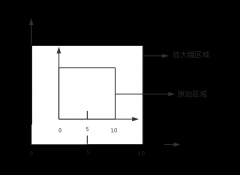
ͨ�����Է��֣�canvas�ڲ�ͬ����������в�ͬ�����ߴ����ơ�
��Ҷ�֪����canvas��������width,height���������Ƴߴ磬��css��width,height,������ʾ�Ĵ�С����������Ϊcanvas����һ��img,���Ե�width,height�������img��ԭͼ���ش�С�����ڸ�������£�����canvas�ߴ�ʱ���������ߴ����ơ�����һ�����ҷ�����
���Դ���
); ctx.fillStyle; ctx.fillRect();
��IOS10�£��Դ�����������£�����4096*4096��������ʾ���˺�ɫ���飻
HUAWEI NXT-TL00�ֻ��Դ��������UC������£����ܳ���8192*8192���أ�
��PC,CHROME�������360����������ܳ���16384*16384���أ�
�����ѹ��������Ҫ��16384*16384��СһЩ��
����firefox,�������11164*11164���ң�
����IE11��EDGE�������û�ҵ����ޣ�ֻ����Խ�����Խ���ڴ��������أ�
������Ҳ���Կ�����������ں�Ӱ�������������ͷ��û��MAC������Ȥ�����ѿ���æ��һ�£������ݲ��ϡ�
���ϲ��Խ����ֻ�Ǹ�������Ĵ��룬������Բ�ȷ����������ԭ����ָ����
��
 �������
�������



 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
