评论的朋友指出了我的几个书写问题,已纠正,谢谢!
/**************************我是长长的分割线*************************************/
好吧,拖了好久了的才更新,虽然写的东西都是菜鸟专属,还很杂碎,但是还是厚着脸皮写下去,发表吧 -。-
最近肯定是因为浪的太high了,所以上周做什么事情都很不专心,项目磨磨蹭蹭的,被老大骂了一顿,喷的狗血淋头。哎,失败失败。
总结一下自己的能力问题,
首先,会,但是不够深入、精通,许多东西处于懂与不懂之间,比如事件绑定到底要不要解绑,什么时候解绑,我总是需要思考一会儿才能真正的想通,这是时间的损失;
关于事件解绑,我上一个博客也稍微总结了一点,链接:
其次,代码杂乱(当然不是真的乱),自己觉得还好,但是他人很难进行维护,想了想,是做了不少的函数封装,但是还是不够,没有真正的高聚合低耦合,这也是别人看不懂的原因之一吧;
再且,代码性能不够,有些差,下面我将有较为详细的说明。
最后,当然不是真的最后,但是归纳为一句话就是,还是太嫩了。。。
首先说说这次适合菜鸟的几个地方吧。
1.静态注入
我们公司的项目,并不是通过这种类型的方式进入访问的,而是通过听起来很牛逼轰轰的静态注入,也就是这种形式进入的,首先后台会把前端页面静态注入到某个php文件中(具体的我也没有问后台,大概感觉就是html中的<iframe>标签这种感觉吧),用户可以通过访问php文件直接进入到我们前端写好的HTML文件。
好吧,以上都是废话,我想要说的是,我们(这里我们是指的前端们)写的页面一般都会把后台数据拿过来进行一次initial(初始化)没错吧,那么初始化的方式我现在知道的有两种:
1.最基本的ajax,调用url获取后台传回来的params(参数)
2.就是刚知道的静态注入,因为我们的项目被php包裹住了,相当于我们的js变成了局部变量,他们php里面的变量变成了全局变量【php作为所谓的世界上最好的能够替代前后端的语言(呵呵->。<-,我是前端,不多做评价),当然可以声明js的变量】,所以我们无需通过任何的请求,直接使用提供的全局变量(也就是我们需要的params)就可以了。当然,我们需要额外做一件事。那就是,首先在我们的js最上面(也就是我们自己的全局),进行一次声明,不然浏览器会报错:undefined;如下图,声明的变量都是我需要的参数:
2.关于jQuery的.attr()以及.prop()
使用.attr()对input[type=checkbox]进行判断$('').attr('checked')时,结果却是undefined,一脸懵逼。。。同事告诉我改为.prop(),瞬间OK,后来google了一下,看到一个人的博客,写的关于.attr()和.prop()的总结,写的很好,受益匪浅,
原帖链接:(有兴趣的可以去看一下)(希望我这么做不是侵权吧。。。)
稍微总结一下,就是具备true/false属性的元素,对其相关属性进行判断时,推荐使用.prop(),因为.attr()会出现前后行为矛盾,所以官方jQeury1.6以后特意推出了.prop()作为.attr()的补充。
哪些标签的属性的属性值为true/false呢?其实,就是表单元素啦,也就是input、select和option,textarea啦。(上面的链接作者最后有较为完整的图示总结,推荐去看一下)
3.关于代码的性能:
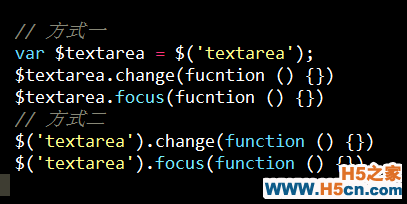
3.1我们各位对比一下下面的两种操作,对文本框进行两个事件,哪个的性能更好?

