接着上文[js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)继续,本文介绍的内容是canvas开发,特别是游戏中,比较常用的内容:图片处理。在游戏中的资源大多数都是加载图片.
一、canvas怎么加载图片?
canvas提供3种图片加载的API调用方式.
drawImage( image, dx, dy )
drawImage( image, dx, dy, dw, dh )
drawImage( image, sx, sy, sw, sh, dx, dy, dw, dh )
image:就是图片对象, 这个图片对象可以是动态创建出来的,也可以是页面上已经存在的图片元素
dx, dy: 就是图片需要加载到canvas上的坐标位置
dw,dh:如果加载之后的图片尺寸不对,可以通过这两个参数,调整宽度与高度
sx,sy,sw,sh: s就是source的意思,这四个参数是第三种调用方式特有的, 第三种调用方式就是允许裁剪图片的某部分,然后在加载到canvas画布上.
1,动态创建图片
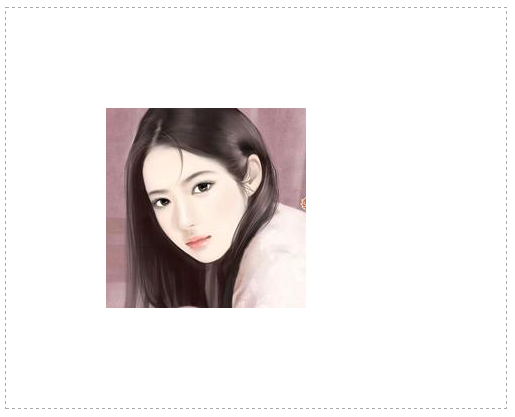
1 <meta charset='utf-8' /> 2 <style> 3 #canvas{ 4 border:1px dashed #aaa; 5 } 6 </style> 7 <script> 8 window.onload = function(){ 9 var oCanvas = document.querySelector( "#canvas" ), 10 oGc = oCanvas.getContext( '2d' ); oImg = new Image(); 13 oImg.src = './img/mv.jpg'; 14 oImg.onload = function(){ 15 oGc.drawImage( oImg, 100, 100 ); 16 } 17 } 18 </script> 19 </head> 20 <body> 21 <canvas></canvas> 22 </body>

对于动态创建的图片对象,一定要用onload把这张图片加载完成之后,才能渲染在canvas上,否则是不会渲染的.
2,把页面上已经存在的图片加载进来
1 <meta charset='utf-8' /> 2 <style> 3 #canvas{ 4 border:1px dashed #aaa; 5 } 6 </style> 7 <script> 8 window.onload = function(){ 9 var oCanvas = document.querySelector( "#canvas" ), 10 oGc = oCanvas.getContext( '2d' ), 11 oImg = document.querySelector( "img" ); 12 oGc.drawImage( oImg, 100, 100 ); 13 } 14 </script> 15 </head> 16 <body> 17 <canvas></canvas> 18 <img src="./img/mv.jpg" alt=""> 19 </body>

页面上已经存在的图片,是不需要加载的,因为他已经加载出来了,用选择器直接获取就可以加载到canvas中.
3,调整图片大小
1 var oCanvas = document.querySelector( "#canvas" ), 2 oGc = oCanvas.getContext( '2d' ), 3 oImg = document.querySelector( "img" ); 4 oGc.drawImage( oImg, 100, 100, 100, 100 );

这张图片的原始尺寸是200x200,加载到canvas中,把他调整成100x100
如果是动态创建的图片,也没有问题
1 var oCanvas = document.querySelector( "#canvas" ), 2 oGc = oCanvas.getContext( '2d' ); oImg = new Image(); 5 oImg.src = './img/mv.jpg'; 6 oImg.onload = function(){ 7 oGc.drawImage( oImg, 100, 100, 100, 100 ); 8 }
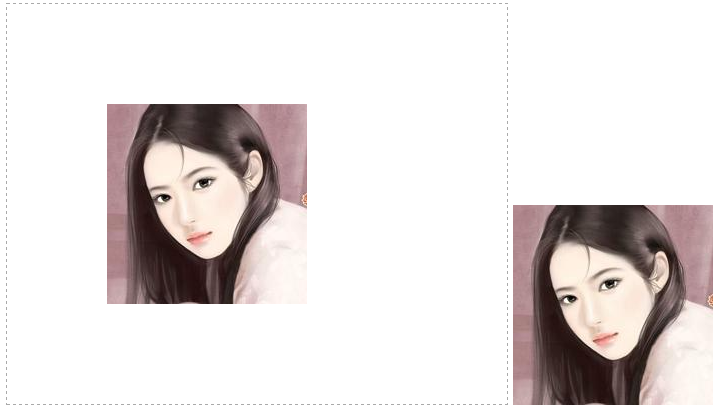
4,裁剪某部分图片,再渲染到canvas上面1 <meta charset='utf-8' /> 2 <style> 3 #canvas{ 4 border:1px dashed #aaa; 5 } 6 </style> 7 <script> 8 window.onload = function(){ 9 var oCanvas = document.querySelector( "#canvas" ), 10 oGc = oCanvas.getContext( '2d' ); oImg = new Image(); 13 oImg.src = './img/mv.jpg'; 14 oImg.onload = function(){ 15 oGc.drawImage( oImg, 20, 20, 100, 100, 100, 100, 100, 100 ); 16 } 17 } 18 </script> 19 </head> 20 <body> 21 <canvas></canvas> 22 </body>

从原图的20, 20这个位置,裁剪出100 x 100这个区域,再渲染到canvas.
二、图片的平铺
css的background有平铺样式background-repeat,他有4个值( no-repeat【不平铺】, repeat-x【水平平铺】,repeat-y【垂直平铺】,repeat【水平和垂直两个方向都平铺】)。
canvas跟这个是类似的,用法:
var pattern = cxt.createPattern( image, type )
cxt.fillStyle = pattern
cxt.fillRect()
image就是图片对象,type就是平铺样式( no-repeat, repeat-x, repeat-y, repeat ).
fillStyle可以给它赋3种值:颜色、图案、渐变色。颜色在之前已经使用过很多次了.
 相关文章
相关文章![[js高手之路] html5 canvas系列教程 - 认识canvas以及基本使用方法 - ghostwu](/images/defaultpic.gif)

![[js高手之路] html5 canvas系列教程 - 掌握画直线图形的常用API - ghostwu](/upload8/allimg/170930/0P1291048_lit.png)
![[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明) - ghostw](/upload8/allimg/170929/1P134DA_lit.png)
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
