学了vue和node一段时间了,折腾了一些零零散散的小东西。马上大四了要出去找工作了,所以早就想搭一个个人站作为一次较为全面的总结。因为没有设计功底,界面设计使我这种强迫症患者苦不堪言。幸而到最后花了一个星期,慢慢磨还是做出来能看的。本文章也只是记录一下小白的学习记录,然后期待大佬进行指教。好了,开始正题吧。
一:先放在线预览地址吧()
github:https://github.com/guoaihua/main_project/tree/master/zming
预览图:


二:技术栈:
vue vue-router
axios
express
mongoose
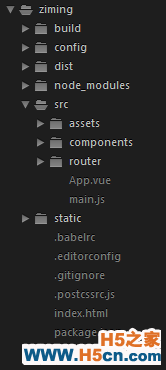
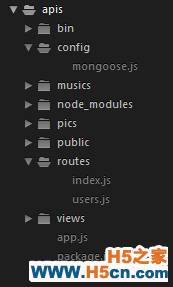
三.项目结构:
前端项目结构: static中存放静态资源 apis后端项目结构


四:环境搭建
.首先用安装vue-cli ,安装项目模版,进入项目安装依赖
npm install -g vue-cli
vue init webpack project-name
cd project
npm install
npm run dev
当你看到vue页面自动打开并显示他的图标时,页面算是搭建成功了
五:开始编写前端项目
1.在App.vue里建好页面结构,在头部建立好路由标签,这个在vue文档中有很详细的介绍,并将组件渲染到中间content中
<div> <div> <div> <h1>ZIming</h1> <ul> <li><router-link to='/contact'>联系我</router-link></li> <li><router-link to='/article'>个人介绍</router-link></li> <li><router-link to='/project'>项目展示</router-link></li> <li><router-link to='/person'>图片欣赏</router-link></li> <li><router-link to='/home'>主页</router-link></li> </ul> </div> <div> <router-view></router-view> </div> <div></div> <span @click="stop"> <img src="/static/imgs/music-fly.png" alt=""> <audio :src="src" autoplay="autoplay"></audio> </span> </div> </div>
2.配置路由:这个项目模版已经创建好了(如果你在创建项目的时候点了vue-router yes的话),所以我们只需要配置
src下的router下的index.js
import Vue from 'vue' import Router from 'vue-router' import home from '../components/home' import project from '../components/project' import article from '../components/article' import person from '../components/person' import contact from '../components/contact' Vue.use(Router) export default new Router({ routes: [ { path: '/home', name: 'home', component: home }, { path: '/person', name: 'person', component: person }, { path: '/article', name: 'article', component: article }, { path: '/project', name: 'project', component: project }, { path: '/contact', name: 'contact', component: contact }, { path:'/*', redirect:'/home' } ] })
最后一个重定向网页到home,方便打开时显示
3.编写5个组件
这里的也没什么特别的,可能有一个组件之间的通信问题,我自己的做的比较简单没在用到vuex。但是之前碰到过坑,所以了记录一下。
1.父子组件通信
子组件动态获取父组件数据
<input v-model="sendmessage">
<child :receive="sendmessage"></child>
{
props:['receive']
}
2.非父子组件通信
为了利用vue的 $emit() 和 $on() 事件,得先创建一个Vue实例
var bus = new Vue() //通常情况下
此项目中由于创建的实例没有名称,我们重新创建一个Bus实例,并将他注入到根组件App下,便于其它组件都能访问到
main.js
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App },
data:{
Bus:new Vue()
}
})
然后发送 通过this.$root.Bus访问到根组件的实例,将它作为载体传送数据
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
