CSS的编写格式是键值对形式的,比如
color: red;
background-color: blue;
font-size: 20px;
冒号左边的是属性名,冒号右边的是属性值。
CSS遵循一个规律:就近原则(同一个样式出现多次定义,以离内容最近的为准)、叠加原则(同一个样式只出现一次定义,以出现的为准)
2. CSS有3种书写形式
1》行内样式:(内联样式)直接在标签的style属性中书写
<body>
2》页内样式:在本网页的style标签中书写
<style>
body {
color: red;
}
</style>
3》外部样式:在单独的CSS文件中书写,然后在网页中用link标签引用
// relation 关系, 要告诉浏览器导入的是什么东西。(层叠样式表)
<link href="index.css">
3. CSS的两大重点属性:通过属性的复杂叠加才能做出漂亮的网页
选择器的作用:通过选择器找到对应的标签设置样式(选择器就是用来找网页中的标签,去设置样式)
1》标签选择器
div {
color: red;
}
p {
color: blue;
}
<div>11111</div>
<p>222222</p>
2》类选择器的格式
.one {
color: yellow;
}
<div>3333333</div>
<p>444444</p>
3》id选择器的格式
#first {
font-size: 40px;
}
<div>555555</div>
<!--id选择器只能用一次,是唯一标识,其它地方不能重复使用-->
<!--<div>666666</div>-->
4》并列选择器
div,.one {
color: blue;
}
说明:并列选择器是一种合并写法,即把多个标签相同的样式合并写到一起。
5》复合选择器
div .one {
background-color: lightgray;
}
#first div {
color: #84ffdb;
}
说明:复合选择器是一种缩小定位范围的写法,方便快速定位。(首先先找div标签,然后再在div标签里去找设置了one的类选择器。)
6》直接后代选择器
div > p {
color: red;
}
说明:定位div里面的p标签,包括所有儿子级的p标签,不包括孙子级的p标签。
7》相邻兄弟选择器
div + p {
color: red;
}
说明:定位与div并列同级且最近的一个p标签。
8》属性选择器
div[name] {
color: red;
}
div[name="zhangsan"] {
color: blue;
}
div[name][age]{
color:gray;
}
<!--div有一个name属性-->
<div>11111</div>
<div>22222</div>
<!--div有两个属性:name和age-->
<div age="23">333333</div>
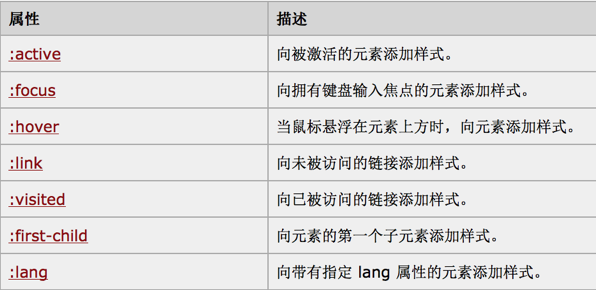
9》伪类
在选择器后加上“:属性”,当这个属性被触发的时候,可以去改变选择器对应标签的样式。
标签:属性 {
样式
}

选择器的针对性越强(范围越小),它的优先级就越高。
如:id选择器 > 类选择器 > 标签选择器
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
