图挂了的说明:
我是在Word中写的本系列文章,然后转成的HTML,所以图片都存在于 fineui.com 服务器,由于临时访问量太多,服务器喘不过气了。。。。
你可以稍后访问,实在是抱歉......
目录【第一篇】ASP.NET MVC快速入门之数据库操作(MVC5+EF6)
【第二篇】ASP.NET MVC快速入门之数据注解(MVC5+EF6)
【第三篇】ASP.NET MVC快速入门之安全策略(MVC5+EF6)
【第四篇】ASP.NET MVC快速入门之完整示例(MVC5+EF6)
请关注三石的博客:
新建项目
打开VS2015,找到菜单项[文件->新建->项目],打开向导对话框:

注意我们的选择项:
1. 运行平台:.NET FrameWork 4.5
2. 项目模板:ASP.NET Web Application (.NET Framework)
3. 项目名称:AspNetMvc.QuickStart,如果你在跟着本教程练习,建议起相同的项目名称,方便直接拷贝代码到你的项目中。
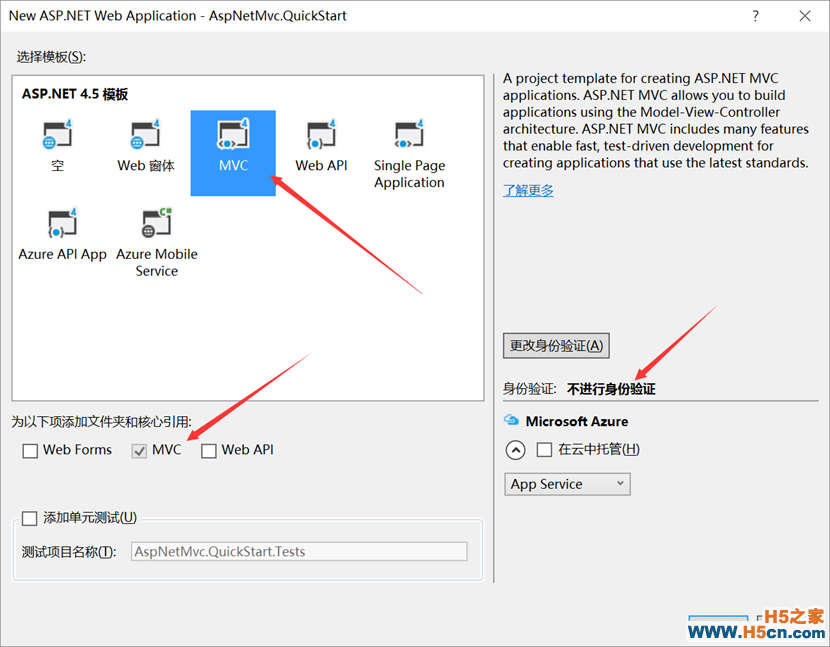
点击[确定]按钮,向导会带我们到另一个选择对话框:

由于本教程是快速入门,所以我们从最简单的入手,只勾选必需的选项:
1. 不进行身份验证。ASP.NET MVC提供了完善的身份验证方案,我们会有单独的文章讲解。
2. 仅勾选 MVC 引用。
点击[确定],VS2015会创建一个可直接运行的项目,按下快捷键[Ctrl+F5],不调试直接运行:

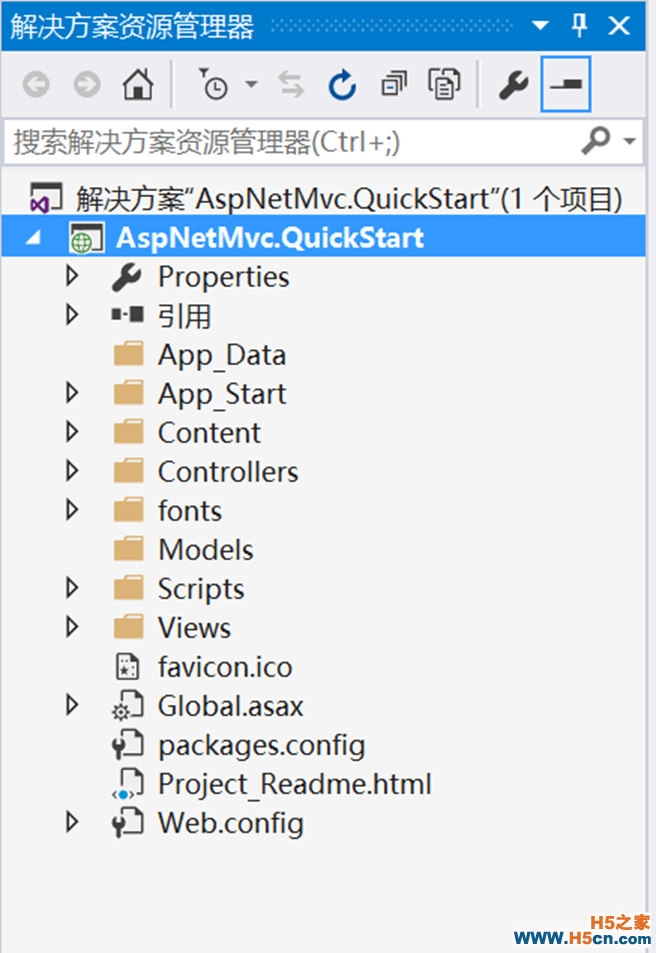
默认的目录结构如下:

如果你之前在WebForms下进行开发,对其中的一些文件夹和文件应该很熟悉了:
1. Web.config:项目配置文件,里面保存项目配置参数以及数据库连接字符串。
2. packages.config:Nuget配置文件
3. Global.asax:全局代码文件,提供应用程序级别以及会话级别的事件处理函数,可以在Application_Start中注册全局变量。
4. favicon.ico:浏览器地址栏图标,在HTML的head标签中引用。
5. App_Data:放置本地数据库文件,比如LocalDB生成的数据库文件。
下面几个文件夹,用来放置静态文件,从名称就可以方便的猜出其用途:
1. Scripts:放置静态脚本文件,比如jQuery等。
2. fonts:放置图标字体文件,比如流行的FontAwesome字体等。
3. Content:放置静态文件,比如xml文件、Bootstrap的CSS库。
下面几个文件是ASP.NET MVC新引入的:
1. App_Start:用来放置应用初始化类,这个是MVC4引入的一个命名约定,其实这就是一个普通的文件夹,没有特殊的含义。
2. Controllers:控制器类。
3. Models:模型类,比如EF CodeFirst的模型定义。
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
