-
H5 canvasЕФ widthЁЂheight гыstyleжаПэИпЕФЧјБ№
Canvas ЕФwidth heightЪєад 1ЁЂЕБЪЙгУwidth heightЪєадЪБЃЌЯдЪОе§ГЃВЛЛсБЛРЩьЃЛШчЯТ canvasфЏРРЦїВЛжЇГжCanvas,ЧыЩ§МЖЛђИФгУЦфЫќфЏРРЦїЃЁ/canvasscript type="text/javascript"var canvas = document.getElementById("mycanvas"),ctx = canvas.getContext('...
2017-01-01 10:00 -
HTML5 Page Visibility - PeakLeo
ЪВУДЪЧ Page Visibility ЃП Page Visibility МДвГУцПЩМћадЃЌЭЈЙ§ visibilityState ЕФжЕМьВтвГУцЕБЧАЪЧЗёПЩМћЁЃЕБвЛИіЭјеОЪЧПЩМћЛђЕуЛїбЁжаЕФзДЬЌЪБ Page Visibility API ПЩвдШУФуЛёШЁЕНетжжзДЬЌЃЌЕБгУЛЇзюаЁЛЏЭјвГЛђепфЏРРЕНЦфЫћБъЧЉЕФЭјвГЪБЃЌAPIНЋЗЂЫЭвЛИі...
2017-01-01 09:02 -
аЁЙЋЫОЕФвЛФъЃЌвЛЦ№ПДПДаЁЙЋЫОЕФЧАЖЫПЩвддѕУДзі
ЧАбд зђШеЃЌЮвЧыСЫвЛЬьМйШЅПМПЦФПШ§ЃЌНсЙћЕквЛАбЙвдкСЫУЛЭъШЋЙиБеЕЦЙтЩЯЃЌЕкЖўАбЙвдкзЊЭфЪБУЛгаЙлВьКѓЗНГЕСОЃЌЕБЬ§ЕНЪІИЕвЛОфЯТШЅЕФЪБКђЃЌЮвФЧЪЧБЏЭДЕФУцКьЖњГрЃЌетШУЮвКмгєУЦЃЌЭэЩЯвВОЭВЛЯыЛиШЅЩЯАрСЫЃЌЛиМвКѓШдШЛгаЕуЕЭГСЃЌдкетжжЧщПіЯТЃЌВЛаДЕуЖОМІЬРЃЌКУ...
2017-01-01 09:00 -
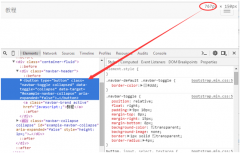
ЭњВЦЫйПаH5ПђМмжЎBootstrapЃЈШ§ЃЉ - ЬьЬУТЗЩЯ
КУЖрЬьУЛгааДСЫЃЌМЬајзпЦ№ дкЩЯвЛЦЊЭњВЦЫйПаH5ПђМмжЎBootstrapЃЈЖўЃЉжавбОАбCSSв§ШыЕНвГУцжаЃЌНгЯТРДПЊЪМаДвГУцЁЃ ЪзЯШгааЉЮЪЬтвЊЯШДІРэСЫЃЌЮЪЪВУДФувЊбЇbootstrapЃП СїааЃПаДЭјвГПьЃПЛЙЪЧЦфЫќЪВУДЕФЃПЫЕЪЕЛАЃЌШчЙћаДвГУцКмЪьСЗЕФШЫЃЈХЃШЫЃЉЃЌИљБОВЛЛсгУШЮ...
2017-01-01 08:02 -
ЮЊЪВУДШэМўПЊЗЂЃЌШЫЖрЃЌЪТЩйЃЌЛЙЛсЙЄзїСПДѓЃП -
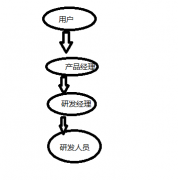
БОЮФЫљвЊЗжЯэЕФЪЧШэМўПЊЗЂЙ§ГЬжаЃЌЧзЩэОРњЙ§ЕФЙжЯжЯѓЁЃЮЊЪВУДЫЕЙжФиЃЌШЫЖрСІСПДѓЃЌЫЦКѕВХЗћКЯГЃРэЃЌЕЋЪЧЭљЭљдкШэМўЯюФППЊеЙЕФЙ§ГЬжаЛсГіЯжШЫЖрЁЂЪТЩйЁЂЙЄзїСПДѓЕФЧщПіЃЌетИњЮвУЧвдЭљЕФШЯжЊДѓЯрОЖЭЅЁЃ ЪзЯШЃЌвЊНтЪЭЯТБъЬтЕФвтЫМЁЃШЫЖрЃЌжИЕФЪЧЭЌвЛИіЯюФПЭХЖг...