当然是第一种,最开始我一直不懂为什么其他前端把这些变量提前声明一次,又不是DOM对象,还并没有敲代码多。后来发现,
第一种,提前把常操作的jQuery对象声明一次,浏览器只需要第一次搜索到DOM对象,并且以jQuery对象的形式存储到一个变量中,以后再使用此对象就不需要再搜索了。
第二种,每次使用该jQuery对象,都需要全DOM对象搜索一次再使用,该对象不会被记忆,每次都要遍历一次,明显加重了浏览器的负担。
所以,建议以后把常用的jQuery对象也先声明一次,然后后面使用,就给提高了浏览器的速度
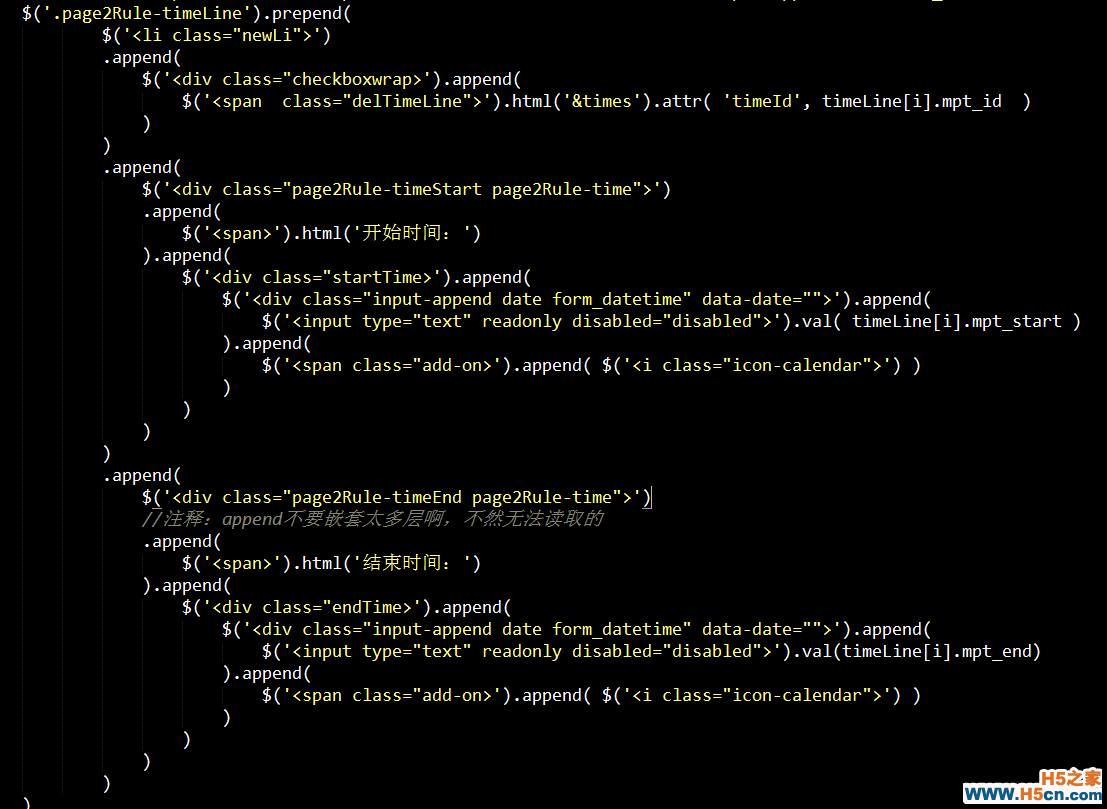
3.2 如何动态的添加DOM对象更加合理?
可以大部分人并没有这个问题,但是我使用jQuery使用high了,所以
,,,
。。。

如图,我这感人的五层append嵌套+N多并列,被干掉了,从第三层append开始就无法渲染了,大写的懵逼,所以改了改

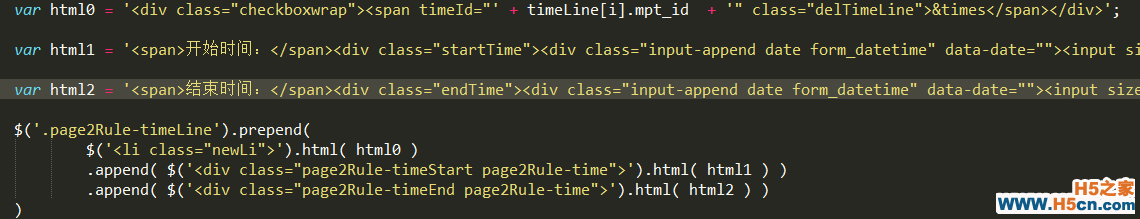
综上,血的教训,不要写太多append啊,完全可以用字符串去写的,而且append超级消耗性能的(估计的),不然也不会无力渲染第三层以后的元素。
以上便是这次的总结了,哎,越来越觉得自己的弱小,而且已经深陷在PC的jQuery深渊了,必须自己走出去,去学习自动化构建工具webpack,去多使用sass了,去学习vue等框架了,不然浪费着时间,注定被淘汰。。。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
