---恢复内容开始---
纯html5+css+js实现哒
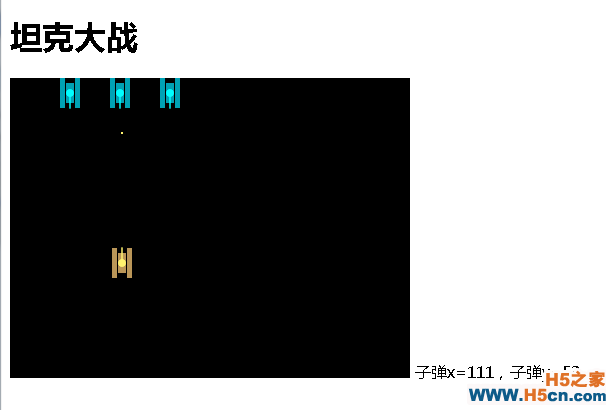
运行效果:

实现功能:
按键W,S,A,D,J分别控制坦克上下左右移动和发射子弹,由于水平有限,还在努力中~目前只实现了对自己坦克行为的控制,只画了一颗子弹,记录这颗子弹的坐标轨迹
源码:
源码在这里啦~,只用了两个文件,众多不足,还望指出谢谢~~~~
canvas.html
Document坦克大战我的数据:); ); ,heroColor); ; Array(); ) { ,enemyColor); enemyTank; 28 29 drawTank(enemyTanks[i]); 30 } 31 flashTankMay(); flashTankMay(){ ); 35 drawTank(hero); drawHeroBullet(); ) { 41 drawTank(enemyTanks[i]); 42 } } getCommand(){ event.keyCode; (code){ : 53 hero.moveUp(); ; : 57 hero.moveRight(); ; : 62 hero.moveDown(); ; : 67 hero.moveLeft(); ; : 72 hero.shotEnemy(); 73 break; 74 } 75 } );
canvas.js
1 //定义两个颜色数组
2 var heroColor=new Array("#ba9658","#fef26e");
3 var enemyColor=new Array("#00a2b5","#00fefe");
4 function Bullet(x,y,direct,speed){
5
this.x=x;
6
this.y=y;
7
this.speed=1;
8
this.direct=direct;
9
this.timer=null;
10
this.isLive=true;
11
this.run=function run(){
12
//先判断子弹是否已经到边界
=400||this.y=300) {
14
window.cleaRInterval(this.timer);
15
//子弹死亡
16
this.isLive=false;
17
}else{
18
//修改坐标
19
20
switch(this.direct){
21
case 0:
22
this.y-=this.speed;
23
break;
24
case 1:
25
this.x+=this.speed;
26
break;
27
case 2:
28
this.y+=this.speed;
29
break;
30
case 3:
31
this.x-=this.speed;
32
break;
33
}
34
}
35
document.getElementById("aa").innerText="子弹x="+this.x+",子弹y="+this.y;
36
}
37 }
38 function Tank (x,y,direct,color){
39
this.x=x;
40
this.y=y;
41
this.speed=1;
42
this.direct=direct;
43
//一个坦克需要俩个颜色
44
this.color=color;
45
//上移
46
this.moveUp=function(){
47
this.y-=this.speed;
48
this.direct=0;
49
}
50
this.moveRight=function(){
51
this.x+=this.speed;
52
this.direct=1;
53
54
}
55
this.moveDown=function(){
56
this.y+=this.speed;
57
this.direct=2;
58
59
}
60
this.moveLeft=function(){
61
this.x-=this.speed;
62
this.direct=3;
63
64
}
65
66 }
67
68 function Hero(x,y,direct,color){
69
//通过对象冒充,实现继承
70
this.tank=Tank;
71
this.tank(x,y,direct,color);
72
73
this.shotEnemy=function(){
74
//创建子弹,位置跟我的坦克有关
75
switch(this.direct){
76
case 0:
77
heroBullet=new Bullet(this.x+9,this.y,this.direct,1);
78
break;
79
case 1:
80
heroBullet=new Bullet(this.x+30,this.y+9,this.direct,1);
81
break;
82
case 2:
83
heroBullet=new Bullet(this.x+9,this.y+30,this.direct,1);
84
break;
85
case 3:
86
heroBullet=new Bullet(this.x,this.y+9,this.direct,1);
87
break;
88
}
89
//调用我们的子弹run(),js对象是引用传递
90
var timer = window.setInterval("heroBullet.run()",50);
91
92
}
93
}
94 function EnemyTank(x,y,direct,color){
95
this.tank=Tank;
96
this.tank(x,y,direct,color);
97
98
}
99
100
//画子弹
101
function drawHeroBullet(){
102
103
if (heroBullet!=null && heroBullet.isLive) {
104
ctx.fillStyle="#fef26e";
105
ctx.fillRect(heroBullet.x,heroBullet.y,2,2);
106
}
107
}
108 function drawTank(tank){
109
110
//考虑方向
111
112
switch(tank.direct){
113
case 0://上
114
case 2:
115
// var heroX=30;
116
// var heroY=230;
117
//以坦克左上角为参照点
118
ctx.fillStyle=tank.color[0];
119
ctx.fillRect (tank.x,tank.y,5,30);//左边的矩形
120
ctx.fillRect (tank.x+15,tank.y,5,30);//右边的矩形
121
ctx.fillRect (tank.x+6,tank.y+5,8,20);//中间的矩形
122
123
ctx.fillStyle=tank.color[1];
124
ctx.arc(tank.x+10,tank.y+15,4,0,360,false);
125
ctx.fill();
126
127
//画出炮筒
128
ctx.strokeStyle=tank.color[1];
129
//设置线条的宽度
130
ctx.lineWidth=1.5;
131
ctx.beginPath();
132
ctx.moveTo(tank.x+10,tank.y+15);
133
134
if (tank.direct==0) {
135
ctx.lineTo(tank.x+10,tank.y);
136
}else if (tank.direct==2) {
137
ctx.lineTo(tank.x+10,tank.y+30);
138
139
}
140
ctx.closePath();
141
ctx.stroke();
142
break;
143
case 1:
144
case 3:
145
//以坦克左上角为参照点
146
ctx.fillStyle=tank.color[0];
147
ctx.fillRect (tank.x,tank.y,30,5);//左边的矩形
148
ctx.fillRect (tank.x,tank.y+15,30,5);//右边的矩形
149
ctx.fillRect (tank.x+5,tank.y+6,20,8);//中间的矩形
150
// 盖子
151
ctx.fillStyle=tank.color[1];
152
ctx.arc(tank.x+15,tank.y+10,4,0,360,false);
153
ctx.fill();
154
155
//画出炮筒
156
ctx.strokeStyle=tank.color[1];
157
//设置线条的宽度
158
ctx.lineWidth=1.5;
159
ctx.beginPath();
160
ctx.moveTo(tank.x+15,tank.y+10);
161
162
if (tank.direct==1) {
163
ctx.lineTo(tank.x+30,tank.y+10);
164
}else if (tank.direct==3) {
165
ctx.lineTo(tank.x,tank.y+10);
166
167
}
168
ctx.closePath();
169
ctx.stroke();
170
break;
171
}
172
}
---恢复内容结束---
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