2016-12-29 18:00 -
Ь§ЫЕзюНќФуЖСЙ§ВЛЩйЪщ - cyfonly
ФЧаЉЪБЙт роЃЌКмОУУЛгаПДЙ§ЪщСЫДЫПЬЕФФуаФРяЪЧЗёЛсЗЂГіетбљЕФИаПЎЃП ЮвУЧзмЪЧЙжЙЄзїЬЋУІЃЌзмЪЧЙжгІГъЖрЁЂЛюЖЏЖрЃЛНёЬьЯызХШЅФФЭцЃЌУїЬьЯызХдМУУжНОПОЙЪВУДЪБКђЛсЯызХКУКУЕиОВЯТаФРДЗвЛЗЩЯУцдчвбВМТњЛвГОЕФЪщФиЃП ЮвРэНтЃЌФЧВПЕчЪгОчШЗЪЕКмОЋВЪЃЛЮвРэНтЃЌФЧ...
2016-12-29 17:01 -
ie6 ie7 ie8 ie9МцШнЮЪЬтжеМЋНтОіЗНАИ - osfipin
ЗХЯТАќИЄЃЌНтОіЕЭАцБОМцШнЮЪЬт етЪЧвЛИіРЯЩњГЃЬИЕФЮЪЬтЃЌздШЛНтОіетИіЮЪЬтЕФЗНАИвВБШНЯЖрЃЌЯТУцећРэСЫвЛаЉНтОіЗНЗЈЃК 1.ЧПжЦЪЙгУИпАцБОфжШОФЃЪНЁЃ ЧПжЦЪЙгУEdgeФЃЪНРДНтЮіЭјвГДњТы meta http-equiv="X-UA-Compatible" content="IE=Edge" ЧПжЦЪЙгУChromeфЏРР...
2016-12-29 17:00 -
еХаЁСњаћВМЮЂаХаЁГЬађ1дТ9ШеЗЂВМЃЌВЂЛиД№СЫДѓМв
2016 Фъ 12 дТ 28 ШеЃЌеХаЁСњдкЮЂаХЙЋПЊПЮ PRO АцЕФЛсГЁЩЯЃЌаћВМСЫЮЂаХаЁГЬађЕФе§ЪНЗЂВМЪБМфЁЃ ЮЂаХаЁГЬађНЋгк 2017 Фъ1 дТ 9 КХе§ЪНЩЯЯпЁЃ ЭЌЪБЫћНтЪЭГЦЃЌаЁГЬађОЭЯёPCЪБДњЕФЭјеОЃЌВЛашвЊЯТдиЁЂАВзАЃЌаХЯЂДЅЪжПЩМАЃЌгУЭъМДзпЃЌЮоашаЖдиЁЃ ЁАаЁГЬађЗЧГЃНгНќ...
2016-12-29 16:02 -
AlloyTouchЪЕеН--60ааДњТыИуЖЈQQПДЕузЪСЯПЈ - ЁО
дЮФСДНгЃКhttps://github.com/AlloyTeam/AlloyTouch/wiki/kandian ЯШбщЛѕ ЗУЮЪDEMOФувВПЩвдЕуЛїетРя дДДњТыПЩвд ШчФуЬхбщЫљМћЃЌСїГЬЕФЙіЖЏЕФЭЌЪБЛЙФмжЇГжЭЗВПЕФЖЏЛЃПВЛЖЯЕиМгдиаТЪ§ОнЛЙФмзіЕНСїГЉЕФЛЌЖЏЃЁдѕУДзіЕУЕФЃПЪЙгУAlloyTouch CSS 0.2.0МАвдЩЯАцБО...
2016-12-29 16:00 -
HTML5БЪМЧ2ЁЊЁЊHTML5вє/ЪгЦЕБъЧЉЯъНт - зоЧэПЁ
вєЪгЦЕЕФЗЂеЙЪЗ дчЦкЃКembed+object+ЮФМў ЮЪЬтЃКВЛЪЧЫљгафЏРРЦїЖМжЇГжЃЌЖјЧвembedВЛЪЧБъзМЁЃ ЯжзДЃКRealplayЁЂwindow mediaЁЂQuick Time ЁЂFlash ЮЪЬтЃКУПИіГЇЩЬУПИіБъзМЃЌЭјеОБрТыКЭИёЪНвВЖМВЛЯрЭЌЃЌflashЕФГіЯжНтОіСЫУцЕФЮЪЬтЃЌЕЋЪЧappleдк07ФъОіЖЈШЮКЮЩшБИ...
2016-12-29 15:01
 ХХааАё
ХХааАё- HTML5жаЕФFORM2.0
- html5ЪЕР§НтЮі:ПЊЗЂweb appЕФЙ§ГЬ_
- жиЙЙЕФФЧаЉЪТЖљ - Jun.M
- JSзщМўЯЕСаЁЊЁЊБэИёзщМўЩёЦїЃКboot
- ЁОЗЧММЪѕЁПЬИЬИМђРњФЧаЉЪТЖљ - ЖЋ
- ВйзїЯЕЭГКЫаФдРэ-3.НјГЬдРэЃЈЯТ
- HTML5ЁЂЮЂаХЁЂAPPЃКДДвЕКЎЖЌжЛФмбЁ
- HTML5бЇЯАБЪМЧ - БОЕиЪ§ОнПт - jer
- html5аТдіЕФНсЙЙдЊЫи - HonkerЪщЩњ
 БрМЭЦМі
БрМЭЦМі ЙизЂЮвУЧ
ЙизЂЮвУЧ