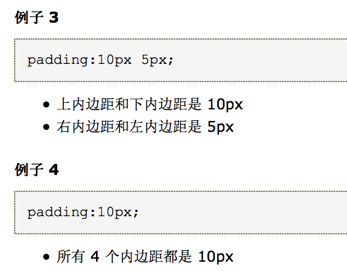
边距属性:(padding,内边距; margin,外边距),复合属性,依次设置上右下左。


一、标签水平居中:
1》行内标签、行内块级标签:
/* 当前标签的内容水平居中 */
text-align: center;
2》块级标签:
/*水平居中(左右边距自动),用于块级标签*/
margin: 0px auto;
二、标签垂直居中:
div {
background-color: red;
width: 500px;
height: 300px;
/* 设置行高:值等于height,垂直居中 */
line-height: 300px;
}
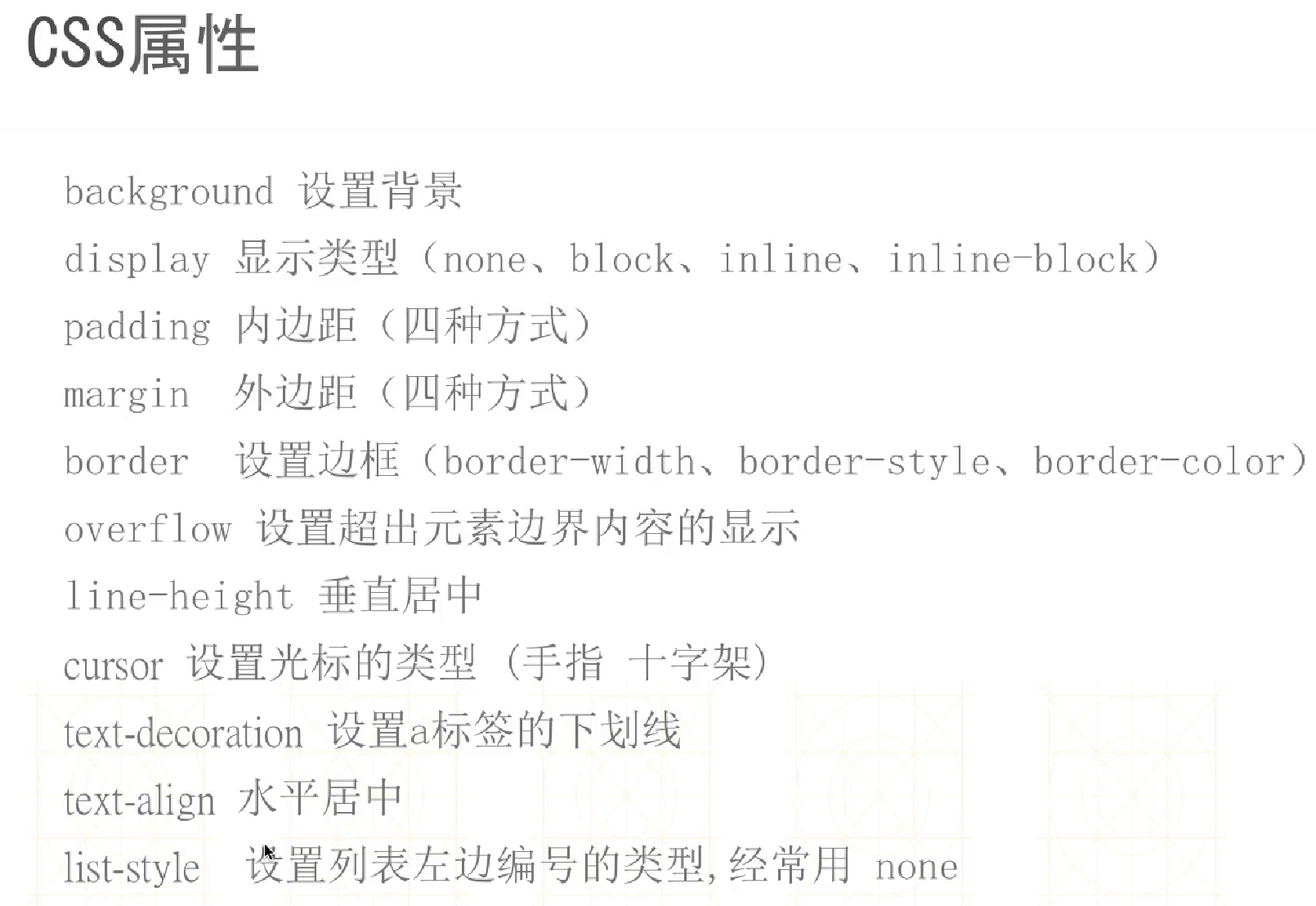
复习CSS常用的属性:

默认情况下,所有的网页标签都在标准流布局中
从上到下,从左到右
脱离标准流的两种方法:
1》float属性
float属性的常用取值有:
left:脱离标准流,浮动在父标签的最左边
right:脱离标准流,浮动在父标签的最右边
应用场景(用于制作菜单栏):

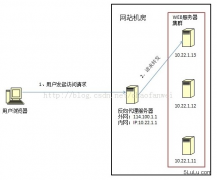
2》position属性(浮动在父标签的任意位置) 结合 left、right、top、bottom属性来使用
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
