使用video标签,视频总不能占满父级全屏,本来预算的10分钟工程,结果卡在video这里了,勤奋的小果,还是打算记下来,共勉。。。
代码(css内容):
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 100%;
width: 80%;
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
}
</style>
代码(body内容)
<body>
<p>视频</p>
<div>
<video src="video/video.mp4" autoplay="autoplay">视频</video>
</div>
</body>
</html>
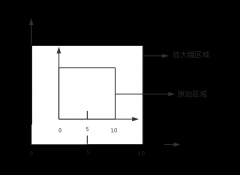
我们按照常规给video标签设置:height:100%;width:100%;
结果如下:
左图:(Google Chrome)高度达到100%;而宽度不能达到100%; 右图:(Firefox)高度不能达到100%;而宽度达到100%;


左图:(Safari)高度达到100%;而宽度不能达到100%; 右图:(Opera)高度不能达到100%;而宽度达到100%;


接着小果就尝试使用:
1.使用js获取父级的宽高,赋给video;结果:失败。
2.使用:-webkit-full-screen{}方法,没有起作用。
3.使用兼容...
。。。累趴
之后小果就发现了简单易操作的方法:
css代码:(父级高度为0;设置padding-bottom;)
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 0;
width: 80%;
padding-bottom: 45%; //需要计算得到
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
}
</style>
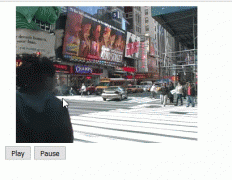
结果如下:
左图:(Google Chrome) 右图:(Firefox)


左图:(Safari) 右图:(Opera)


完美解决啊~
那么还有一个问题,padding-bottom的值是怎么得到的呢?
videoH:video的高
videoW:video的宽
videoTiW:父级的width ,使用的是百分比
padBotRes:padding-bottom的值
式子:
padBotRes = (videoH / videoW) * videoTiW
小果是通过计算得出的这个式子,解决问题的,如果有问题,欢迎来交流,padding的特性,有待去整理( ⊙ o ⊙ )。
就这样子,猕猴桃姑娘开始了,哇喔!
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
