/* font-size: 9pt; color: gray; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial;" lang="en-US"> rgb(255,58,15); */
background-color: rgba(255,56,14,1.0);
/* 设置不透明度 */
opacity: 0.2;
}
2》阴影
标签阴影:
/* 块(标签)阴影:水平阴影的位置 垂直阴影的位置 模糊距离 阴影的颜色 */
box-shadow: 5px 5px 10px red;
文字阴影:
/* 文字阴影:水平阴影的位置 垂直阴影的位置 模糊距离 阴影的颜色 */
text-shadow: 5px 5px 10px #111534;
3》边框
/* 边框属性:边框宽度 边框样式(实线、虚线、双环线) 边框颜色 */
border: 20px solid yellow;
/* 边框的圆角半径 */
border-radius: 10px;
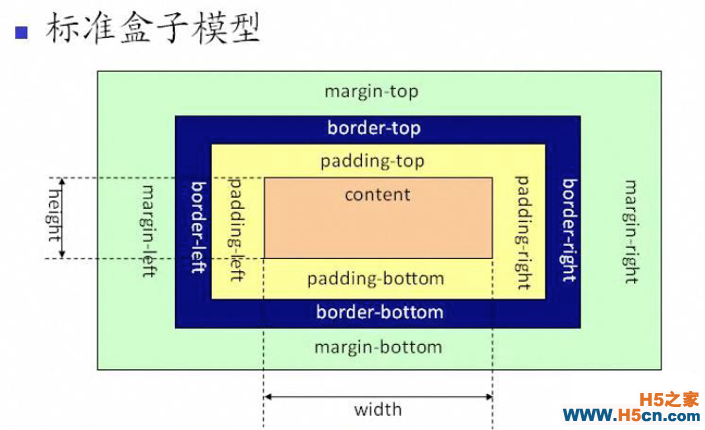
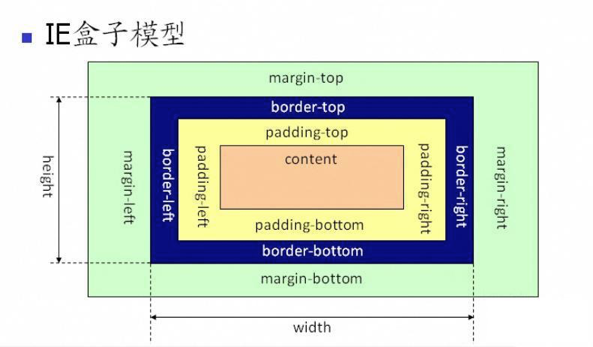
7. 盒子模型网页上的每一个标签都是一个盒子

每个盒子都有四个属性:
1》内容(content)
盒子里装的东西
网页中通常是指文字和图片
2》填充(padding,内边距)
怕盒子里装的(贵重的)东西损坏,而添加的泡沫或者其它抗震的辅料
3》边框(border):盒子本身
4》边界(margin,外边距)
盒子摆放的时候的不能全部堆在一起,盒子之间要留一定空隙保持通风,同时也为了方便取出
W3C标准盒子模型:宽高是内容的宽度和高度

微软的标准盒子模型:宽高是盒子的宽度和高度

 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
