图片放大镜 效果

在线演示 源码 原理
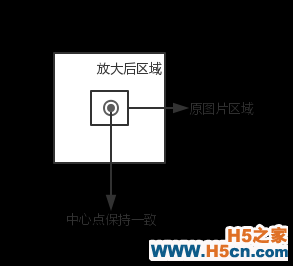
首先选择图片的一块区域,然后将这块区域放大,然后再绘制到原先的图片上,保证两块区域的中心点一致, 如下图所示:

获得 canvas 和 image 对象,这里使用 <img> 标签预加载图片, 关于图片预加载可以看这里
context img = document.getElementById("img");
设置相关变量
originalRadius originalRectangle scale scaleGlassRectangle
画背景图片.); }
计算图片被放大的区域的范围这里我们使用鼠标的位置作为被放大区域的中心点(放大镜随着鼠标移动而移动),因为 canvas 在画图片的时候,需要知道左上角的坐标以及区域的宽高,所以这里我们计算区域的范围
......
绘制放大镜区域 裁剪区域放大镜一般是圆形的,这里我们使用 clip 函数裁剪出一个圆形区域,然后在该区域中绘制放大后的图。一旦裁减了某个区域,以后所有的绘图都会被限制的这个区域里,这里我们使用 save 和 restore 方法清除裁剪区域的影响。save 保存当前画布的一次状态,包含 canvas 的上下文属性,例如 style,lineWidth 等,然后会将这个状态压入一个堆栈。restore 用来恢复上一次 save 的状态,从堆栈里弹出最顶层的状态。
...); context.clip(); ...... context.restore();
计算放大镜区域通过中心点、被放大区域的宽高以及放大倍数,获得区域的左上角坐标以及区域的宽高。
scaleGlassRectangle ......height * scale }
绘制图片在这里我们使用 context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height); 方法,将 canvas 自身作为一副图片,然后取被放大区域的图像,将其绘制到放大镜区域里。
.......height );
绘制放大边缘createRadialGradient 用来绘制渐变图像
.createRadialGradient( ....))))gradient...); context.stroke();
添加鼠标事件为 canvas 添加鼠标移动事件
(e) { ...... }
转换坐标鼠标事件获得坐标一般为屏幕的或者 window 的坐标,我们需要将其装换为 canvas 的坐标。getBoundingClientRect 用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。
bbox x y
修改鼠标样式我们可以通过 css 来修改鼠标样式
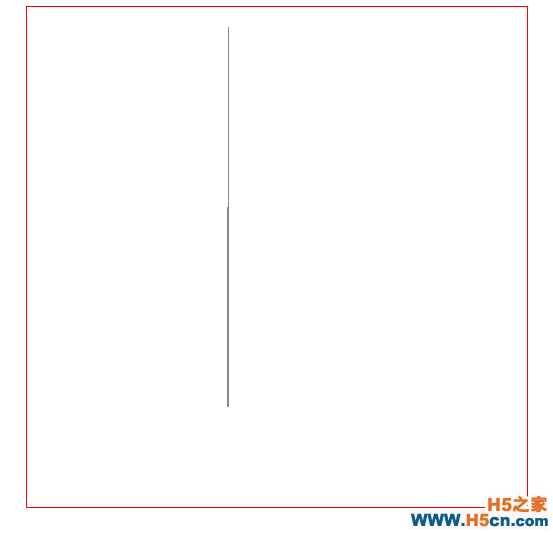
图表放大镜我们可能基于 canvas 绘制一些图表或者图像,如果两个元素的坐标离得比较近,就会给元素的选择带来一些影响,例如我们画两条线,一个线的坐标是(200.5, 400) -> (200.5, 200),另一个线的坐标为 (201.5, 400) -> (201.5, 20),那么这两条线几乎就会重叠在一起,如下图所示:

