好多天没有写了,继续走起
在上一篇<<旺财速啃H5框架之Bootstrap(二)>>中已经把CSS引入到页面中,接下来开始写页面。
首先有些问题要先处理了,问什么你要学bootstrap? 流行?写网页快?还是其它什么的?说实话,如果写页面很熟练的人(牛人),根本不会用任何框架写,为什么呢,它们太臃肿了,谁写一个页面能把它所有的CSS都应该用上,所有的类都定义上呢?所以很多代码对于页面来说都是多余的,还好上线后,引入的都是资源库,如果你有代码精简强迫症,那估计你要重写(覆盖)一些东西了(注明:其实我大部分时间都在搞后台,前台也只是略懂,高手勿喷,有讲得不对的地方,大胆指正,虚心学习。)
什么是自适应?
我相信这也是你的目的,要做一个自适应的网站,手机(微小设备)、平板(小设备)、一般电脑(中型设备)、大显示器(大型设置)等都能很好的显示,现在一般都是如下两种方式
第一种:不同设备各一套
第一想到的是麻烦,没办法,像有的网站(比如商城),网站跟手机显示的样式或内容有很大区别,做一套?行吗?... 想到这里,你肯定很只能屈服了,好吧,这种我不多说。
第二种:所有设备全一套
这种你肯定看到就高兴了,但这种网站要看页面数据来,不是所有类型的网站都适合,现在CMS系统这样做的比较多。
想到是自适应,所先在写CSS容器的时候不能把宽度固定死,那怎么办?肯定百分比呀。
我怎么觉得废话有点多了,打了这么多字....开干,这里肯定只说第二种情况的
做一个自适应的导航,直接看代码:
Bootstrap 实例 - 响应式的导航栏切换导航教程iOSSVNJavajmeterEJBJasper Report分离的链接另一个分离的链接
查看效果,《猛点这里》
说明:
Nav标签定义导航,role="navigation" 告诉浏览器这是一个导航容器。然后在里面定义一个container-fluid,名义上为不固定(会变化)容器,1411行代码:
.container-fluid { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; }
只定义了内边距,外边距自动,说明它的宽度是父容器的100%,自然会随浏览器窗口大小变化而变化了。
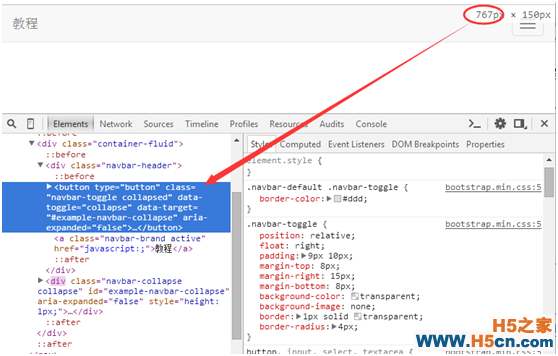
缩小窗口看看效果:

左边栏目图标缩小到一定大小后就会显示,看关键代码4022行:
@media (min-width: 768px) { .navbar-toggle { display: none; } }
如果它的宽度大于768就隐藏了,反之显示。
点击图标显示下拉子导航功能,这个当然是js的效果了。
澄清一下:自适应其实就是在改变浏览器(设备)大小的情况下,应用不同的CSS样式,把范围大的写上面,特殊的写下面,后面的样式覆盖前面的,看CSS源码里面也有大量的层级关系的定义(比如.navbar-nav .open .dropdown-menu),这就意味着dropdown-menu类父级里面必须得有open类,open父级里面必须得有navbar-nav才行,要不然并卵。也就意味着很多写法要按要求来。
上面的案例去看一下它的应用样式,不是好多呀,看得头都晕,哈哈,这就是框架,把不同的设备考虑进去了,自然代码就多啦。
有没有人想到说麻烦,自己写得了,对呀,高手都是自己写的~~~,但框架那时给我们的好处就只体现在速度上了,写网页快。
回头我有空从0写一个自适应的CSS,只写部分,让某些童鞋知道是怎么回事就OK~~
再来一案例(固定到顶部的导航栏):
Bootstrap 实例 - 固定到顶部教程iOSSVN Java jmeterEJBJasper Report分离的链接另一个分离的链接
查询效果:《猛点这里》
固定功能关键代码3956行:
.navbar-fixed-top, .navbar-fixed-bottom { position: fixed; right: 0; left: 0; z-index: 1030; }
position: fixed; // 相对浏览器进行绝对定位
如果你对定位不熟悉,点这里看看。
Bootstrap框架导航栏就写这么点,想看更多详细的导航栏效果,请看:
导航栏有了,接下来的部分我将介绍如何写主体部分。
有问题大胆留言,虚心学习~~~
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
