 当 meta 标签的 name 值为 viewport 时 content 里面的值可以对 viewport 进行控制 meta name=viewport content=...content 的属性值 content 设置多个属性时候,使用“,”隔开 所以我们...
2016-10-16 13:00 -
前端小游戏制作【戳泡泡】 - 墨芈
最近捣鼓花了一周时间捣鼓了一个游戏引擎【白鹭】,游戏原型是公司一个专题的游戏,戳泡泡,中间断断续续捣鼓了一周,终于正常运行游戏了。 游戏有两个版本: 纯白鹭引擎 和添加了 p2物理引擎 两个. 有喜欢的可以去研究下【白鹭引擎】 废话不多说,上图上代...
2016-10-16 12:00 -
canvas实现刮刮乐 - zhengqiu
canvas实现刮刮乐主要是要注意两个地方:第一个是将绘制的图形设置成背景图片(用到 toDataURL 属性),这样在擦覆盖层的时候才不会丢失绘制的图案, 第二个是设置在绘制插图的时候,设置透明透明(用到 globalCompositeOperation 属性) 代码如下: script v...
2016-10-16 11:00 -
canvas画布在主流浏览器中的尺寸限制 - 术虫
通过测试发现,canvas在不同浏览器下面有不同的最大尺寸限制。 大家都知道,canvas有自身的width,height属性来控制尺寸,用css的width,height,控制显示的大...
2016-10-16 10:00 -
css-单位%号-background-size-background-positi
(-1)写在前面 我用的是chrome49,这篇是为后续做准备。重要性的调整以及毕业资料的整体导致最近没看JQuery和H5特效,以后只能晚上看了。 (0)准备 div长宽都为300px,我们一张大小小于div的图片1.jpg为例,将1.jpg设置为背景图片,添加样式background-repeat:n...
2016-10-15 18:00 -
【HTML5】Canvas 实现放大镜效果 - zhangjk
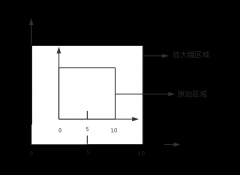
图片放大镜效果 在线演示 源码 原理 首先选择图片的一块区域,然后将这块区域放大,然后再绘制到原先的图片上,保证两块区域的中心点一致, 如下图所示: 初始化 获得 canvas 和 image 对象,这里使用 img 标签预加载图片, 关于图片预加载可以看这里 context i...
2016-10-15 17:00 -
html5学习笔记6-- canvas - tuohaibei
绘制普通直线,先看效果图: 实现代码如下: drawGraph(id){ document.getElementById(id); );context.fillStyle context.fillRect( )//最外层canvas区域context.beginPath()context.fillStyle context.strokeStyle ){ dig) dig)context.lineTo(dx s)}context.c...
2016-10-15 16:00 -
css控制文字自动换行 - 1565783227
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,挺让人头疼,下面介绍的是 CSS 如何实现换 行的方法 对于div,p等块级元素 正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后自动换行 h...
2016-10-15 15:00 -
移动WEB前端UI框架 - -旅人
移动WEB前端UI框架 目前,众多互联网公司APP都嵌入了大量的HTML5,移动端的开发越来越重视,HTML5的运用场景也越来越多了。在移动WEB开发的过程中,使用合适的移动WEB UI框架可以大大提升我们的开发效率。下面PHP程序员雷雪松就把2015年最全的移动WEB前端UI...
2016-10-15 14:00
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们







 编辑推荐
编辑推荐