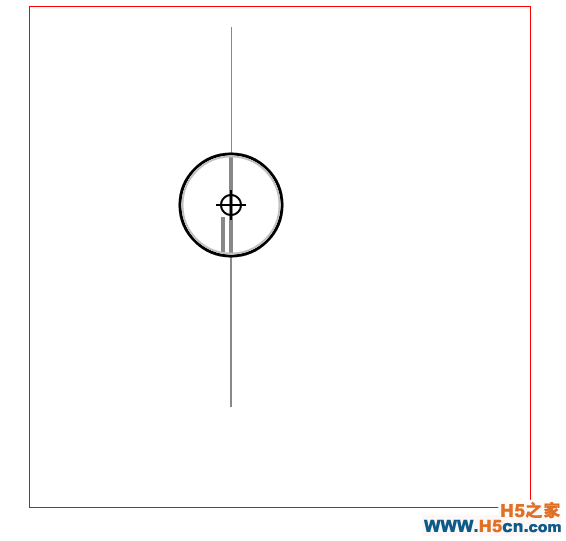
使用图表放大镜的效果

在线演示 源码
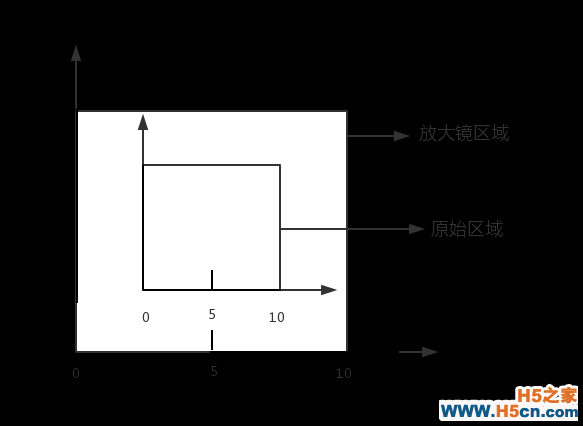
原理类似于地图中的图例,放大镜使用较为精确的图例,如下图所示:

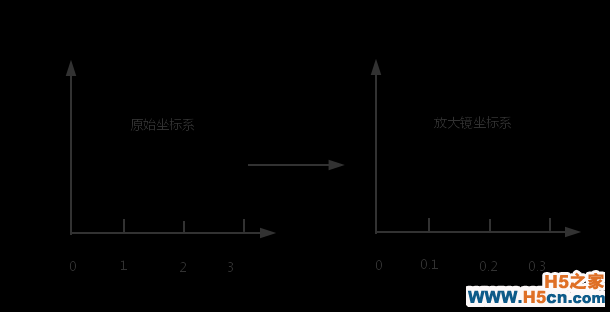
在放大镜坐标系统中,原始的区域会变大,如下图所示

首先创建一个线段对象
......
初始化线段
()glassLinesscaleGlassLinesglassLineSize() { var line; line (); chartLines.push(line); line (); chartLines.push(line); glassLineSize glassLines (glassLineSize)i < glassLineSize; i++) { line (i); glassLines[i] = line; } scaleGlassLines (glassLineSize)i < glassLineSize; i++) { line (i); scaleGlassLines[i]
绘制线段
line(i i++) { line .....
计算原始区域和放大镜区域...................((((scaleGlassRectangle.y); }
计算线段在新坐标系统的位置由原理图我们知道,放大镜中使用坐标系的图例要比原始坐标系更加精确,比如原始坐标系使用 1:100,那么放大镜坐标系使用 1:10,因此我们需要重新计算线段在放大镜坐标系中的位置。同时为了简便,我们将线段的原始坐标进行了转化,减去原始区域起始的x值和y值,即将原始区域左上角的点看做为(0,0)。
xStart xEnd .yStart yEnd .line(i i++) { line (.(.gLine = glassLines[glassLineIndex]; sgLine yEnd) yEnd(..........(.(.(.(..color; glassLineIndex++; } glassLineSize = glassLineIndex; }
绘制放大镜中心点绘制放大镜中心的瞄准器
.....).(radius).radius))(.stroke(); }
绘制放大镜()...)....).(i .......gradient = context.createRadialGradient( (.)))gradient..)(); }
添加事件 鼠标拖动
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
