1.audio自动播放
上面是audio标签autoplay属性是自动播放,但是在安卓部分浏览器和ios的safari是不会自动播放。
在微信,安卓和ios大部分机子都可以知道播放。
测试iphone5和iphone6s在升级到相同版本的情况下,iphone5微信可以自动播放,iphone6s不会自动播放。这种情况可参考:
在易信,ios可以自动播放,安卓不能自动播放。
参考页面需要注意的地方:就是会执行两次函数方法,在易信好像会执行3次的情况,安卓没测试,可以自行测试。
解决方案:
ios:微信、易信自动播放,
安卓:微信自动播放
其他浏览器:设置一个前置页或者按钮引导用户触发事件执行audio的play()方法。
2.video自动播放
情况基本和audio一致。有点点小差别就是在安卓易信,视频不会自动播放,需要手动。
那么解决方案里就要把安卓易信也归为上面提到的其他浏览器处理方案。
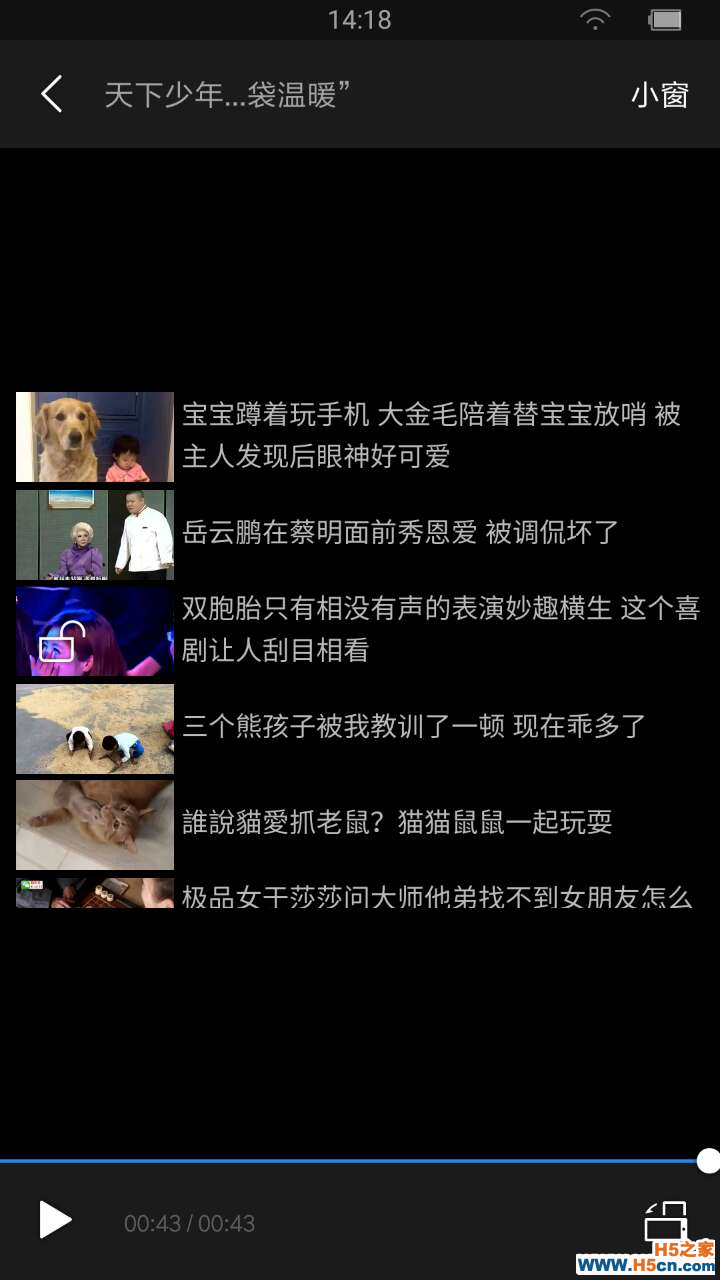
3.video安卓微信视频播放完隐藏不了,一直保持视频推荐界面的问题进不了下个原要显示界面

(视频推荐界面-图)
开始以为视频播放完触发ended事件执行video标签隐藏,结果不行~,会不会ended事件没触发,然后再ended回调函数里放了个alert测试,
测试是有触发到alert的,那么证明ended事件是正常执行的。
然后就想,既然能执行,我就再狠一点,ended之后把video标签整个remove掉。最后最后,还是不行!!
之后就各种查,各种尝试,各种不行。
目前只有把下一个界面通过跳转页面的方式去跳转。location.href = '下一个界面路径'
(希望能有不跳转页面的方法解决这个问题)
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
